该案例为了实现效果采用的是随机生成数据,比较适用于偏向展示效果的静态页面如门户网站的首页、登录页等等。颜色样式自调。
需要注意在有些项目中仪表盘可能无法正常显示,这是因为你在项目中引入的 echarts 版本太低,需要引入新版本 echarts5。
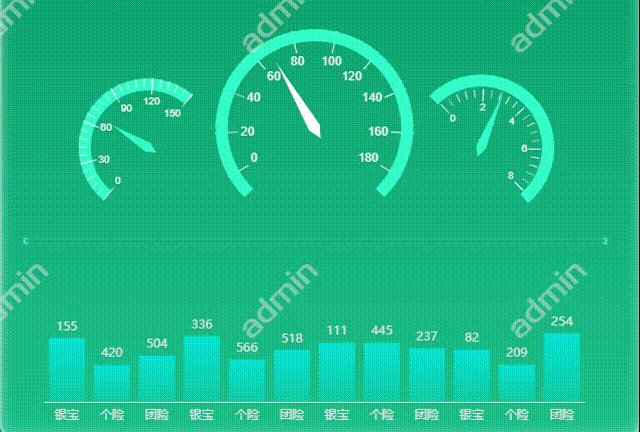
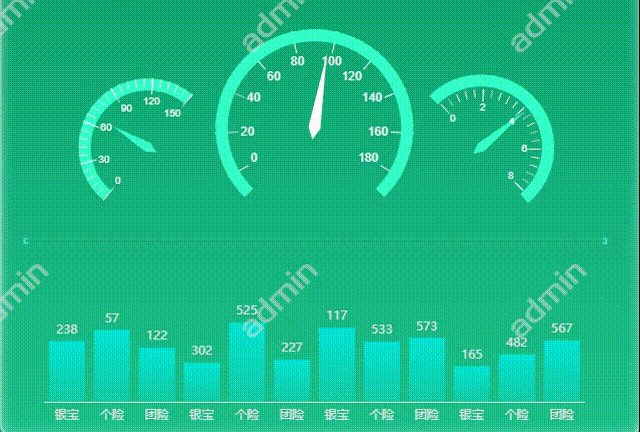
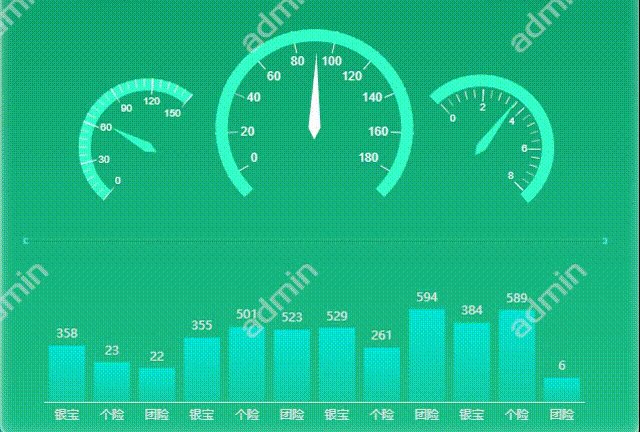
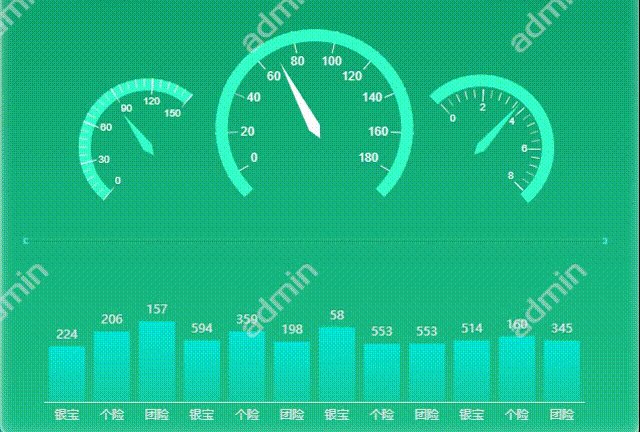
一、案例效果

做案例之前正常引入 echarts 图表,echarts 依赖包的下载和安装此处省略,
二、实现步骤
1.创建页面结构
两个带有 id 名的容器,样式自定。
<template>
<div >
<!--仪表盘-->
<div id="gauge"></div>
<!--柱图-->
<div id="bar"></div>
</div>
</template>
<style scoped>
#gauge {
width: 8rem;
height: 5.5rem;
position: absolute;
top: 2.55rem;
left: 5.7rem;
}
#bar {
width: 8rem;
height: 2.2rem;
position: relative;
top: 2.8rem;
left: 5.7rem;
}
</style>
2.创建方法绘制图表并调用
methods 中分别创建绘制图表的方法 ,然后在挂载阶段 mounted 中分别调用。
<script>
export default {
data() {
return {};
},
methods: {
//绘制柱状图
draw_bar() {
let myEchart = this.$echarts.init(document.getElementById("bar"));
var option = {};
myEchart.setOption(option);
},
//绘制仪表盘
draw_gauge() {
let myEchart = this.$echarts.init(document.getElementById("gauge"));
var option = {};
myEchart.setOption(option);
},
},
mounted() {
//调用绘制图表的方法
this.draw_bar();
this.draw_gauge();
},
};
</script>
3.在option设置图表及其样式
可直接将官网案例的代码复制到 option 处后自行修改。
三、要点知识总结
实现图表动态变化的原理其实就是基于定时器 setInterval() ,它与 setTimeout() 区别是 setInterval() 是周期性的,按照给定的时间周期反复循环的执行包含在它里面的程序,而setTimeout() 是在给定的时间后执行一次程序就结束。
所以我们的做法就是,设置循环定时器,每隔一定的时间便获取一次图表中的数据且数据完全随机,并重新显示图表,然后在设置合适的动画和间隔时间,这样就实现了图表的动态变化。
比如柱状图的定时器设置如下:
setInterval(() => {
for (let i = 0; i <= 11; i++) { //定义i确保柱图的每一项都能被刷新
option.series[0].data[i] = (Math.round(Math.random() * 600) + 1); //数据随机取值1-600,不要为0,如果为0的话该柱就会消失
}
myEchart.setOption(option, true); //每刷新一次重新显示图表
}, 200);每隔200毫秒重新定义一次柱状图中的数据(option.series[0].data[i]) ,此处为1-600的随机数,每次数据更新后重新显示图表(myEchart.setOption(option, true)),这样就达到了数据不停变化的效果。
然后就是动画,在echarts官网中配置项文档中有该类属性,可以设置仪表盘指针的变换速度、柱图中的柱变换速度等。
| animation: true | 是否开启动画 |
|
animationDuration: 1020 |
初始动画的时长 |
| animationDurationUpdate: 1020 | 数据更新动画的时长 |
| animationEasingUpdate: "quadraticIn" | 数据更新动画的缓动效果 |
最后将动画时长与定时器间隔时长合理搭配即可实现动态效果。
四、完整代码+详细注释
<template>
<div >
<!--仪表盘-->
<div id="gauge"></div>
<!--柱图-->
<div id="bar"></div>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
// 绘制柱状图
draw_bar() {
let myEchart = this.$echarts.init(document.getElementById("bar"));
var option = {
xAxis: {
type: 'category',
data: ['银宝', '个险', '团险', '银宝', '个险', '团险', '银宝', '个险', '团险', '银宝', '个险', '团险'],
axisLine: {
show: true,
onZero: true,
symbol: "none",
lineStyle: {
color: "#e5e5e5"
