ECharts快速入门
最近做Java后台项目,被条形图,折线图,饼状图等图形折磨的体无完肤,可谓事倍功半。抱着对在线工具的好奇,终于被我找到ECharts在线工具,通过这个工具,各种折线图,柱状图,饼图,散点图各种图形都应有尽有,每次使用都只需要改变data数据即可快速使用,通过使用这个在线工具,可以使你的项目多增添一丝光彩。EChart官网:https:///
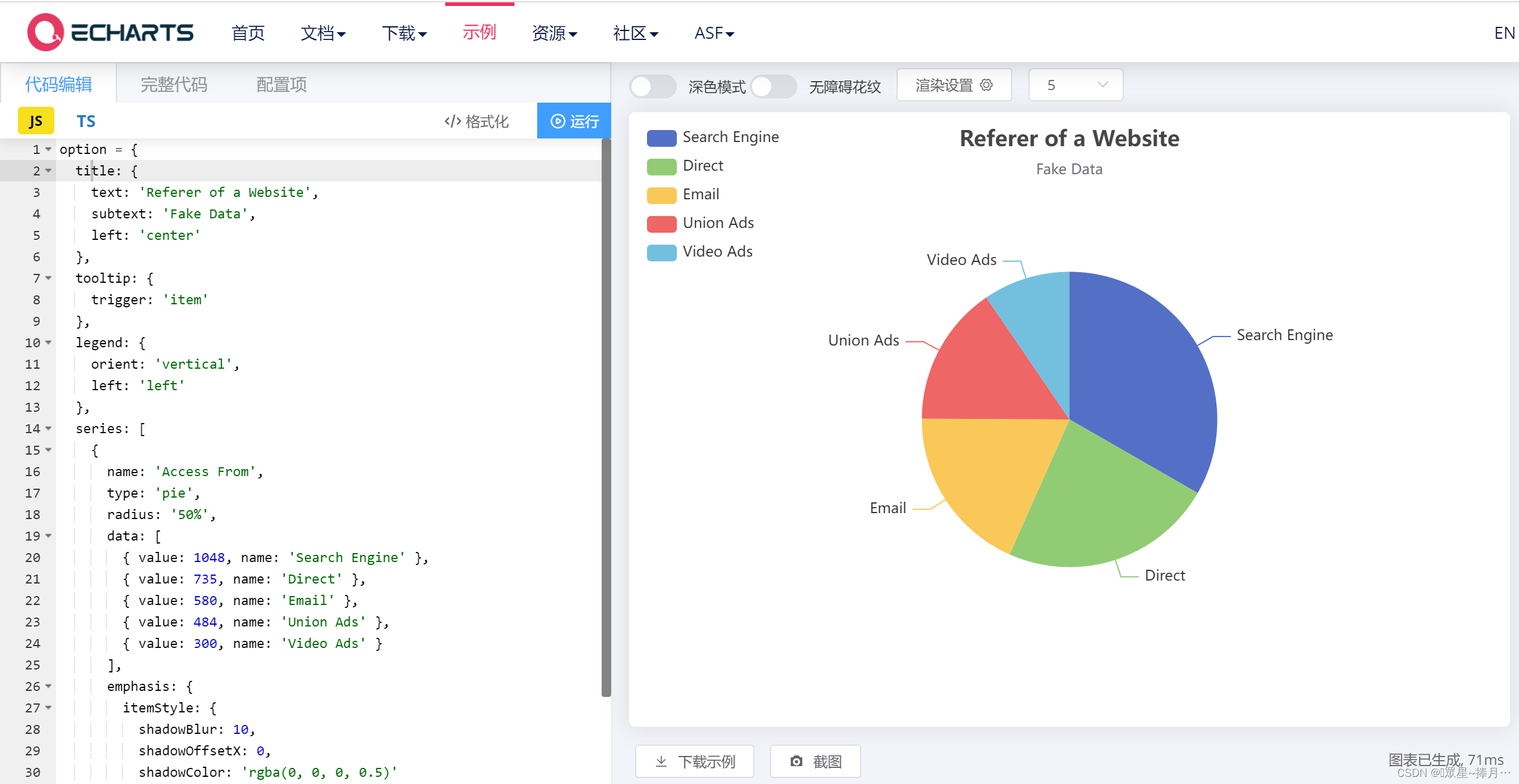
官网部分截图如下所示:
1.安装并引入echarts.min.js
将下列代码插入IDEA(.jsp或者.html)或VS code(.html)中。
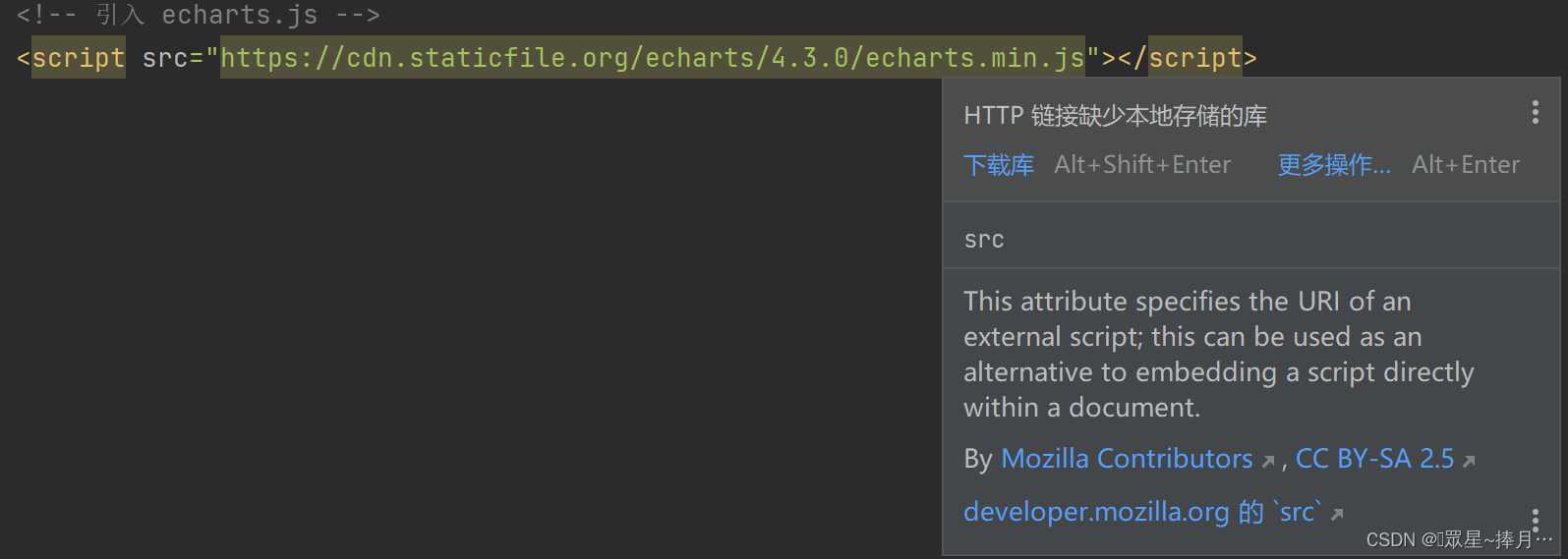
<!-- 引入 echarts.js -->
<script src="https:///echarts/4.3.0/echarts.min.js"></script>
若未安装echarts.min.js,将此代码复制在IDEA中,将鼠标悬浮在此标签上,就会出现如图所示的情况:
点击下载库即可下载并安装!
若使用VS code,同样将此代码复制在VS code中,按下Ctrl在用鼠标点击该标签即可展示echarts.min.js的内容,下载并保存在自定义路径即可。
2.准备一个固定大小的DOM
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
