【1】什么是浮动
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,
文档流是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
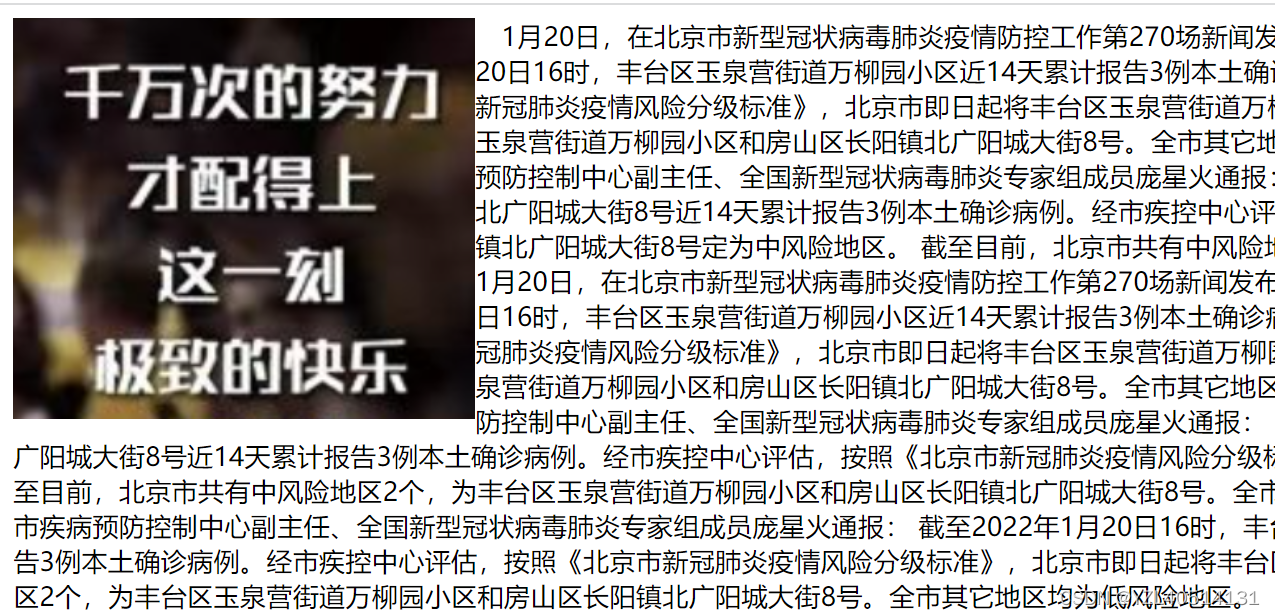
【2】浮动初衷:文字环绕图片

【3】浮动原理
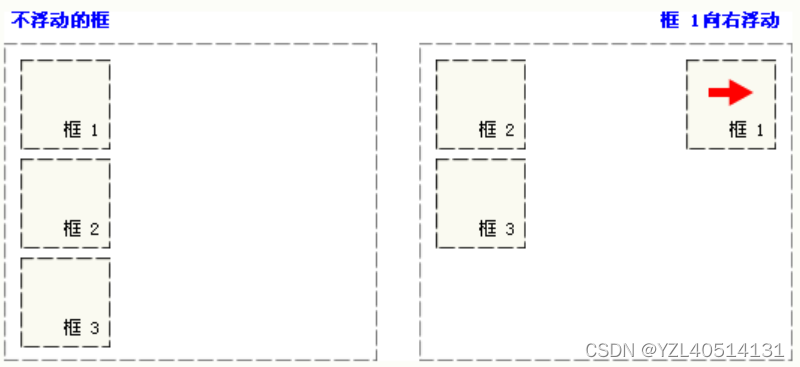
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
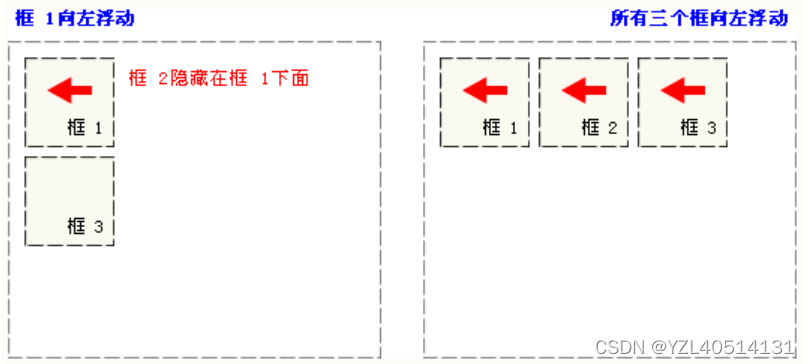
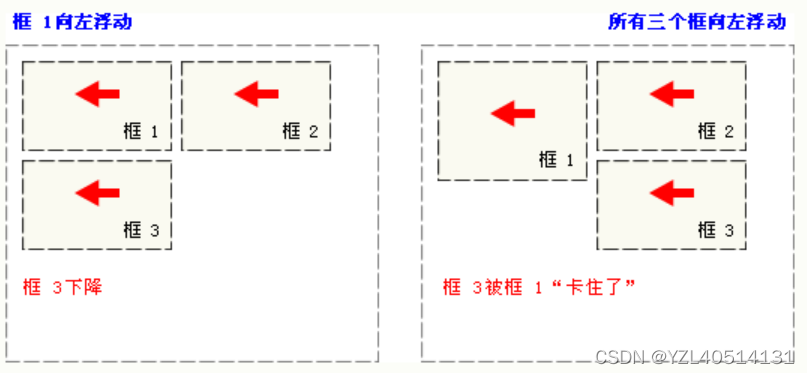
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
【4】浮动的语法:
left:元素向左浮动
fight:元素向右浮动
none:默认值,不浮动,并会显示在文本中出现的位置
【5】利用代码感受浮动效果:
先设置一个大的div,然后里面放入三个小的div:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px;">3</div>
</div>
</body>
</html>
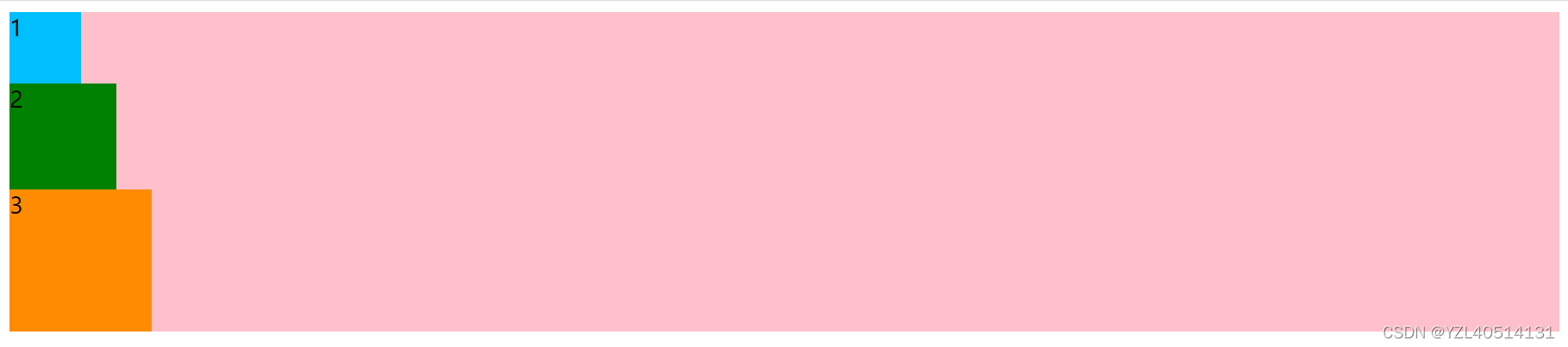
效果:(没有任何浮动)
然后先给蓝色div加上浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px; float: left;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px;">3</div>
</div>
</body>
</html>
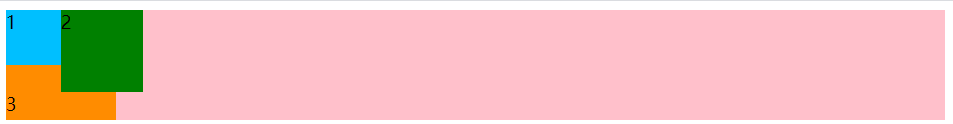
效果:
再给绿色div添加浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px; float: left;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px; float: left;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px;">3</div>
