一、pinia:数据存储仓库
1、解决的问题
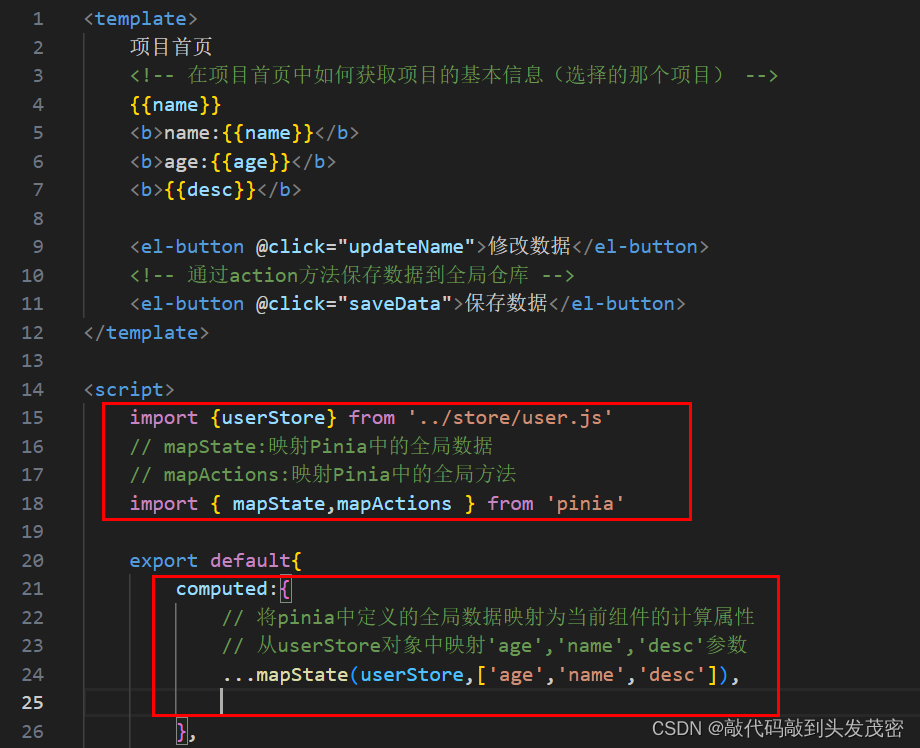
解决:在项目首页中如何获取项目的基本信息(选择的那个项目)
2、vuex和pinia的作用
Pinia是Vue 的存储库,它允许您跨组件/页面共享数据。
3、pinia和sessionStorage、localStorage区别
浏览器自带的数据存储方式和pinia
1、window.sessionStorage:会话级别的存储,窗口关闭会自动清除,只能存储字符串和数值
2、window.localStorage:持久化存储,除非主动清除,否则会永久保存到浏览器本地,只能存储字符串和数值
3、Pinia:数据存储在缓存(内存)中,优点读写更快,可以保存任意的js类型数据和对象
4、安装

5、main.js中注册Pinia

6、使用
