烟花效果的实现:HTML、CSS与JavaScript的完美结合

前言
烟花,作为一种传统的庆祝方式,不仅在现实中绚丽多彩,在数字世界中也同样可以展现出迷人的视觉效果。通过HTML、CSS和JavaScript的组合,我们可以在网页上模拟出真实的烟花爆炸效果。本文将详细介绍如何使用这三种技术来创建一个动态且交互式的烟花效果。
技术背景
- HTML:用于构建页面结构。
- CSS:用于定义样式和动画的基本属性。
- JavaScript:用于处理用户交互、动画逻辑以及复杂的数学计算。
我们将从基础开始,逐步解析每个部分的功能,并最终整合成一个完整的烟花效果。代码片段将贯穿全文,帮助读者更好地理解实现过程。
一、HTML结构
首先,我们需要一个简单的HTML文件作为基础。这个文件包含了基本的文档类型声明、字符集设置、视口配置等元信息,确保页面在不同设备上的兼容性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background: black;
}
.fire{
width: 5px;
height: 10px;
background-color: white;
position: absolute;
}
</style>
</head>
<body>
<script src="sport.js"></script>
<script>
// JavaScript代码将在后面详细解释
</script>
</body>
</html>

解析
<style>标签内的CSS:设置了全局的padding和margin为0,以消除默认间距;将body的背景色设为黑色,营造夜空的效果;.fire类用于表示火花元素,宽度为5px,高度为10px,颜色为白色,位置绝对定位。<script>标签:引入了外部的sport.js文件(稍后会介绍),并在页面底部嵌入了主要的JavaScript逻辑。
二、CSS样式
为了使烟花效果更加逼真,我们还需要一些额外的CSS样式来增强视觉体验。虽然这部分代码相对简单,但它对于整体效果至关重要。
.fire {
transition: opacity 0.5s ease-out;
}
解析
transition属性:为火花添加了一个渐变消失的效果,使得它们在达到目标位置后能够平滑地淡出。
三、JavaScript逻辑
接下来是核心部分——JavaScript代码。它负责处理用户的点击事件、生成火花、控制火花的运动轨迹以及触发爆炸效果。
1. 获取样式函数
function getStyle(obj, attr) {
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj)[attr];
}
解析
此函数用于获取元素的当前样式值,考虑到浏览器兼容性问题,它同时支持IE特有的currentStyle属性和其他现代浏览器的getComputedStyle方法。
2. 运动函数
function sport(obj, json, fn) {
clearInterval(obj.timer);
obj.timer = setInterval(() => {
let onoff = true;
for (let attr in json) {
let cur = attr === 'opacity' ? Math.floor(Number(getStyle(obj, attr)) * 100) : parseInt(getStyle(obj, attr));
let speed = (json[attr] - cur) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (cur !== json[attr]) {
onoff = false;
}
if (attr === 'opacity') {
obj.style.opacity = (cur + speed) / 100;
obj.style.filter = `alpha(opacity=${cur + speed})`;
} else {
obj.style[attr] = cur + speed + 'px';
}
}
if (onoff) {
clearInterval(obj.timer);
if (typeof fn === 'function') {
fn();
}
}
}, 30)
}
解析
-
参数说明:
obj:需要移动的DOM对象。json:包含目标属性及其值的对象。fn:可选的回调函数,在动画结束时执行。
-
功能描述:该函数实现了从当前位置到指定位置的平滑过渡。通过不断更新元素的样式属性(如
top、left或opacity),并根据差值调整速度,直到所有属性都达到了预期值为止。如果提供了回调函数,则在动画完成后调用。
3. 用户交互与火花生成
document.onclick = function(evt){
let e = evt || window.event;
fnFire({x : e.pageX, y : e.pageY});
}
function fnFire(target){
let div = document.createElement('div');
div.className = 'fire';
document.body.appendChild(div);
div.style.left = target.x + 'px';
div.style.top = document.documentElement.clientHeight - 50 + 'px';
sport(div, {top: target.y}, () => {
div.remove();
fnBoom(target);
})
}
解析
- 事件监听器:当用户点击页面时触发,记录鼠标坐标,并调用
fnFire函数生成火花。 - 火花生成函数:创建一个新的
div元素,赋予其fire类名,将其添加到页面中,设置初始位置,然后使用sport函数使其向上移动至点击位置。到达目的地后,移除火花并调用爆炸函数fnBoom。
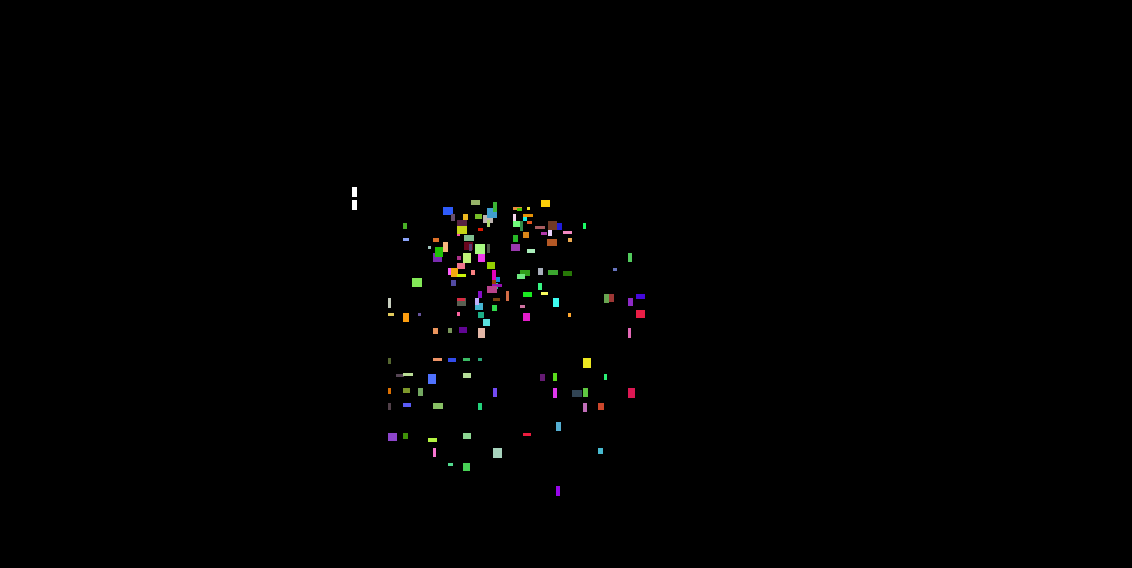
4. 爆炸效果

function fnBoom(target){
let num = randInt(30, 80);
for(let i = 0; i < num; i++){
new Spark(target);
}
}
class Spark {
constructor(target){
this.target = target;
this.ele = document.createElement('div');
this.init();
}
init(){
document.body.appendChild(this.ele);
this.ele.style.width = randInt(3, 10) + 'px';
this.ele.style.height = randInt(3, 10) + 'px';
this.ele.style.background = '#' + randInt(0, 0xffffff).toString(16);
this.ele.style.position = 'absolute';
this.ele.style.left = this.target.x + 'px';
this.ele.style.top = this.target.y + 'px';
this.speedX = randInt(1, 8) * (Math.random() >= 0.5 ? 1 : -1);
this.speedY = randInt(1, 8) * (Math.random() >= 0.5 ? 1 : -1);
this.fly();
}
fly(){
this.timer = setInterval(() => {
this.ele.style.left = this.ele.offsetLeft + this.speedX + 'px';
this.ele.style.top = this.ele.offsetTop + this.speedY++ + 'px';
if(this.ele.offsetTop >= document.documentElement.clientHeight){
this.ele.remove();
clearInterval(this.timer);
}
}, 30);
}
}
function randInt(min, max){
if(min > max){
[min, max] = [max, min];
}
return Math.floor(Math.random() * (max - min + 1) + min);
}
解析
- 爆炸函数:随机生成一定数量的碎片(即火花),并通过
Spark类实例化每个碎片。 Spark类:每个实例代表一个独立的火花,具有自己的大小、颜色、初始位置和速度。init方法初始化这些属性,而fly方法则控制火花的飞行路径。随着时间推移,火花会逐渐远离中心点,并最终消失在屏幕边缘。- 随机数生成器:用于产生随机整数,范围由传入的最小值和最大值决定。这里特别注意了参数顺序的灵活性,即使用户颠倒输入也不会影响结果。
四、总结与展望
通过上述步骤,我们成功地实现了一个基于HTML、CSS和JavaScript的烟花效果。整个过程中,我们不仅学习了如何利用JavaScript进行DOM操作和动画控制,还掌握了如何通过CSS增强视觉表现力。更重要的是,这种跨学科的知识融合为我们打开了更多可能性的大门。
以上就是关于烟花效果的技术性文章,涵盖了从HTML结构搭建、CSS样式设计到JavaScript逻辑实现的全过程。希望这篇文章对你有所帮助!

