项目采用的是前后端分离springboot+vue,通过nginx监听,转发到对应的前端页面或者后台接口调用
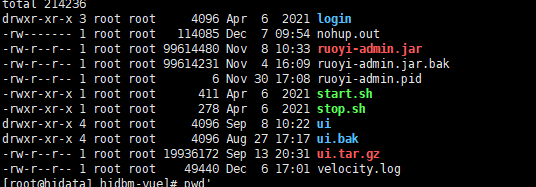
linux服务器上面jar包和ui的目录
/opt/hidata/hidbm-vue

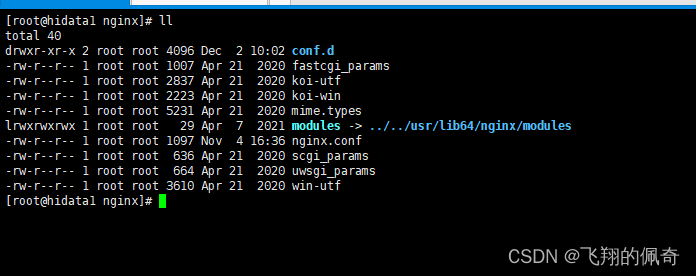
nginx的相关配置

直接看nginx.conf文件
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
client_max_body_size 10M;
location / {
//指向前端ui的目录
root /opt/hidata/hidbm-vue/ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /jsrccb {
alias /opt/hidata/hidbm-vue/login;
index index.html;
}
location /stage-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
//根据前端请求代理指向后端的接口地址
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include /etc/nginx/conf.d/*.conf;
}