a、在store中创建user.js文件,导入
import { defineStore } from ‘pinia’
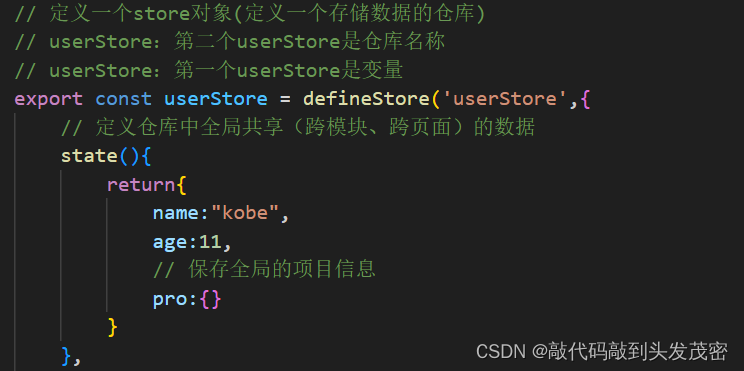
1、定义一个store对象(定义一个存储数据的仓库)
userStore:第二个userStore是仓库名称
userStore:第一个userStore是变量
export const userStore = defineStore(‘userStore’,{
2、定义仓库中全局共享(跨模块、跨页面)的数据
state(){
return{
name:"kobe",
age:20,
// 保存全局的项目信息
pro:{}
}
},
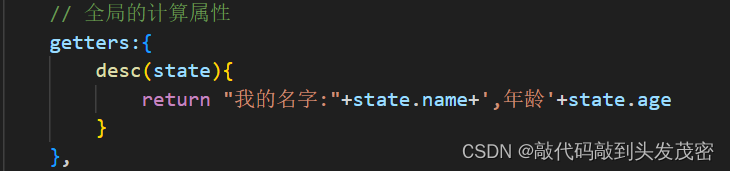
3、全局的计算属性:getters
getters:{
desc(state){
