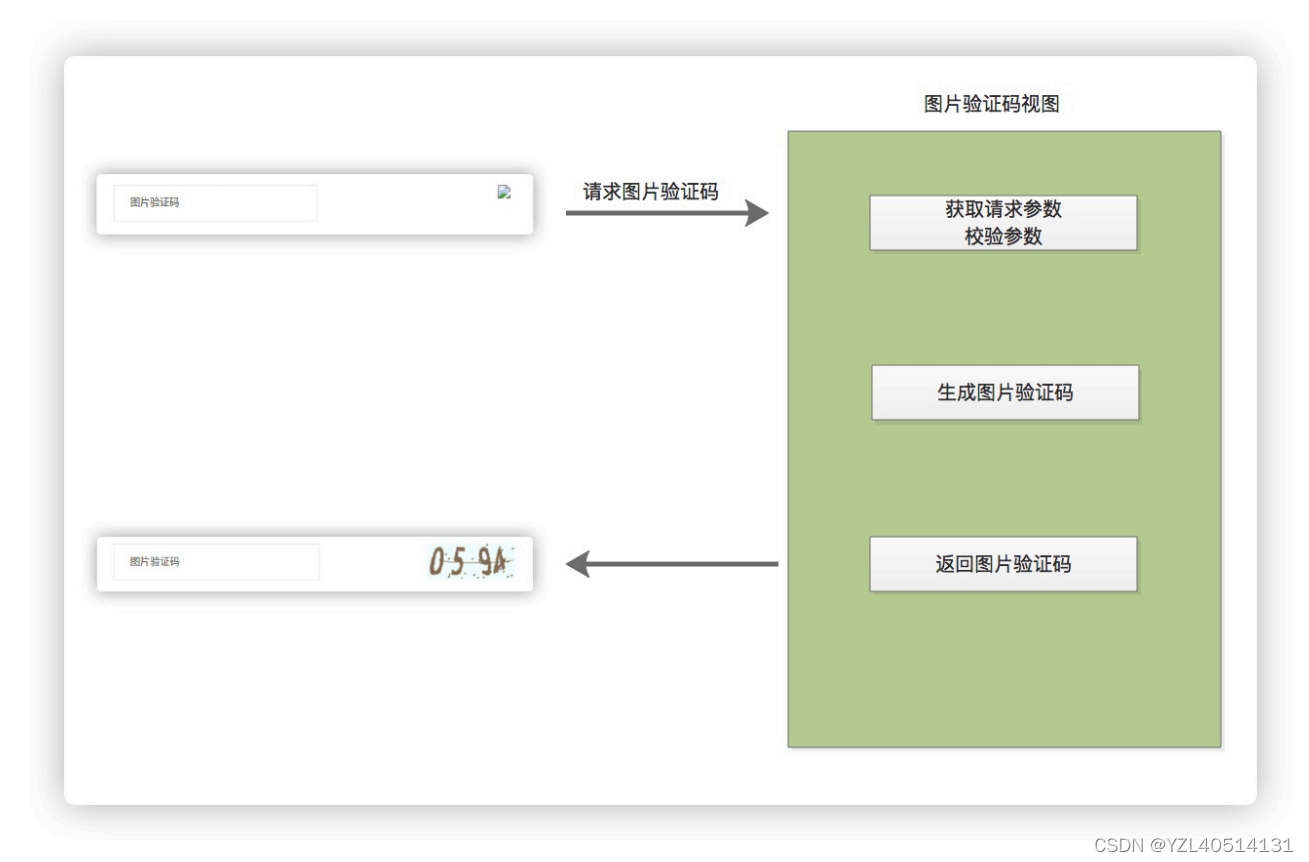
一、原理图

将后端⽣成的图⽚验证码存储在redis数据库2号库
结构:{‘img_uuid’:‘0594’}
二、创建验证码⼦应⽤
python ../../manage.py startapp verifications
注册子应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'userapp', #用户模块的子应用
'newsapp', #新闻模块的子应用
'verifications',#验证码模块子应用
]
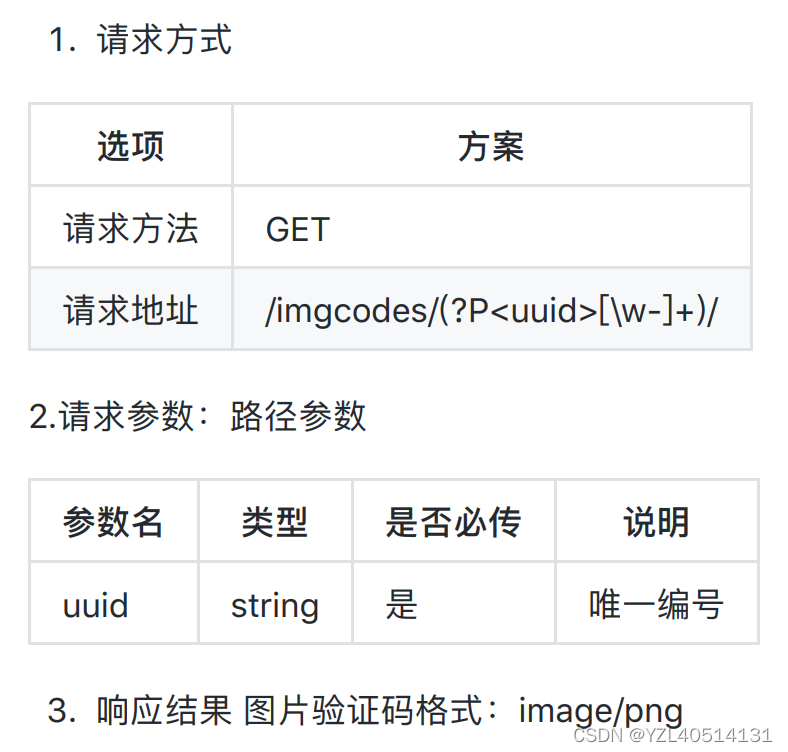
三、图形验证码接口设计

四、图形验证码接⼝定义
1、配置路由
主路由
urlpatterns = [
path('admin/', admin.site.urls),
re_path('^',include('userapp.urls')),
re_path('^',include(('newsapp.urls','newsapp'),namespace='newsapp')),
re_path('^',include(('verifications.urls','verifications'),namespace='verifications'))
]
子路由
from django.urls import path,re_path
from . import views
urlpatterns=[
re_path('^imgcodes/(?P<uuid>[\w-]+)/$',views.ImgcodeView.as_view()),
]
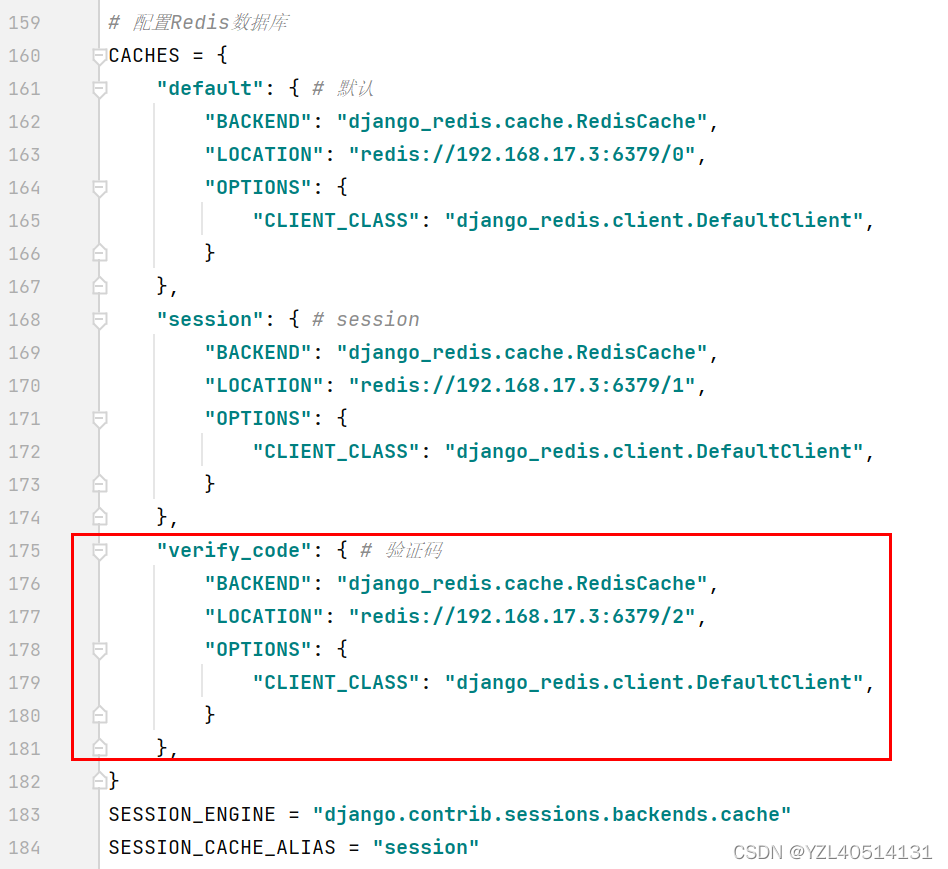