</div>
</body>
</html>
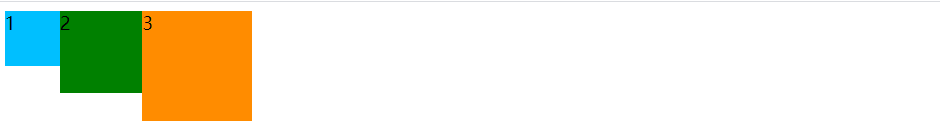
效果:
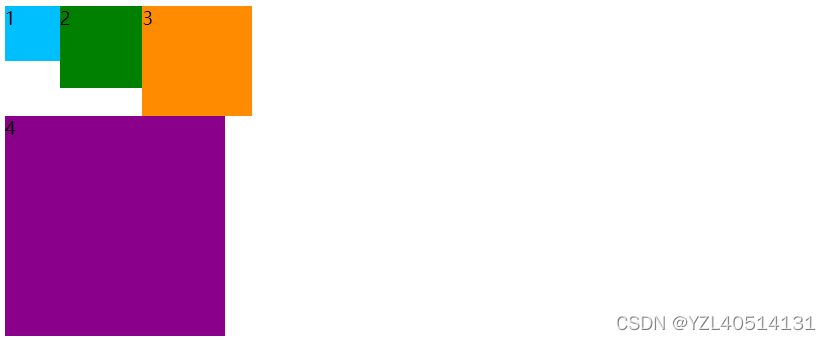
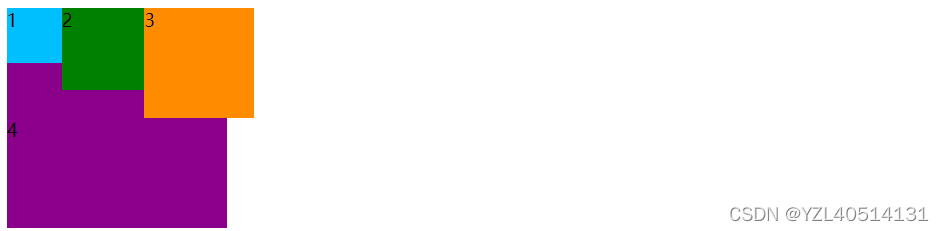
再给橙色div设置浮动:
现在在三个div下面再加上一个紫色div:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px; float: left;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px; float: left;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px; float: left;">3</div>
</div>
<div id="div4" style="background-color: darkmagenta; width: 200px;height: 200px;">4
</div>
</body>
</html>

用浮动要考虑影响,看看是否对其他的元素有影响。
【6】消除浮动影响:
方式1:
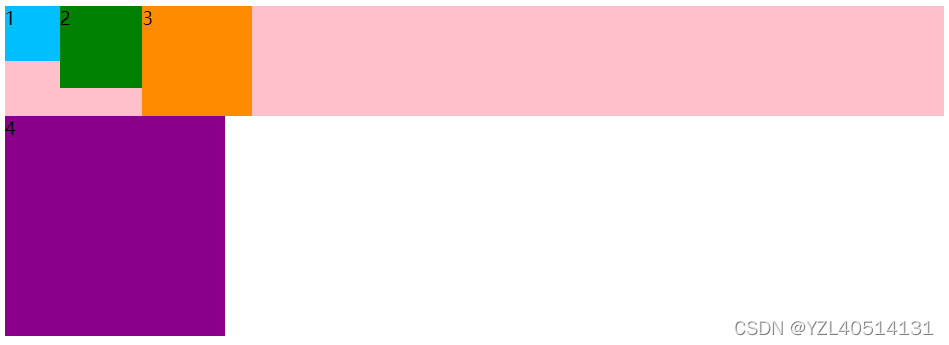
给浮动的父节点加入一个属性overflow:hidden
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;overflow: hidden;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px; float: left;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px; float: left;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px; float: left;">3</div>
</div>
<div id="div4" style="background-color: darkmagenta; width: 200px;height: 200px;">4
</div>