return "我的名字:"+state.name+',年龄'+state.age
}
},
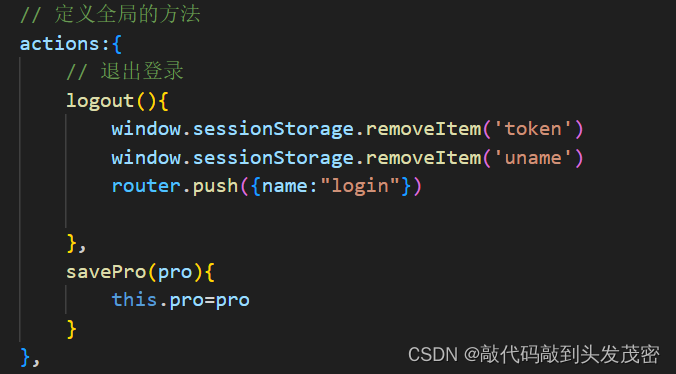
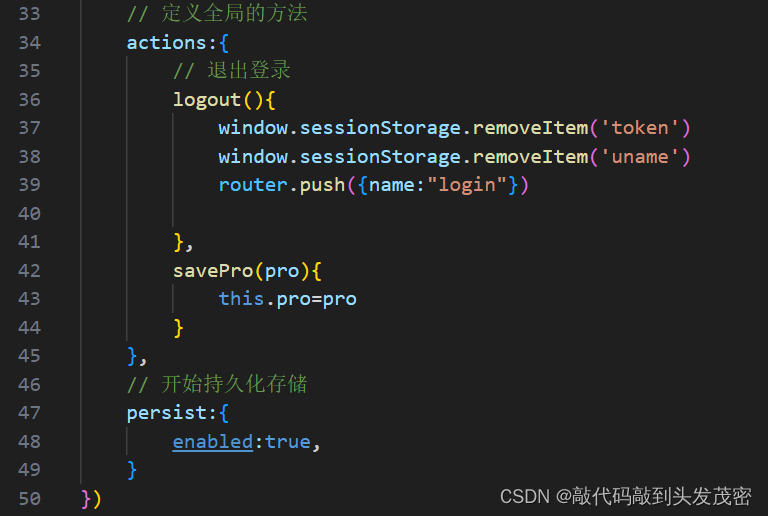
4、定义全局的方法:actions
当多个组件中使用同一个方法,可以将该方法定义为pinia的全局方法,提高代码的重用性。
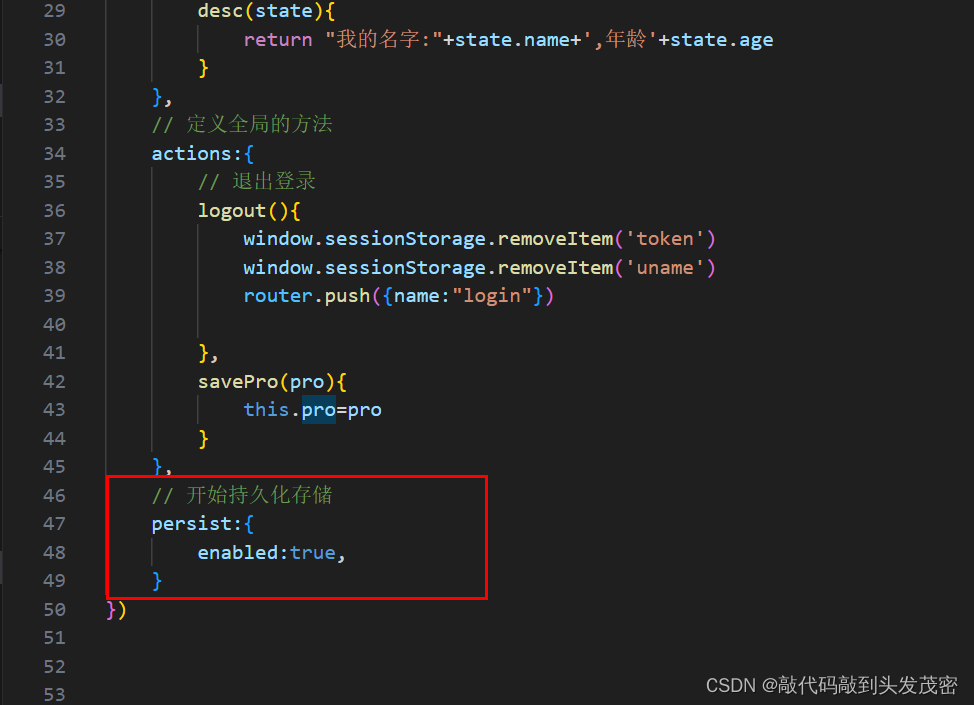
actions:{
// 退出登录
logout(){
window.sessionStorage.removeItem('token')
window.sessionStorage.removeItem('uname')
router.push({name:"login"})
},
savePro(pro){
this.pro=pro
