前言
在现代网页开发中,JavaScript 作为前端的核心语言,其重要性不言而喻。通过 JavaScript,我们可以动态地操作 HTML 文档对象模型(DOM),从而实现丰富的交互效果和用户体验。本文将通过多个代码示例,详细解析 JavaScript 中的 DOM 操作、事件处理以及一些常见的浏览器兼容性问题。
通过对这些内容的深入探讨,读者可以更好地理解如何利用 JavaScript 实现复杂的网页交互功能,并解决实际开发中遇到的问题。
一、DOM 元素的选择与操作
1.1 获取页面中的元素
在 JavaScript 中,获取页面中的元素是进行 DOM 操作的基础。常见的获取元素的方法包括:
document.getElementById(id):通过 ID 获取元素。document.getElementsByTagName(tagName):通过标签名获取元素集合。document.getElementsByClassName(className):通过类名获取元素集合。document.querySelector(selector)和document.querySelectorAll(selector):使用 CSS 选择器获取单个或多个元素。
示例代码 1:获取页面中的所有 <p> 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">
<p class="hehe">呵呵</p>
<input type="text" name="txt" id="">
<h3>三级标题</h3>
<input type="text" name="txt" id="">
<p class="hehe">呵呵</p>
</div>
<p class="hehe">呵呵</p>
<input type="text" name="" id="">
<p>呵呵</p>
<script>
// 获取页面中所有的 p 标签
var body_p = document.getElementsByTagName('p');
console.log(body_p);
</script>
</body>
</html>
代码解析:
- 使用
document.getElementsByTagName('p')获取页面中所有的<p>标签,并将其存储在body_p变量中。 console.log(body_p)输出获取到的所有<p>标签,结果是一个 HTMLCollection 对象。
1.2 获取指定类名的元素
除了通过标签名获取元素外,我们还可以通过类名来获取元素。需要注意的是,getElementsByClassName 方法在 IE9 以下版本中不被支持,因此我们需要编写兼容性代码。
示例代码 2:兼容性处理 getElementsByClassName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">
<p class="hehe">呵呵</p>
<input type="text" name="txt" id="">
<h3>三级标题</h3>
<input type="text" name="txt" id="">
<p class="hehe">呵呵</p>
</div>
<p class="hehe">呵呵</p>
<input type="text" name="" id="">
<p>呵呵</p>
<script>
function byClassName(obj, className) {
if (obj.getElementsByClassName) { // 支持 getElementsByClassName 方法
return obj.getElementsByClassName(className);
} else { // 不支持该方法时的兼容处理
var arr = [];
var eles = obj.getElementsByTagName('*');
for (var i = 0, len = eles.length; i < len; i++) {
if (eles[i].className === className) {
arr.push(eles[i]);
}
}
return arr;
}
}
var box_hehe = byClassName(document.getElementById('box'), 'hehe');
console.log(box_hehe);
</script>
</body>
</html>
代码解析:
- 定义了一个
byClassName函数,用于兼容性处理getElementsByClassName方法。 - 如果浏览器支持
getElementsByClassName,则直接调用;否则,遍历所有元素并筛选出具有指定类名的元素。 - 最后通过
console.log输出获取到的元素。
二、事件绑定与 this 关键字的理解

2.1 事件绑定
JavaScript 中的事件绑定是指将某个函数与特定的事件关联起来,当事件触发时执行相应的函数。常见的事件包括点击事件、鼠标悬停事件等。
示例代码 3:为按钮绑定点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="关闭当前窗口">
<script>
document.querySelector('input').onclick = function () {
window.close();
};
</script>
</body>
</html>
代码解析:
- 使用
document.querySelector('input')获取页面中的按钮元素。 - 通过
onclick属性为按钮绑定点击事件,点击时执行window.close()方法关闭当前窗口。
2.2 this 关键字的理解
在 JavaScript 中,this 关键字的指向取决于函数的调用方式。通常情况下,this 指向调用该函数的对象。如果没有明确的调用对象,则 this 默认指向全局对象(如 window)。
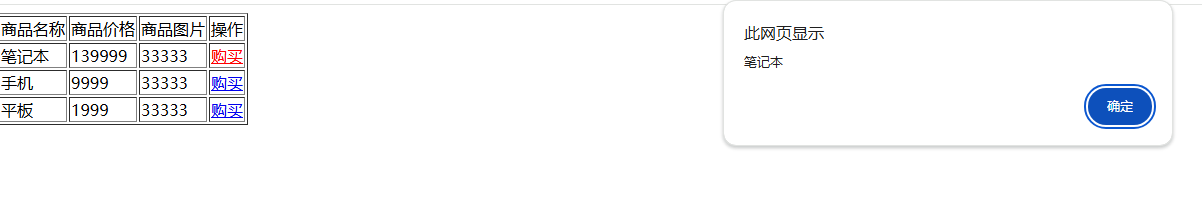
示例代码 4:this 在事件处理中的应用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td>商品名称</td>
<td>商品价格</td>
<td>商品图片</td>
<td>操作</td>
</tr>
<tr data-good-id="sp1">
<td><input type="hidden" value="1">笔记本</td>
<td>139999</td>
<td>33333</td>
<td><a href="javascript:;" class="buy">购买</a></td>
</tr>
<tr data-good-id="sp2">
<td><input type="hidden" value="2">手机</td>
<td>9999</td>
<td>33333</td>
<td><a href="javascript:;" class="buy">购买</a></td>
</tr>
<tr data-good-id="sp3">
<td><input type="hidden" value="3">平板</td>
<td>1999</td>
<td>33333</td>
<td><a href="javascript:;" class="buy">购买</a></td>
</tr>
</table>
<script>
var buy = document.querySelectorAll('.buy');
