修改响应
更新时间 2023-12-04 20:31:31
最近更新时间: 2023-12-04 20:31:31
本文介绍如何通过边缘函数修改源站响应内容。
根据特殊分支场景,修改源站响应内容。
示例代码
async function handleRequest(request) {
// 获取原始的请求数据
const originalResponse = await fetch("http://www.ctyun.cn")
const url = new URL(request.url)
const params = url.searchParams
// 如果传入 title 参数,尝试填充到页面中,修改返回的内容
let title = params.get("title")
if (title != "") {
title = encodeURIComponent(title)
let text = await originalResponse.text()
text = text.replace("<title>", "<title>" + title + " | ")
return new Response(text, originalResponse)
}
return originalResponse
}
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
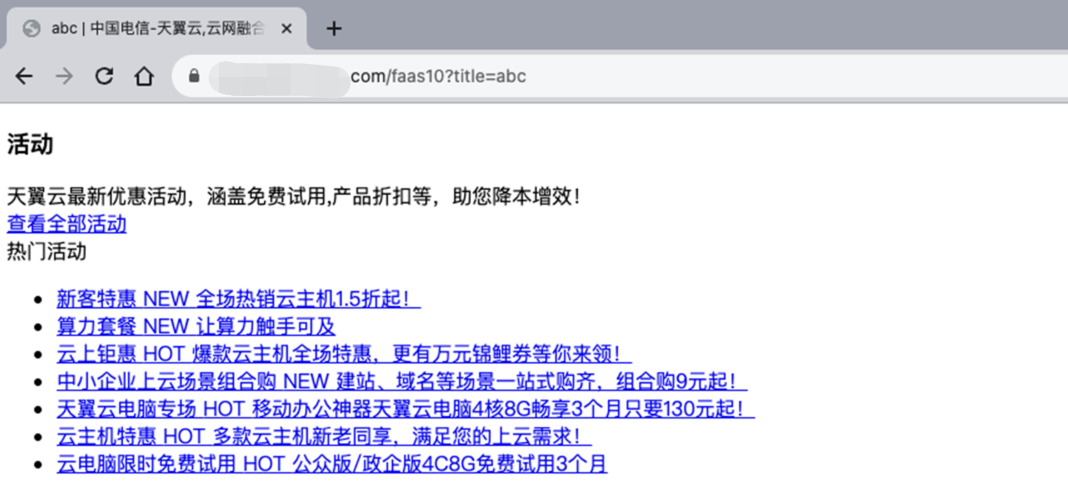
示例预览
源站响应内容被修改。