背景介绍
- HTTP 协议有一个缺陷:通信只能由客户端发起。这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就只能使用"轮询"的方案。
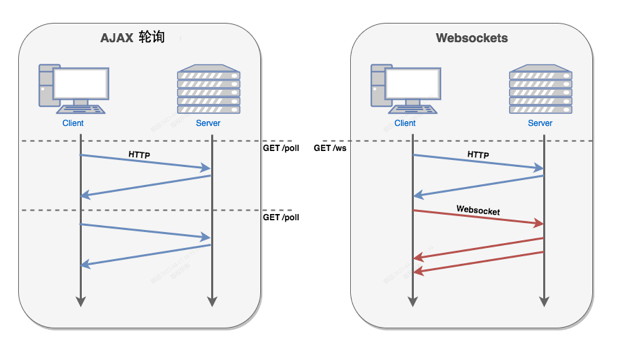
- 轮询是在特定的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,显而易见,轮询不仅效率特别低,且特别浪费带宽资源,因为HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多带宽资源。
- 因此,工程师们一直在思考,有没有更好的方法。websocket 就是这样发明的。websocket 协议诞生于2008年,2011年成为国际标准,目前所有浏览器均已支持。它最大的特点全双工通信,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快速通道,两者之间就可以直接互相传送数据了,如下右图所示。可见,websocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

websocket的优势:
- 较少的控制开销:在连接创建后,服务器和客户端之间交换数据时,用于协议控制的数据包头部相对较小。
- 更强的实时性:由于协议是全双工的,所以服务器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少;即使是和Comet等类似的长轮询比较,其也能在短时间内更多次地传递数据。
- 保持连接状态:与HTTP不同的是,Websocket需要先创建连接,这就使得其成为一种有状态的协议,之后通信时可以省略部分状态信息。而HTTP请求可能需要在每个请求都携带状态信息(如身份认证等)。
- 更好的二进制支持:Websocket定义了二进制帧,相对HTTP,可以更轻松地处理二进制内容。
- 可以支持扩展:Websocket定义了扩展,用户可以扩展协议、实现部分自定义的子协议。
- 更好的压缩效果:相对于HTTP压缩,Websocket在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显著地提高压缩率。
- 与 HTTP 协议有着良好的兼容性:默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
- 没有同源限制:客户端可以与任意服务器通信。
websocket应用场景
场景一:弹幕
弹幕的流程是终端用户A在自己的客户端广播了一条信息,这条信息需要在与其他N个用户端发送的弹幕信息一并展示在A这边。它需要马上显示到屏幕上,对实时性要求极高。使用websocket可以在有新弹幕产生时,服务器能够迅速推送给所有用户端,保障弹幕实时性。
场景二:在线教育
在线教育跨越了时空的限制,学生与老师进行一对多/一对一的在线授课,老师在客户端内编写的笔记、大纲、白板信息等信息,需要实时推送至多个学生的客户端,同时在课堂上,通话、文字聊天、实时解题等交互的实时性要求非常高,需要通过websocket协议来完成。
场景三:金融产品实时信息查询
股票价格瞬息万变,如果显示数据不及时,很有可能会影响用户的收益。需要通过websocket协议流式更新数据变化,将价格实时推送至世界各地的客户端,方便交易员迅速做出交易判断。
场景四:体育实况更新
由于全世界体育爱好者数量众多,比赛实况成为他们最为关心的热点。websocket能够助力体育新闻类服务的用户降低延时,获得实时的更新。
场景五:视频会议和互动直播
尽管视频会议并不能代替和真人相见,但是应用场景众多。而互动直播和视频会议中的连麦的服务对低延时的要求非常高。试想主播或者你的主管说了一句话后,你要10秒后才能听到,那你们是根本无法进行正常交流的 。websocket可以帮助两端或多端接入会议/直播的用户实时传递信息。