}
},
axisTick: {
show: false
},
},
yAxis: {
show: false,
type: 'value',
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
}
},
//图表与容器的位置关系
grid: {
left: '3%', // 与容器左侧的距离
right: '3%', // 与容器右侧的距离
top: '11%', // 与容器顶部的距离
bottom: '12%', // 与容器底部的距离
},
series: [
{
data: [520, 600, 450, 380, 370, 510, 120, 200, 150, 620, 600, 450,],
type: 'bar',
backgroundStyle: {
color: "rgba(111, 111, 22, 1)"
},
//坐标轴显示器的文本标签
label: {
show: true,
position: 'top',
color: '#e5e5e5'
},
//柱条颜色
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'rgba(0,234,223,0.9)' // 0% 处的颜色
}, {
offset: 1, color: 'rgba(0,234,223,0.3)' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
animationEasing: "linear",
animationEasingUpdate: "quadraticIn", //数据更新时的缓动效果
animationDurationUpdate: 300, //数据更新动画的时长
animation: true //开启动画
}
]
};
//此处使用定时器setInterval循环刷新柱状图的值,每次刷新数据均不同
setInterval(() => {
for (let i = 0; i <= 11; i++) { //定义i确保柱图的每一项都能被刷新
option.series[0].data[i] = (Math.round(Math.random() * 600) + 1); //数据随机取值1-600,不要为0,如果为0的话该柱就会消失
}
myEchart.setOption(option, true); //每刷新一次重新显示图表
}, 200);
},
//绘制仪表盘
draw_gauge() {
let myEchart = this.$echarts.init(document.getElementById("gauge"));
var option = {
series: [
//左侧仪表盘
{
name: 'gauge 1',
type: 'gauge',
min: 0,
max: 150,
startAngle: 230,
endAngle: -310,
splitNumber: 5,
radius: '35%',
center: ['21%', '55%'],
axisLine: {
lineStyle: {
color: [[1, '#34FFCA']],
width: 12,
}
},
splitLine: {
distance: -7,
length: 16,
lineStyle: {
color: '#fff',
width: 1
}
},
axisLabel: {
distance: 2,
fontSize: 10,
fontWeight: 400,
fontFamily: 'Arial',
color: '#fff'
},
anchor: {},
pointer: {
width: 5,
length: '60%',
itemStyle: {
color: '#fff'
}
},
detail: {
show: false
},
data: [
{
value: 20
}
],
animationEasing: "linear",
animationEasingUpdate: "quadraticIn", //数据更新时的缓动效果
animationDurationUpdate: 1000, //数据更新动画的时长
animation: true //开启动画
},
//中间的仪表盘
{
name: 'gauge 2',
type: 'gauge',
min: 0,
max: 180,
z: 10,
startAngle: 210,
endAngle: -30,
splitNumber: 9,
radius: '50%',
center: ['50%', '50%'],
axisLine: {
show: false,
lineStyle: {
width: 2,
color: [
[0.825, '#fff'],
]
}
},
splitLine: {
distance: 35,
length: 22,
lineStyle: {
color: '#fff',
width: 1
}
},
axisLabel: {
distance: 3,
fontSize: 12,
fontWeight: 400,
fontFamily: 'Arial',
color: '#fff'
},
anchor: {},
pointer: {
width: 6,
offsetCenter: [0, '-10%'],
length: '75%',
itemStyle: {
color: '#fff'
}
},
data: [
{
value: 130
// name: '1/min x 1000'
}
],
detail: {
show: false
},
