ClipDrawable代表从其它位图上截取一个"图片片段",XML中的根元素为<clip.../>,截取的方向由clipOrientation控制
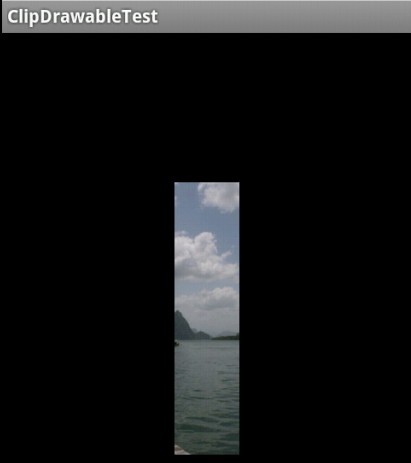
下面以一个慢慢展开的图片为例
先定义一个ClipDrawable资源文件my_clip.xml
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http:///apk/res/android"
android:drawable="@drawable/fengjing"
android:clipOrientation="horizontal"
android:gravity="center">
</clip>接下来在主界面main.xml中的imageview中引用它
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:///apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- 这里imageView的src定义为clipdrawable资源 -->
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/my_clip" />
</LinearLayout>package WangLi.Resouce.ClipDrawableTest;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.drawable.ClipDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
public class ClipDrawableTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageview = (ImageView)findViewById(R.id.image);
//获取图片所显示的ClipDrawble对象
final ClipDrawable drawable = (ClipDrawable)imageview.getDrawable();
final Handler handler = new Handler()
{
public void handleMessage(Message msg)
{
if(msg.what == 0x1233)
{
//修改ClipDrawable的level值
drawable.setLevel(drawable.getLevel() +200);
}
}
};
final Timer timer = new Timer();
timer.schedule(new TimerTask()
{
public void run()
{
Message msg = new Message();
msg.what = 0x1233;
//发送消息,通知应用修改ClipDrawable对象的level值
handler.sendMessage(msg);
//取消定时器
if(drawable.getLevel() >= 10000)
{
timer.cancel();
}
}
},0,300);
}
}刚开始图片从中间往两边展开

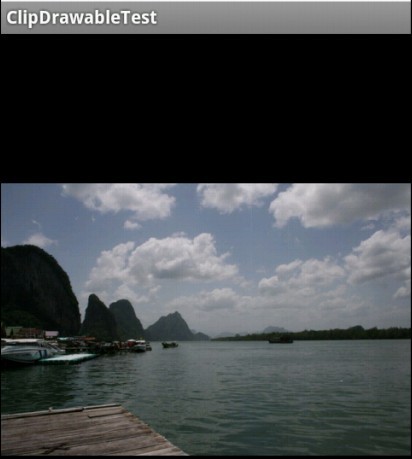
最后展开完整的图片

利用ClipDrawable,还可以做图片进度条