</body>
</html>

方式2:
给父节点加一个高度,让粉色div“撑起来”;height: 100px
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;height: 100px;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px; float: left;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px; float: left;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px; float: left;">3</div>
</div>
<div id="div4" style="background-color: darkmagenta; width: 200px;height: 200px;">4
</div>
</body>
</html>

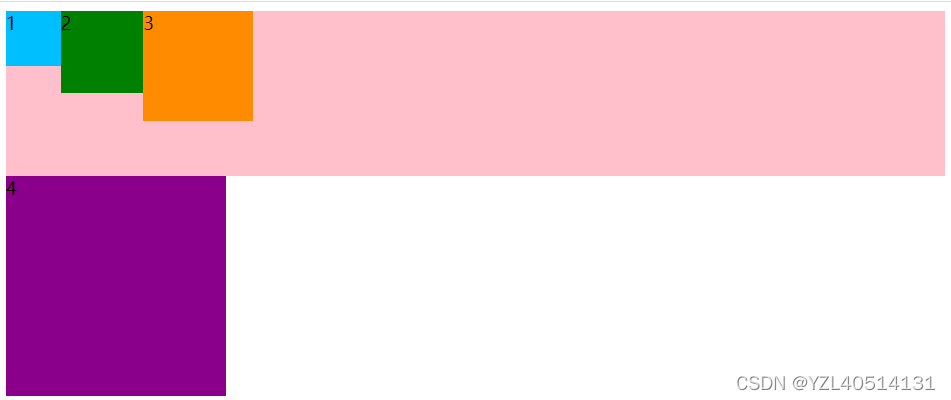
方式3:
被影响的元素紫色div:给它加入一个属性。clear: both
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div" style="background-color: pink;">
<div id="div1" style="background-color: deepskyblue; width: 50px; height: 50px; float: left;">1</div>
<div id="div2" style="background-color: green; width: 75px; height: 75px; float: left;">2</div>
<div id="div3" style="background-color: darkorange; width: 100px; height: 100px; float: left;">3</div>
</div>
<div id="div4" style="background-color: darkmagenta; width: 200px;height: 200px;clear: both;">4
</div>
</body>
</html>