3.初始化一个 echarts 实例并通过setOption 方法生成一个简单的饼状图
在这里默认选择饼状图,可以在官网找到满足自己需求的图形,双击进入后便可直接复制粘贴对应的option代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="https:///echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [{
value: 1048,
name: 'Search Engine'
},
{
value: 735,
name: 'Direct'
},
{
value: 580,
name: 'Email'
},
{
value: 484,
name: 'Union Ads'
},
{
value: 300,
name: 'Video Ads'
}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
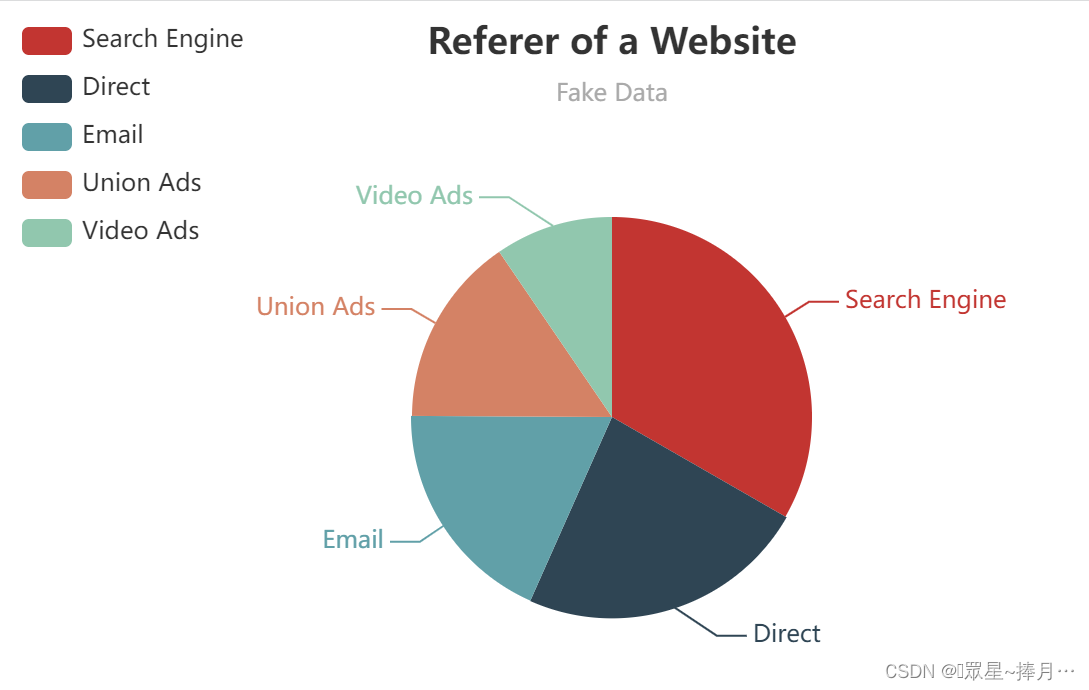
4.生成饼状图
按照上面的步骤,生成的饼状图如下所示。如果要生成其他类型的图形,可以在官网找到对应图形的option,复制在对应的地方修改即可。用户要做的就是修改data中的数据来满足自己的需求。
总结:以后的任何前端后端的各类图形,基本的图形都可以自己生成,可以自定义数据展示,也可以从数据库中读取数据后展示,总之,可以极大的方便我们的做项目!

