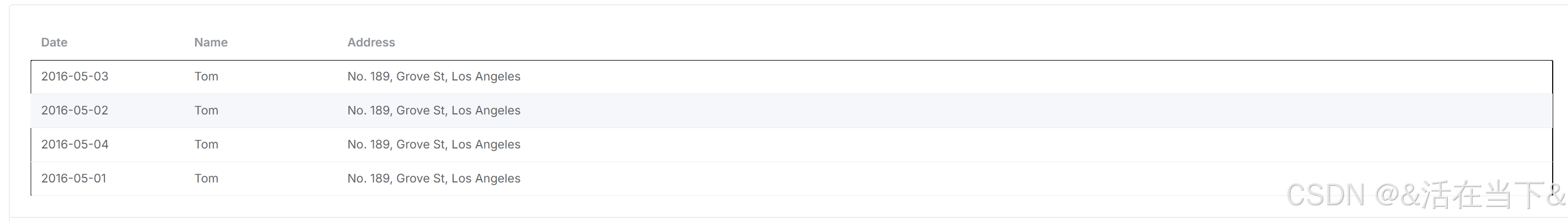
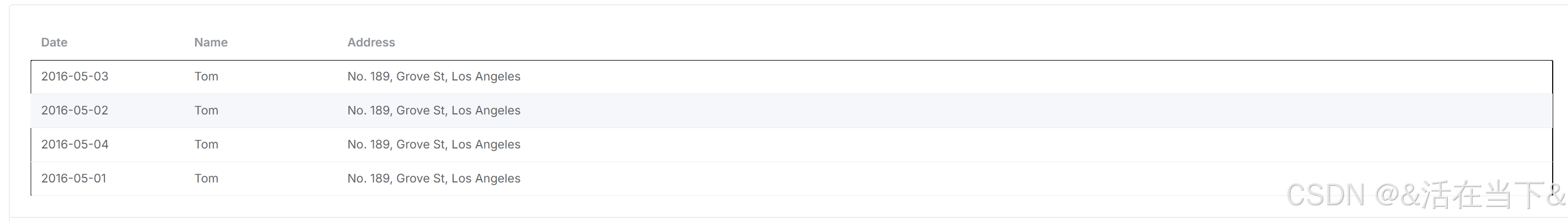
在使用 Element Plus 的 Table 组件时,如果你点击表格数据后出现了一个黑色边框,这通常是因为浏览器默认的焦点样式(outline)被触发了。如图:

你可以通过自定义 CSS 来隐藏这个黑色边框,代码如下:
<el-table class="custom-table" ...>
<!-- 表格内容 -->
</el-table>
.custom-table *:focus {
outline: none;
}
2025-02-19 09:04:46 阅读次数:6
在使用 Element Plus 的 Table 组件时,如果你点击表格数据后出现了一个黑色边框,这通常是因为浏览器默认的焦点样式(outline)被触发了。如图:

你可以通过自定义 CSS 来隐藏这个黑色边框,代码如下:
<el-table class="custom-table" ...>
<!-- 表格内容 -->
</el-table>
.custom-table *:focus {
outline: none;
}
上一篇:稀疏矩阵介绍及实现
下一篇:vue-组件通信(动态组件)
用 HTML、CSS 和 JavaScript 打造绚丽烟花效果
JavaScript DOM操作与事件处理
【学术投稿-第四届智能电网和绿色能源国际学术会议(ICSGGE 2025)】CSS基本选择器详解:掌握基础,轻松布局网页
docker之容器网络篇
Android BaseActivity抽象举例
深入理解CSS三大特性——继承、优先级与层叠
CSS(层叠样式表)是网页设计中不可或缺的一部分,它使得HTML文档更加美观和功能丰富。本文将详细介绍CSS的基本概念、语法、选择器、伪类、颜色表示法以及图片格式等内容,并通过具体的代码示例进行解析,帮助读者更好地理解和掌握CSS的应用。
CSS基础之伪元素选择器(如果想知道CSS的伪元素选择器知识点,那么只看这一篇就足够了!)
CSS基础+基本选择器和复合选择器(如果想知道CSS的基础+基本选择器和复合选择器知识点,那么只看这一篇就足够了!)
element ui 的 el-date-picker 日期选择组件设置可选日期范围

文章
31240
阅读量
4460263
2025-01-08 08:39:56
2025-01-07 09:19:59
2025-01-06 08:42:57
2024-12-23 09:17:02
2024-12-10 07:14:00
2024-11-06 07:12:42
2022-11-17 12:37:28
2024-11-06 07:12:42
2025-01-06 08:42:57
2024-12-10 07:14:00
2024-12-23 09:17:02
2025-01-07 09:19:59