}
},
7、组件中使用全局属性
mapState:映射Pinia中的全局数据
…mapState(userStore,[‘age’,‘name’,‘desc’]),
将pinia中定义的全局数据映射为当前组件的计算属性
从userStore对象中映射’age’,‘name’,'desc’参数
8、组件中使用全局方法
user.js
AllProject.vue文件中
导入映射方法的函数mapActions
import { mapActions } from ‘pinia’
import { userStore } from ‘…/store/user.js’
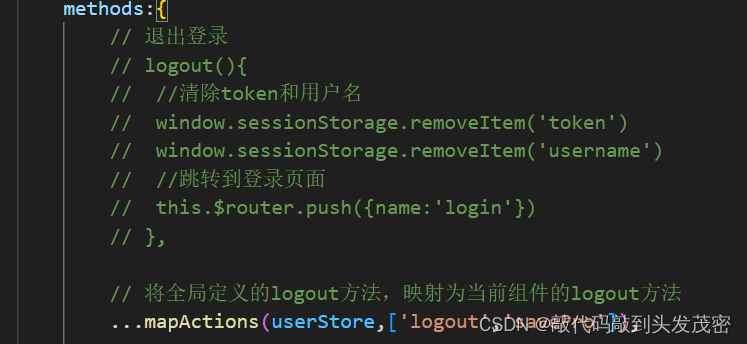
...mapActions(userStore,['logout','savePro']),:将全局仓库中定义的savePro、logout方法映射为当前组件的方法

