实际开发中,如果遇到有很多数据需要进行存储,是直接进行单一的key-value存储好还是将所有要存储的数据组成一个对象,在进行存储好呢?下面是将所有要存储的数据组成一个对象在进行存储的实现方式:
<template>
<el-form label-width="80px" :model="form">
<el-form-item label="名称">
<el-input v-model="" />
</el-form-item>
<el-form-item label="活动区域">
<el-input v-model="form.region" />
</el-form-item>
<el-form-item label="活动形式">
<el-input v-model="form.type" />
</el-form-item>
</el-form>
</template><script>
export default {
name: 'Test',
data() {
return {
form: {}
}
},
watch: {
// 这里监听对象属性值的改变需要用深度监听,否则无法监听到对象属性值的变化
form: {
handler(newVal) {
if (newVal) {
this.setItem('formData', 'key', newVal)
}
},
deep: true
}
},
created() {
// 页面初始化获取存储数据
const formData = this.getItem('formData', 'key')
// 如果formData对象中存在formData对应的表单数据,则取出来赋值给form
if (formData?.formData) {
this.form = formData.formData.value
}
},
methods: {
/**
* key localStorage中存储的key
* valueKey 需要存储对象的属性
* value 是valueKey的属性值
* expires 过期时间,单位是ms
*/
setItem(key, valueKey, value, expires) {
const formData = this.getItem('formData')
// 将需要存储的数据放入对象formData中在进行存储
formData[valueKey] = {
value,
expires
}
localStorage.setItem(key, JSON.stringify(formData))
},
getItem(key) {
const value = localStorage.getItem(key)
if (!value) return {}
const obj = JSON.parse(value)
for (const valueKey in obj) {
// 如果过期,则将过期的属性从存储的对象中移除
if (obj[valueKey]['expires'] && new Date().getTime() > obj[valueKey]['expires']) {
delete obj[valueKey]
}
}
return obj
}
}
}
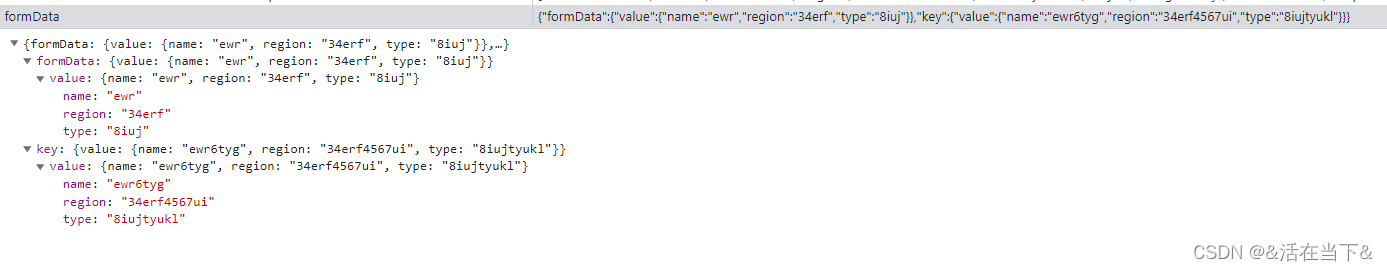
</script>如下是没有设置有效期的存储数据结构: