场景
- 对一个站点来说处理用户头像的功能是必不可少的,
分析
- 哈 ,功能先看有没有组件用一下
组件地址
- 组件dai-siki/vue-image-crop-upload
安装
- npm install –save-dev babel-polyfill (安装依赖)
- npm install –save-dev vue-image-crop-upload
用法
- 参考github用例,很详细的
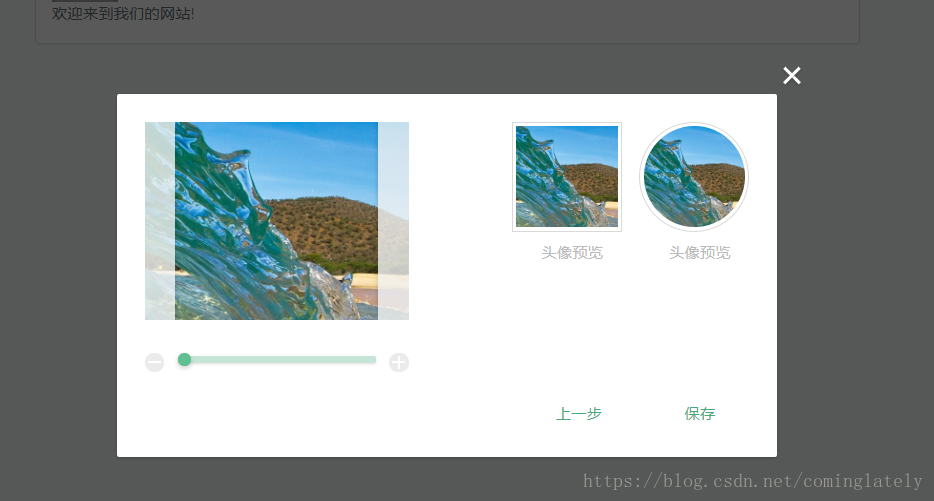
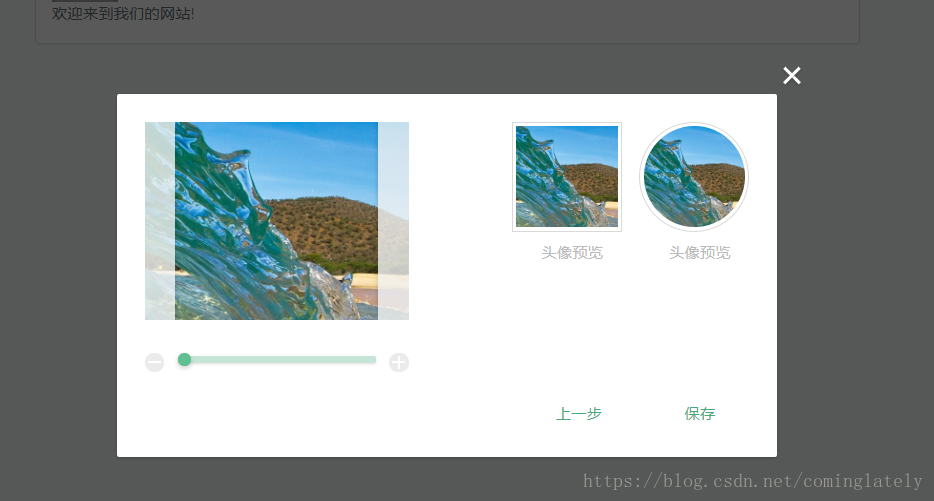
效果

2025-03-31 08:57:48 阅读次数:3

JavaFX之Scene Builder详细使用说明之组件篇(5)——其他组件
前面两篇学习的是使用props实现数据父传子,以及使用$emit实现父组件响应响应子组件。
之前使用的组件间通信使用的都是基于Vue的一些属性,方法等。本篇基于原生JS的订阅发布来实现跨组件通信。
Vue学习笔记:$panrent $root
Vue项目学习(1)
vue upload 上传文件之删除文件
深入理解前端路由
vue-area-linkage 省市区Vue组件
webpack2.4.* 常用的一些loader
laravel5.5 在vue中使用diffForHumans

文章
32168
阅读量
4651410
2025-04-09 09:12:41
2025-04-09 09:12:41
2025-04-09 09:11:38
2025-04-01 10:29:12
2025-04-01 09:21:49
2025-03-31 08:57:48
2023-02-07 10:34:04
2023-07-26 08:08:42
2023-03-07 07:47:14
2024-07-01 01:32:37
2023-06-16 06:04:36
2023-05-12 06:47:16