animationEasing: "linear",
animationEasingUpdate: "quadraticIn", //数据更新时的缓动效果
animationDurationUpdate: 1000, //数据更新动画的时长
animation: true //开启动画
},
{
name: 'gauge 3',
type: 'gauge',
min: 0,
max: 8,
z: 10,
splitNumber: 8,
radius: '50%',
axisLine: {
lineStyle: {
width: 12,
color: [[1, '#34FFCA']]
}
},
splitLine: {
show: false,
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
anchor: {},
pointer: {
show: false
},
title: {
show: false
},
detail: {
show: false,
offsetCenter: ['0', '70%'],
color: '#FFF',
fontSize: 18,
formatter: '{value}.00'
},
// value is speed
data: [
{
value: 130,
}
],
animationEasing: "linear",
animationEasingUpdate: "quadraticIn", //数据更新时的缓动效果
animationDurationUpdate: 1000, //数据更新动画的时长
animation: true //开启动画
},
//右侧的仪表盘
{
name: 'gauge 4',
type: 'gauge',
min: 0,
max: 8,
startAngle: 135,
endAngle: -50,
radius: '37%',
center: ['79%', '55%'],
//右侧表盘颜色
axisLine: {
lineStyle: {
color: [[1, '#34FFCA']],
width: 12
}
},
detail: {
show: false
},
splitLine: {
show: false,
length: 6
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
anchor: {},
pointer: {
show: true,
width: 5,
itemStyle: {
color: '#fff'
}
},
data: [
{
value: 6,
name: ''
}
],
animationEasing: "linear",
animationEasingUpdate: "quadraticIn", //数据更新时的缓动效果
animationDurationUpdate: 1000, //数据更新动画的时长
animation: true //开启动画
},
{
name: 'gauge 5',
type: 'gauge',
min: 0,
max: 8,
splitNumber: 4,
startAngle: 132,
endAngle: -45,
radius: '30%',
center: ['79%', '55.3%'],
axisLine: {
lineStyle: {
width: 0,
color: [
[0.15, '#f00'],
[1, 'rgba(255, 0, 0, 0)']
]
}
},
axisLabel: {
distance: 1,
fontSize: 10,
fontWeight: 400,
fontFamily: 'Arial',
color: '#fff',
},
splitLine: {
distance: 35,
length: 12,
lineStyle: {
color: '#fff',
width: 1
}
},
animationEasing: "linear",
animationEasingUpdate: "quadraticIn", //数据更新时的缓动效果
animationDurationUpdate: 1000, //数据更新动画的时长
animation: true //开启动画
},
]
};
//使用定时器setInterval循环刷新仪表盘的值
setInterval(() => {
option.series[0].data[0].value = (Math.random() * 150).toFixed(2) - 0; //表盘1
option.series[1].data[0].value = (Math.random() * 180).toFixed(2) - 0; //表盘2
option.series[3].data[0].value = (Math.random() * 8).toFixed(2) - 0; //表盘3
myEchart.setOption(option, true); //每次刷新后重新显示图表
}, 500);
}
},
mounted() {
//调用绘制图表的方法
this.draw_bar();
this.draw_gauge()
}
}
</script>
<style scoped>
#gauge {
width: 8rem;
height: 5.5rem;
position: absolute;
top: 2.55rem;
left: 5.7rem;
}
#bar {
width: 8rem;
height: 2.2rem;
position: relative;
top: 2.8rem;
left: 5.7rem;
}
</style>