2、配置redis数据库专⻔存储验证码(之前已经配置完成)
3、安装模块
pip install pillow
pip install captcha
4、创建视图
短信验证码实现步骤a、随机生成验证码的字符串(4位数值类型)b、根据生成的字符串,创建图片验证码资源c、将验证码字符串保存到redis数据库的2号库中d、将图形验证码资源返回前端
import django_redis
from django.shortcuts import render
from django.views.generic.base import View
import random,string
from captcha.image import ImageCaptcha
from mgproject.mgproject.utils.constants import IMAGE_CODE_REDIS_EXPIRES
from django.http import HttpResponse
# Create your views here.
class ImgcodeView(View):
def get(self,request,uuid):
'''
获取图片验证码资源
:param request:
:return:
'''
#todo 1、随机生成验证码的字符串(4位数值类型)
#string.digits 生成0-9的字符串
seed=string.digits #生成0-9的字符串
r=random.choices(seed,k=4) #4个值的列表
imgcode_str=''.join(r) #4位长度的字符串 '6688'
#todo 2、根据第一步生成的数值,创建图片验证码资源
imgcode=ImageCaptcha().generate(chars=imgcode_str)
#todo 3、将imgcode_str存放到redis2号库
redis_conn=django_redis.get_redis_connection('verify_code')
redis_conn.setex('img_{}'.format(uuid),IMAGE_CODE_REDIS_EXPIRES,imgcode_str)
#todo 4、返回资源给前端
return HttpResponse(imgcode,type='image/png')
五、Vue实现图形验证码展示:
1、register.js
mounted(){
this.generate_imgcode();
},
methods:{
generate_imgcode:function(){
// ⽣成UUID generateUUID() : 封装在common.js⽂件中,需要提前引
this.uuid = generateUUID();
// 生成请求地址
this.imgcode_url = '/imgcodes/'+this.uuid+'/';
},
...
2、register.html
<p class="form-row form-row-wide">
<input style="width: 250px;" v-model="imgcode" placeholder="图片验证码" @blur="check_imgcode" name="imgcode" type="text" class="input-text" >
<img style="height: 40px;float: right;" :src="imgcode_url">
<span class="error-tip" v-show="error_imgcode">${error_imgcode_msg}</span>