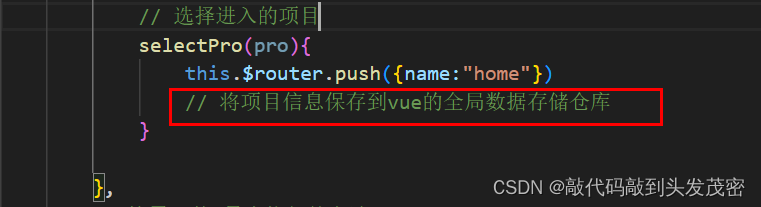
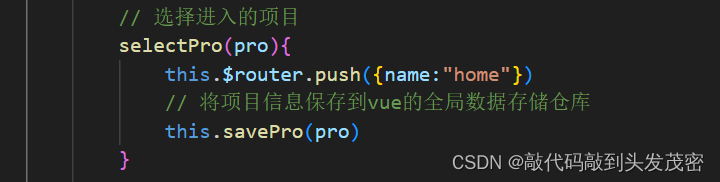
9、当选择项目进入,展示该项目的信息

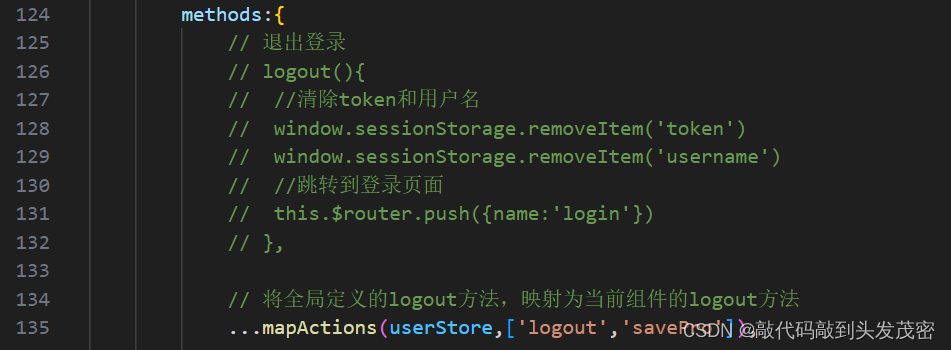
导入映射方法的函数mapActions
将全局定义的logout方法,映射为当前组件的logout方法...mapActions(userStore,['logout','savePro']),
将项目信息保存到vue的全局数据存储仓库
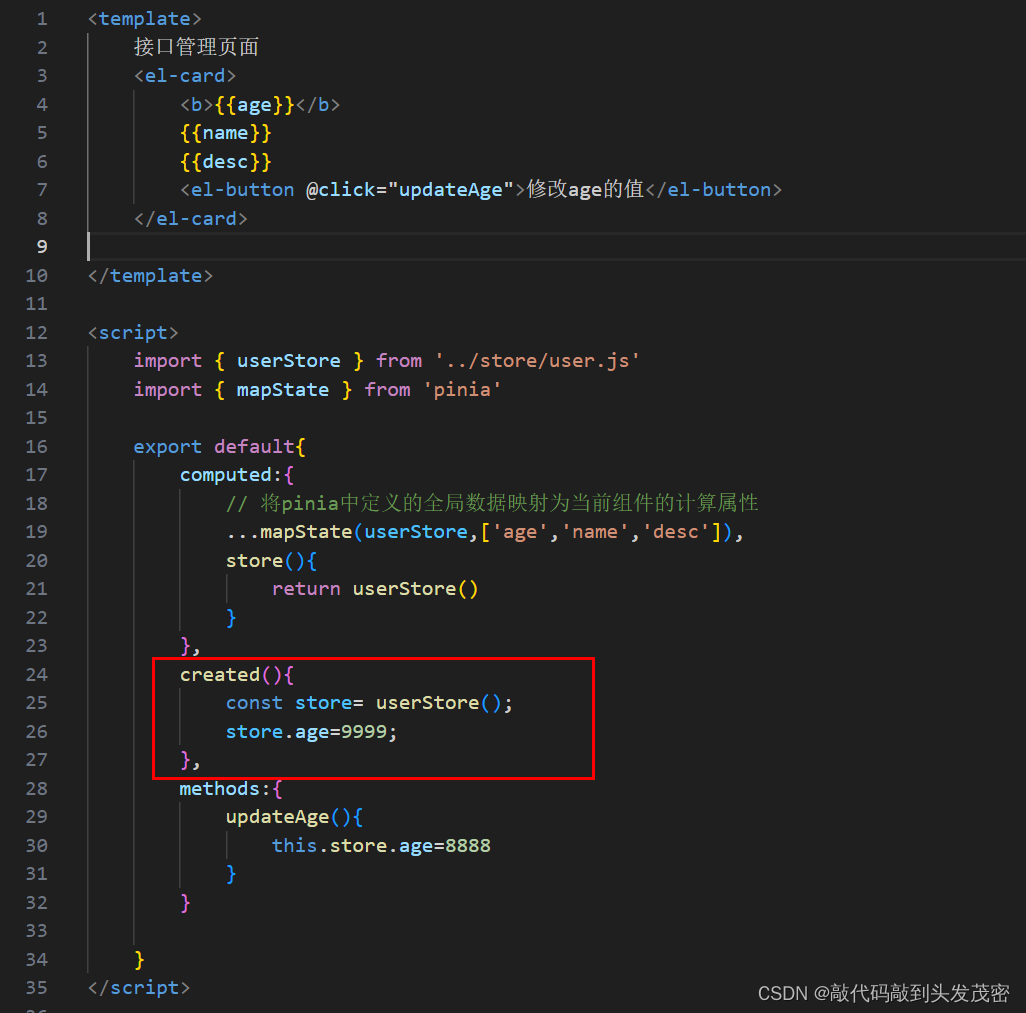
10、修改Pinia中提供的数据
通过定义计算属性
二、获取项目的详细信息
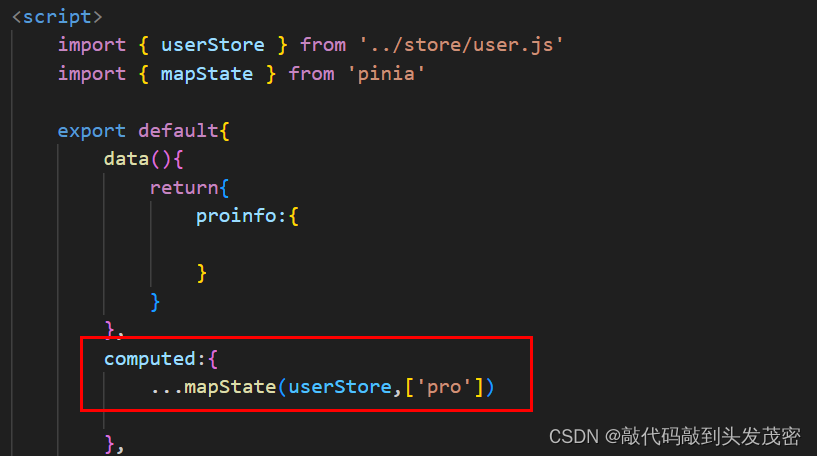
