这次学学怎么使用动画资源,AnimationDrawable,同样要定义一个相关的xml动画文件,要放在路径/res/anmi下,当创建一个Android应用时,默认不会创建该文件夹,需要自己手动创建.
动画分为逐帧动画(像电影一样,一张一张的播放)和补间动画(平移,旋转,缩放,位移),
关于动画的内容还是有点多,这次我只学一点,就是怎么定义和使用动画资源
补间动画可以有4个动作
alpha: 设置透明度的改变
scale: 设置图片进行缩放改变
translate: 设置图片进行位移变换
rotate:设置图片进行旋转
下面以补间动画为例,根元素为<set .../>,在路径/res/anmi下定义一个动画文件my_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http:///apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<!-- 缩放变换 -->
<scale android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="2000" />
<!-- 定义位移变换 -->
<translate android:fromXDelta="10"
android:toXDelta="130"
android:fromYDelta="30"
android:toYDelta = "-80"
android:duration="2000" />
</set><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:///apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/fengjing" />
<Button
android:id="@+id/bn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>package WangLi.Resource.AnimationDrawableTest;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class AnimationDrawableTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView image = (ImageView)findViewById(R.id.image);
final Animation anim = AnimationUtils.loadAnimation(this, R.anim.my_anim);
//设置动画结束后保留结束状态
anim.setFillAfter(true);
Button bn = (Button)findViewById(R.id.bn);
bn.setOnClickListener(new OnClickListener(){
public void onClick(View arg0)
{
image.startAnimation(anim);
}
});
}
}
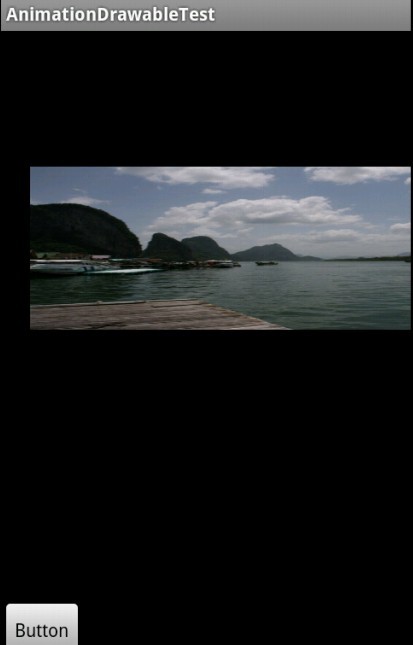
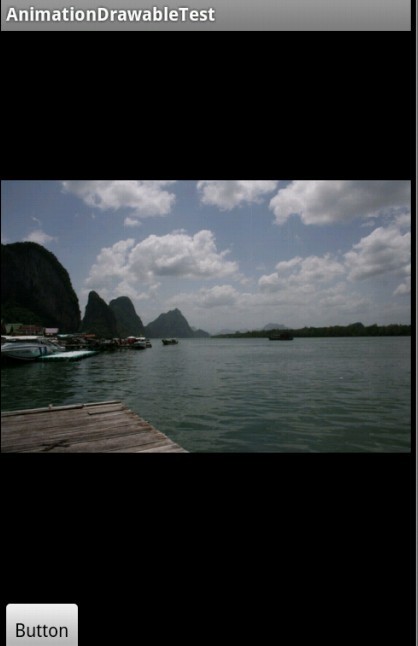
点击按钮,动画结束后,图片得到缩放,并且位移