for (var i = 0, len = buy.length; i < len; i++) {
buy[i].onclick = function () {
var id = this.parentNode.parentNode.dataset.goodId;
var sn = this.parentNode.parentNode.firstElementChild.firstElementChild.value;
var name = this.parentNode.parentNode.firstElementChild.lastChild.nodeValue;
alert(name);
}
}
</script>
</body>
</html>
代码解析:
- 使用
document.querySelectorAll('.buy')获取所有带有buy类的<a>标签。 - 为每个
<a>标签绑定点击事件,点击时通过this获取当前元素的父级元素,进而获取商品的相关信息(如 ID、序号、名称)。 - 使用
alert弹出商品名称。
三、样式操作与动画实现
3.1 动态设置样式
通过 JavaScript,我们可以动态地为元素设置样式,包括宽度、高度、背景颜色等。这可以通过直接修改元素的 style 属性来实现。
示例代码 5:动态设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<script>
var o_box = document.querySelector('#box');
o_box.style.width = '100px';
o_box.style.height = '100px';
o_box.style.background = 'red';
</script>
</body>
</html>
代码解析:
- 使用
document.querySelector('#box')获取页面中的div元素。 - 通过
o_box.style修改元素的宽度、高度和背景颜色。
3.2 动画实现
通过定时器(如 setInterval)可以实现简单的动画效果。例如,让一个元素逐渐变小或移动。
示例代码 6:元素逐渐变小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var o_box = document.querySelector('#box');
setInterval(function () {
o_box.style.height = parseInt(o_box.style.height) - 1 + 'px';
}, 30);
</script>
</body>
</html>
代码解析:
- 使用
setInterval每隔 30 毫秒执行一次回调函数。 - 在回调函数中,逐步减少
div的高度,实现逐渐变小的效果。
四、属性操作与自定义数据属性
4.1 获取与设置属性
HTML 元素的属性可以通过 JavaScript 进行获取和设置。常见的属性包括 id、class、name 等。
示例代码 7:获取与设置属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box" title="标题" data-id="sp1"></div>
<script>
var div = document.getElementById('box');
console.log(div.id, div['title']);
div.setAttribute('heihei', '嘿嘿');
div.removeAttribute('name');
div.dataset.cartId = 999;
console.log(div.dataset.id);
div.id = '';
</script>
</body>
</html>
代码解析:
- 使用
getAttribute和setAttribute方法获取和设置元素的属性。 - 使用
removeAttribute方法删除指定的属性。 - 使用
dataset属性操作自定义数据属性。
4.2 自定义数据属性
HTML5 引入了 data-* 属性,允许开发者为元素添加自定义数据。这些数据可以通过 JavaScript 进行读取和写入。
示例代码 8:操作自定义数据属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box" data-id="sp1"></div>
<script>
var div = document.getElementById('box');
div.dataset.cartId = 999;
console.log(div.dataset.id);
</script>
</body>
</html>
代码解析:
- 使用
dataset属性读取和设置自定义数据属性。
五、表单元素的操作
5.1 表单元素的值操作
表单元素(如输入框、文本框等)的值可以通过 JavaScript 进行获取和设置。常用的属性包括 value、checked 等。
示例代码 9:操作表单元素的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" name="" id="">
<div id="box"></div>
<script>
var txt = document.querySelector('input');
var div = document.querySelector('#box');
txt.value = '姓名:';
div.innerHTML = '呵呵<i>嘿嘿</i>嘻嘻';
console.log(txt.value);
console.log(div.innerHTML);
console.log(div.innerText);
</script>
</body>
</html>
代码解析:
- 使用
value属性设置和获取输入框的值。 - 使用
innerHTML和innerText获取和设置元素的内容。
六、浏览器兼容性处理
6.1 浏览器兼容性问题
不同浏览器对某些 API 的支持程度可能有所不同,因此在开发过程中需要考虑浏览器兼容性问题。常见的兼容性处理方法包括条件判断、Polyfill 等。
示例代码 10:获取非行内样式的兼容性处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
function getStyle(obj, attr) {
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj)[attr];
}
var o_box = document.querySelector('#box');
setInterval(function () {
o_box.style.height = parseInt(getStyle(o_box, 'height')) - 1 + 'px';
}, 30);
</script>
</body>
</html>
代码解析:
- 定义
getStyle函数,用于兼容性处理currentStyle和getComputedStyle方法。 - 在回调函数中,使用
getStyle获取元素的高度,并逐步减少高度以实现动画效果。
结尾
通过本文的介绍,我们深入了解了 JavaScript 中的 DOM 操作、事件处理、样式操作、属性操作以及浏览器兼容性处理等内容。掌握这些知识可以帮助我们在实际开发中更加灵活地操作网页元素,提升用户体验。希望本文能够为读者提供有价值的参考,帮助大家在前端开发的道路上不断进步。

