package cn.sunmeng.FrameLayoutTest;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.TextView;
public class FrameLayoutTestActivity extends Activity {
private int currentColor = 0;
//定义一个颜色数组
final int[] colors = new int[]
{
R.color.color7,
R.color.color6,
R.color.color5,
R.color.color4,
R.color.color3,
R.color.color2,
R.color.color1,
};
final int[] names = new int[]
{
R.id.View01,
R.id.View02,
R.id.View03,
R.id.View04,
R.id.View05,
R.id.View06,
R.id.View07
};
TextView[] views = new TextView[7];
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
for (int i = 0 ; i < 7 ; i++)
{
views[i] = (TextView)findViewById(names[i]);
}
final Handler handler = new Handler()
{
@Override
public void handleMessage(Message msg)
{
//表明消息来自本程序所发送
if(msg.what == 0x1122)
{
//依次改变7个TextView的背景色
for(int i = 0 ; i < 7 - currentColor ; i++)
{
views[i].setBackgroundResource(colors[i + currentColor]);
}
for(int i = 7 - currentColor , j = 0 ; i < 7 ; i++ ,j++)
{
views[i].setBackgroundResource(colors[j]);
}
}
super.handleMessage(msg);
}
};
//定义一个线程周期性的改变currentColor变量值
new Timer().schedule(new TimerTask()
{
@Override
public void run()
{
currentColor++;
if(currentColor >= 6)
{
currentColor = 0;
}
//发送一条消息通知系统改变7个TextView组件的背景色
Message m = new Message();
//给该消息定义一个标识
m.what = 0x1122;
handler.sendMessage(m);
}
}, 0 , 100);
}
}Color.xml配置文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color1">#330000</color>
<color name="color2">#550000</color>
<color name="color3">#770000</color>
<color name="color4">#990000</color>
<color name="color5">#bb0000</color>
<color name="color6">#dd0000</color>
<color name="color7">#ff0000</color>
</resources><?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http:///apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 依次定义7个TextView,先定义的TextView位于底层
后定义的TextView位于上层 -->
<TextView android:id="@+id/View01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="210px"
android:height="50px"
android:background="#ff0000"
/>
<TextView android:id="@+id/View02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="180px"
android:height="50px"
android:background="#dd0000"
/>
<TextView android:id="@+id/View03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="150px"
android:height="50px"
android:background="#bb0000"
/>
<TextView android:id="@+id/View04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:height="50px"
android:background="#990000"
/>
<TextView android:id="@+id/View05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="90px"
android:height="50px"
android:background="#770000"
/>
<TextView android:id="@+id/View06"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60px"
android:height="50px"
android:background="#550000"
/>
<TextView android:id="@+id/View07"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="30px"
android:height="50px"
android:background="#330000"
/>
</FrameLayout>
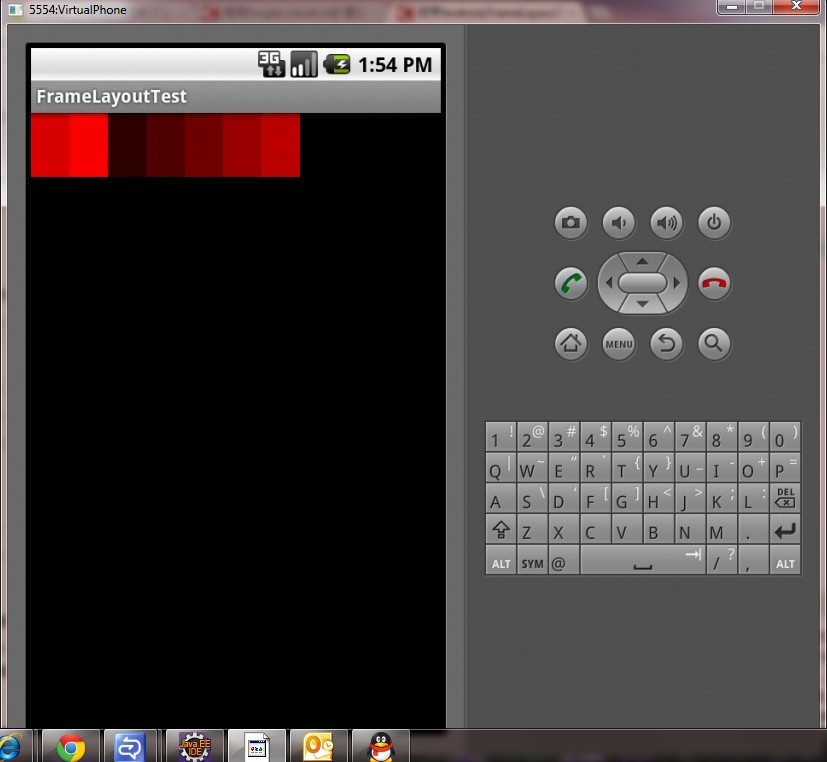
FrameLayout这个组件允许组件间的叠放,上面7个TextView叠放在一起就做成类似霓虹灯的效果