1、先将项目的信息导入进来

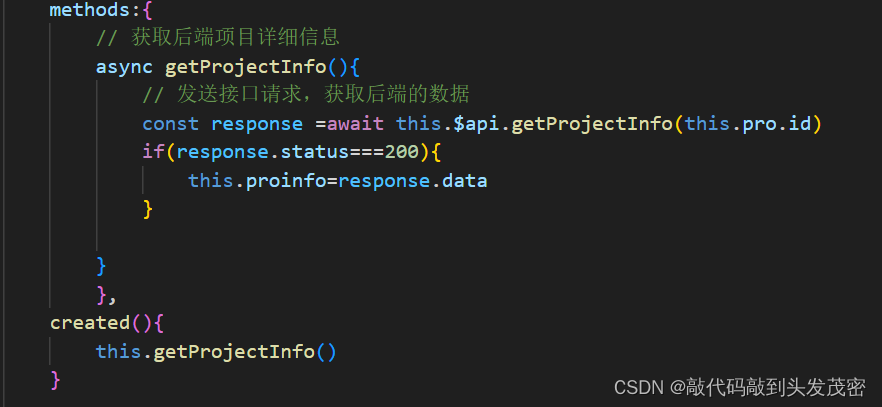
2、定义接口:获取项目的详细信息
getProjectInfo(id){
return http.get(`/projects/${id}`)
},
3、发送请求
created:生命周期钩子函数,最先开始执行的方法
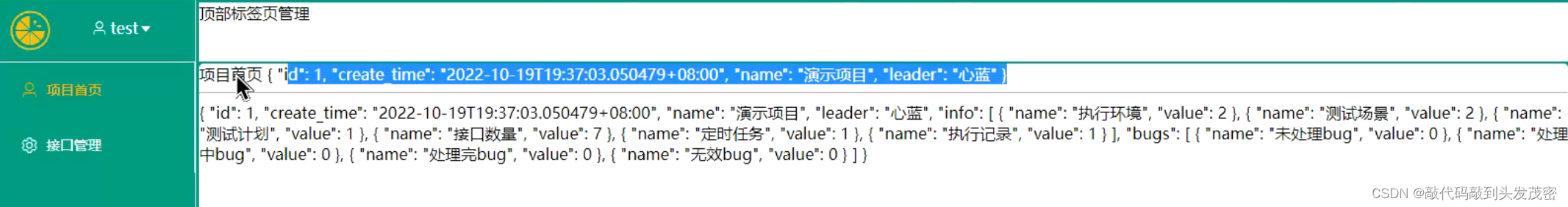
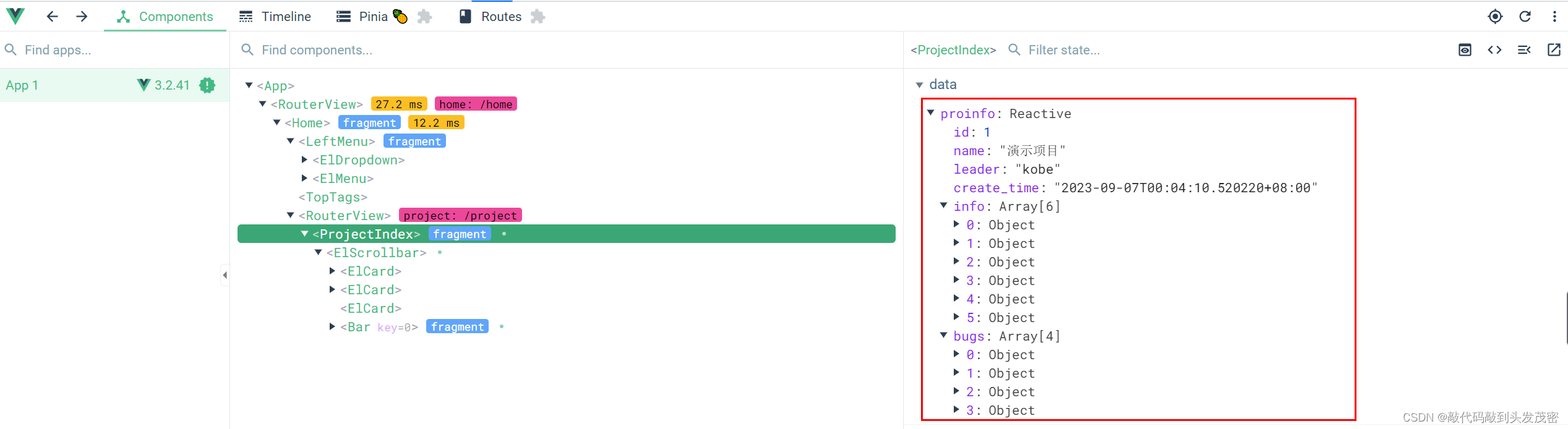
4、页面上获取到了项目信息


5、解决数据持久化问题
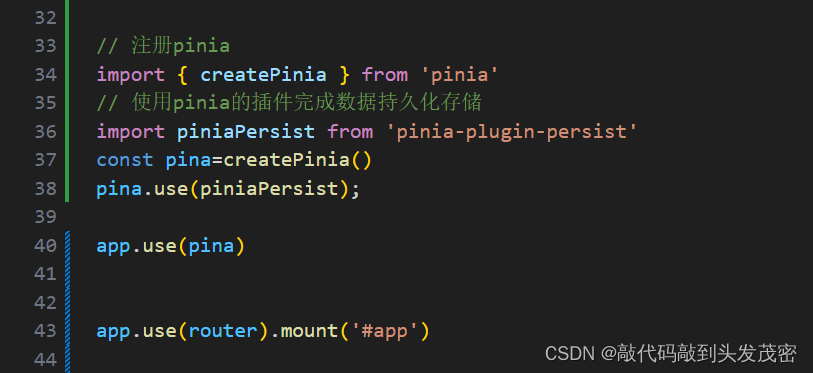
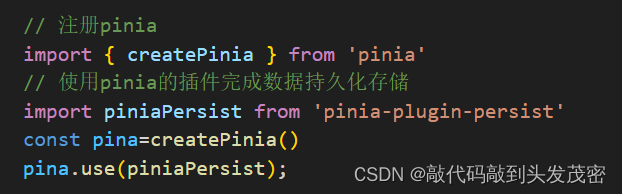
安装插件:pinia-plugin-persist
注册
配置