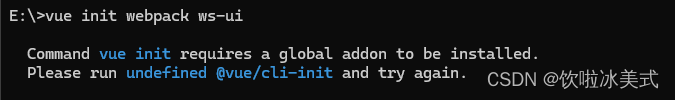
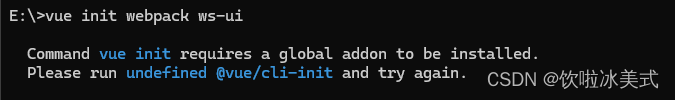
看起来运行vue init命令时出现了问题。似乎@vue/cli-init插件没有被全局安装。你可以尝试使用npm(Node Package Manager)全局安装它。

按照以下命令:
npm install -g @vue/cli-init
npm install -g vue-cli

2024-05-23 09:35:16 阅读次数:44
看起来运行vue init命令时出现了问题。似乎@vue/cli-init插件没有被全局安装。你可以尝试使用npm(Node Package Manager)全局安装它。

按照以下命令:
npm install -g @vue/cli-init
npm install -g vue-cli

下一篇:执行dask-scheduler --host 192.168.131.133 --port 8786这句命令是报错TypeError: unhashable type: ‘list‘
项目采用的是前后端分离springboot+vue,通过nginx监听,转发到对应的前端页面或者后台接口调用
springboot实现图片或者其他文件回显功能
Vue项目学习(1)
Web:全球广域网。也称万维网(www World Wide Web),能通过浏览器访问的网站。
数据结构14-栈常见操作3
vue-area-linkage 省市区Vue组件
vue-image-crop-upload 一个强大的图片剪切组件
webpack2.4.* 常用的一些loader
vue v-show && v-model的简单使用
Flutter 绘图 Paint strokeCap 延伸类型 strokeJoin 拐角类型 图文分析

文章
32777
阅读量
4843208
2025-04-01 10:29:12
2025-03-31 08:57:48
2025-03-31 08:57:48
2025-03-31 08:57:38
2025-03-31 08:50:08
2025-03-31 08:48:59
2023-07-26 08:08:42
2023-02-07 10:34:04
2023-04-07 06:41:50
2023-03-23 07:32:15
2023-03-07 07:47:14
2023-02-23 09:20:15