前言
由于实战项目中有所引用,对此记录基本的知识点,并且以Demo的形式呈现
1. 基本知识
el-progress 是 Element Plus UI 库中的一个进度条组件,用于显示任务的完成情况
可以帮助用户了解某个操作或任务的进展情况
以下是关于 el-progress 的详细补充,包括其常用属性和一个简单的示例
常用的属性如下:
percentage:进度条的完成百分比(0 到 100)type:进度条的类型。支持 line(线性)和 circle(圆形)两种类型stroke-width: 线性进度条的宽度,仅在 type 为 line 时有效color:进度条的颜色,支持字符串(颜色值)和函数(动态计算颜色)text-inside:是否将文本显示在进度条内部(仅在 type 为 line 时有效)show-text:是否显示文本,默认显示
2. Demo
通过如下Demo进行理解
在第一个示例中,<el-progress :percentage="50" /> 渲染一个线性进度条,进度为 50%
在第二个示例中,<el-progress type="circle" :percentage="75" /> 渲染了一个圆形进度条,进度为 75%
在第三个示例中,colorFunc 是一个计算属性,用于根据当前进度动态改变进度条的颜色
<template>
<div>
<!-- 线性进度条示例 -->
<el-progress :percentage="50" />
<!-- 圆形进度条示例 -->
<el-progress
type="circle"
:percentage="75"
stroke-width="10"
color="#409EFF"
/>
<!-- 动态颜色进度条示例 -->
<el-progress
:percentage="currentProgress"
:color="colorFunc"
:stroke-width="15"
:text-inside="true"
/>
</div>
</template>
<script>
export default {
data() {
return {
currentProgress: 30
};
},
computed: {
colorFunc() {
if (this.currentProgress < 30) return 'red';
if (this.currentProgress < 70) return 'yellow';
return 'green';
}
},
methods: {
// 示例方法:更新进度
updateProgress() {
this.currentProgress += 10;
}
}
};
</script>
<style>
/* 样式调整(可选) */
</style>
类似的还有如下:
- 圆形进度条,显示文本
<template>
<div>
<el-progress
type="circle"
:percentage="85"
stroke-width="10"
:show-text="true"
/>
</div>
</template>
<script>
export default {
data() {
return {
// 进度百分比
percentage: 85
};
}
};
</script>
- 多个进度条显示
<template>
<div>
<el-progress :percentage="20" />
<el-progress :percentage="50" color="#409EFF" />
<el-progress type="circle" :percentage="75" stroke-width="12" />
<el-progress type="circle" :percentage="90" stroke-width="20" color="#67C23A" />
</div>
</template>
<script>
export default {
data() {
return {
percentages: [20, 50, 75, 90]
};
}
};
</script>
- 异步更新进度条
<template>
<div>
<el-progress :percentage="progress" />
<button @click="simulateProgress">开始模拟进度</button>
</div>
</template>
<script>
export default {
data() {
return {
progress: 0
};
},
methods: {
simulateProgress() {
let interval = setInterval(() => {
if (this.progress < 100) {
this.progress += 10;
} else {
clearInterval(interval);
}
}, 500);
}
}
};
</script>
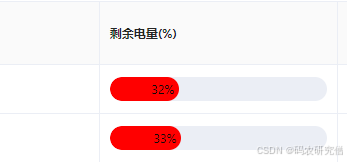
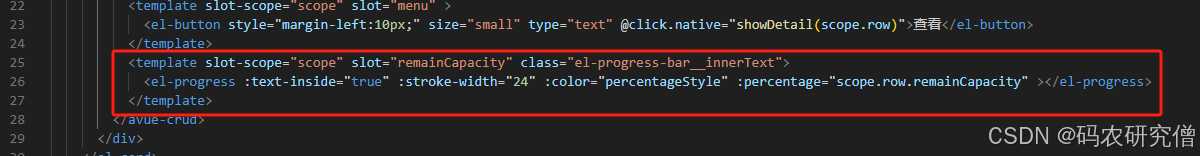
3. 实战
实战中的运用如下:

最终截图如下: