StateListDrawable用于组织多个Drawable对象,顾名思义,StateList,它会随着目标组件状态(比如得到/失去焦点,勾选/未勾选,可用/不可用,按下/未按下,等等)的改变而自动切换
StateListDrawable对象的XML文件的根元素是<selector.../>,可包含多个<item.../>元素
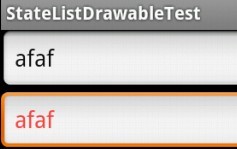
下面是一个高亮显示正在输入的文本框的例子
创建一个普通Android xml文件,根元素选择selector,文件名为my_image,创建完以后把文件移动到res/drawable-mdpi文件夹下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http:///apk/res/android">
<item android:state_focused = "true"
android:color = "#f44"
/>
<item android:state_focused = "false"
android:color = "#111"
/>
</selector><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:///apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
android:ems="10" />
<EditText
android:id="@+id/editText2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
android:ems="10" />
</LinearLayout>效果如下,当焦点在文本框时,文字变为高亮显示