更改在请求中发送或在响应中返回的HTTP头。
示例代码
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const response = await fetch(request)
// 添加新的头
response.headers.append("X-Hello", "hello from ctyun")
// 修改旧的头
response.headers.set("Etag" ,"4kf36KRuEB")
return response
}
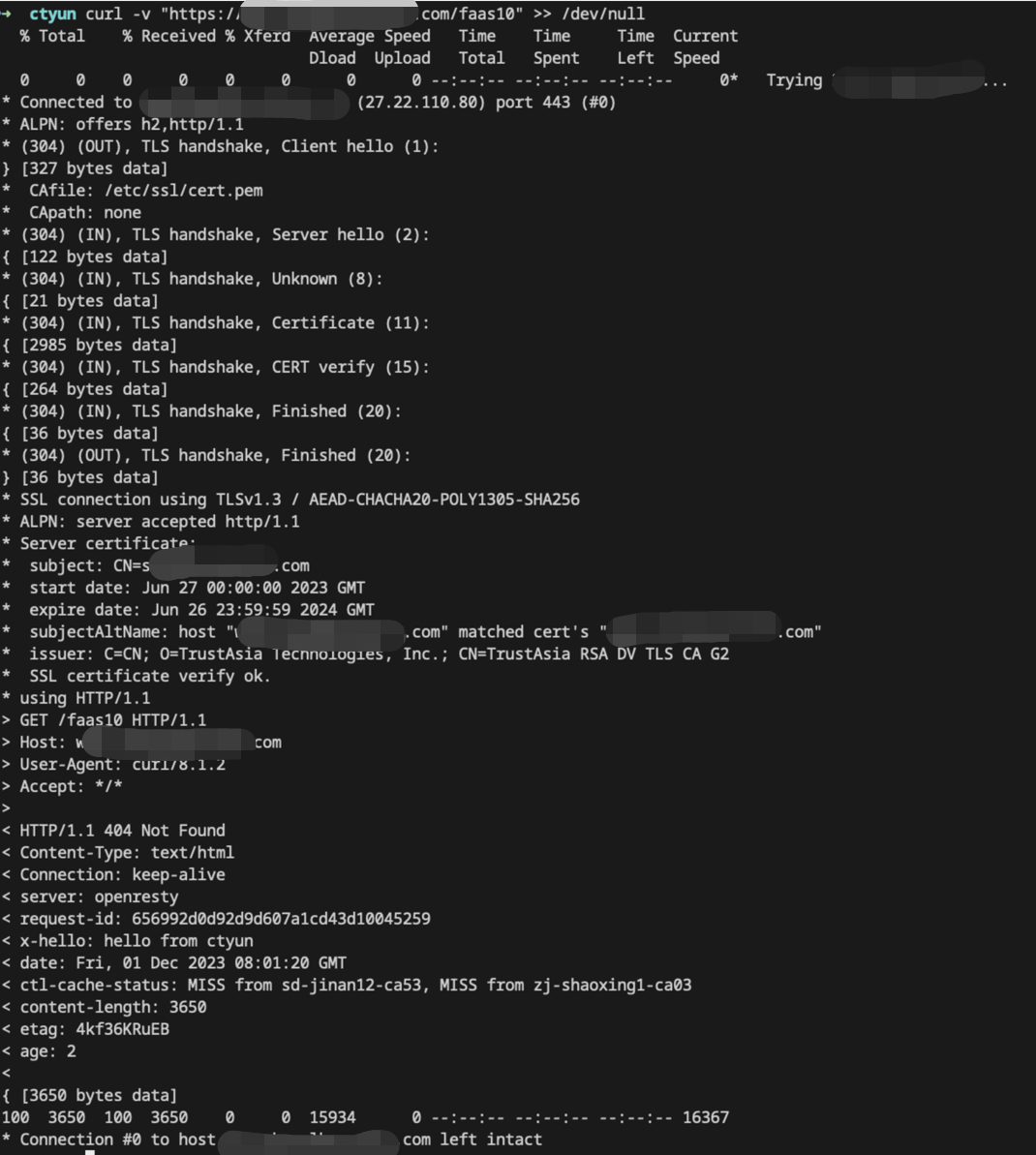
示例预览
相关HTTP头被修改。

相关参考
- 运行时API:addEventListener
- 运行时API:FetchEvent
- 运行时API:Web Standards
- 运行时API:Response
- 运行时API:Fetch
