LayerDrawable,系统将会按这些Drawable对象的数组顺序来绘制它们,索引最大的Drawable对象将会被绘制在最上面
定义LayerDrawable对象的XML文件的根元素为<layer-list.../>,该元素可以包含多个<item.../>元素
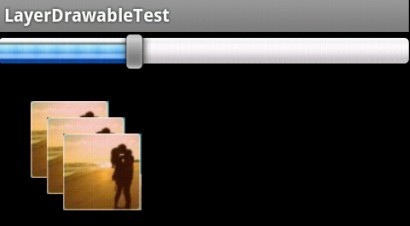
下面是一个例子,定义一个seekbar和一个imageview
seekbar的效果是拖动的部分和背景部分是两个不同的图片构成
下面定制seekbar的外观,指定一个progressDrawable属性,该属性可改变seekbar的外观
在Res->drawable-mdpi文件夹下定义如下Drawable资源,my_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http:///apk/res/android" >
<!-- 定义轨道背景 -->
<item android:id="@android:id/background"
android:drawable="@drawable/grow"/>
<!-- 定义轨道上已完成部分的外观 -->
<item android:id="@android:id/progress"
android:drawable="@drawable/ok"/>
</layer-list><?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http:///apk/res/android" >
<item>
<bitmap android:src="@drawable/icon" android:gravity="center"/>
</item>
<item android:top="25dp" android:left="25dp">
<bitmap android:src="@drawable/icon" android:gravity="center"/>
</item>
<item android:top="50dp" android:left="50dp">
<bitmap android:src="@drawable/icon" android:gravity="center"/>
</item>
</layer-list><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:///apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="100"
android:progressDrawable="@drawable/my_bar"
/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/layout_logo" />
</LinearLayout>