</p>
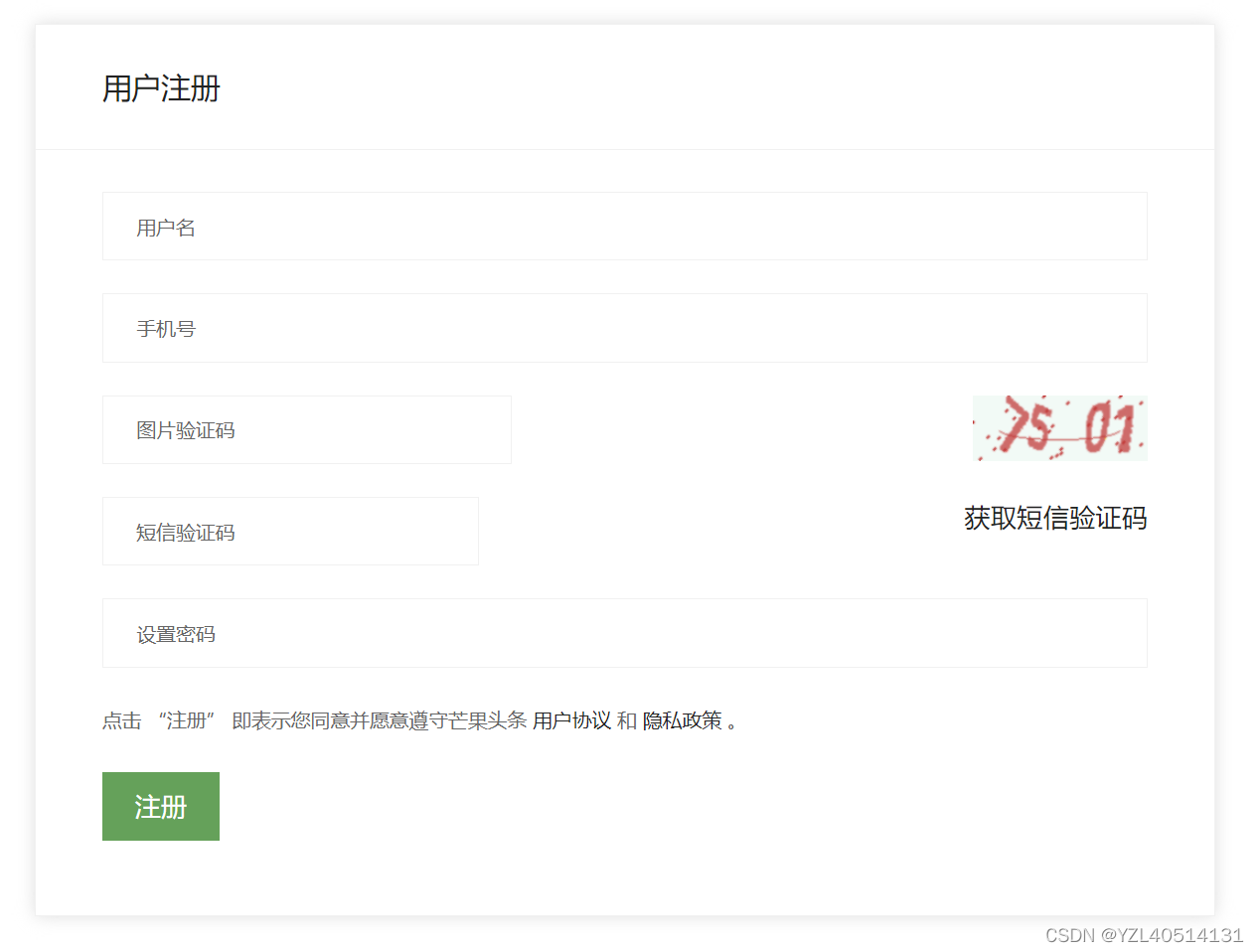
3.图形验证码展示和存储效果
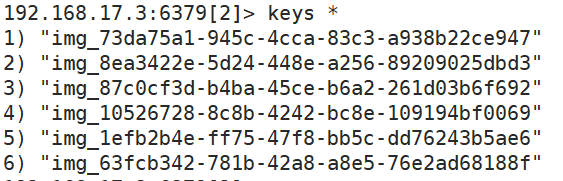
4、redis数据库中存储图形验证码
六、Vue实现图形验证码校验
1、register.html
<p class="form-row form-row-wide">
<input style="width: 250px;" v-model="imgcode" placeholder="图片验证码" @blur="check_imgcode" name="imgcode" type="text" class="input-text" >
<img style="height: 40px;float: right;" :src="imgcode_url">
<span class="error-tip" v-show="error_imgcode">${error_imgcode_msg}</span>
</p>
2、register.js
check_imgcode:function(){
//非空校验(用户输入的图片验证码值不能为空)
if(!this.imgcode){
this.error_imgcode_msg = '图片验证码不能为空!'
this.error_imgcode = true;
}else{
this.error_imgcode = false;
}
},
3、校验效果
知识点:string.digits:随机生成0-9的字符串random.choices(seed,k=4):生成4个值的列表imgcode=ImageCaptcha().generate(chars=imgcode_str):根据数值,创建图片验证码资源

