今年开年以来,随着ChatGPT的爆火,原本一直平静的三六零安全科技股份有限公司(下称360)股价仅2月以来涨幅就达到近200%。然而4月4日晚间,360发布公告称,公司董事长周鸿祎与妻子胡欢离婚。有意思的是,2020年5月20日,周鸿祎在其抖音账号发布的“结婚纪念日”视频里表示,挑选结婚纪念日要用质数,因为质数的特性是不可分解。
那么你的订婚|结婚纪念日是质数吗?我们可以自己写代码测试一下。
首先得弄明白什么是质数。
质数(Prime number,又称素数),指在大于1的自然数中,除了1和该数自身外,无法被其他自然数整除的数(也可定义为只有1与该数本身两个正因数的数)。
按照这个定义,我们对自然数n可以写出如下判断代码:
//判断是否为质数
//n:numbder
function isPrimeNumbers(n)
{
var b = false;
if (n > 1)
{
for (var i = 2; i < n; i++)
{
if (n % i == 0)
{
b = false;
break;
}
} //for
if (i==n)
{
b = true;
}
} //if
return b;
}// isPrimeNumbers(n)埃拉托斯特尼(Eratosthenes)筛法等优化算法这里我们先不考虑^_^
我们希望被检测的自然数由用户输入,所以需要提供一个输入框,并对对用户在输入框输入的内容进行检测。
首先要判断用户是否输入了内容,我们可以通过输入框内容的长度来判断。
如果输入框内容的长度 > 0,说明用户输入了内容,我们需要过滤掉输入内容中的所有空格:
if (n.length > 0)
{
n = n.replace(/\s*/g,"");//去除所有空格
}如果输内容的长度为0,也就是说用户没有输入内容,或者用户懒得输入数字,那么我们可以产生一个随机整数来进行检测。代码为:
if (n.length==0)
{
oInp.value = n = Math.floor(Math.random() * 100);//使用随机数
}接下来要判断用户输入或产生的随机数是否为正整数,这里可以用正则表达式来判断:
//判断是否为正整数
//n:numbder
function isPositiveInteger(n)
{
var reg=/^[1-9]\d*$/;
return reg.test(n);
}// isNaturalNumber(n)如果用户输入或产生的随机数是正整数,那么我们就进行质数的判断并给出判断结果,否则提示用户输入大于1的正整数:
var s = isPositiveInteger(n) ? n + '<span >' + (isPrimeNumbers(n) ? '是' : '不是' ) + '</span>质数。'
: '请输入一个大于1的整数。';从方便用户使用的角度考虑,我们还增加了两项功能:
一是提供了一个checkbox来让用户决定是否保留之前的判断结果:
if (ckbKeepResult.checked)
{
s += oResult.innerHTML;//保留之前的判断结果
}
oResult.innerHTML = s;二是提供了一个checkbox来让用户决定是否在判断完成后自动清除输入框的内容:
if (ckbAutoClear.checked)
{
oInp.value = '';//清空输入框
}完整的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="Author" content="PurpleEndurer">
<title>质数判断</title>
</head>
<body>
<body>
<fieldset>
<!-- 表单字段集 -->
<legend>
质数判断
</legend>
<p>
质数(Prime number,又称素数),指在大于1的自然数中,除了1和该数自身外,无法被其他自然数整除的数(也可定义为只有1与该数本身两个正因数的数)。@Edge浏览器 by PurpleEndurer
</p>
</p>
请输入一个大于1的整数(不输入则使用随机自然数):<input type="text" id="number">
<button id="btn">判断</button>
<input id="ckbAutoClear" type="checkbox" checked="true">判断后自动清除输入框</input>
<input id="ckbKeepResult" type="checkbox" checked="true">保留判断结果</input>
</p>
<div >结果:<div id="divResult"></div></div>
</fieldset>
<div id="divDbg" >调试信息:</div>
<script>
var oInp = document.getElementById("number");
var oBtn = document.getElementById("btn");
var oResult = document.getElementById("divResult");
var divDbg = document.getElementById("divDbg");
var ckbAutoClear = document.getElementById("ckbAutoClear");
var ckbKeepResult = document.getElementById("ckbKeepResult");
function isInteger(n)
{
return parseInt(n, 10) === n;//Math.floor(n) === n;//typeof(n) === 'number' && n%1 === 0;
}
//判断是否为自然数(非负整数)
//n:numbder
function isNaturalNumber(n)
{
var reg=/^[0-9]+?$/;
return reg.test(n);
}// isNaturalNumber(n)
//判断是否为正整数
//n:numbder
function isPositiveInteger(n)
{
var reg=/^[1-9]\d*$/;
return reg.test(n);
}// isNaturalNumber(n)
//判断是否为质数
//n:numbder
function isPrimeNumbers(n)
{
var b = false;
if (n >1)
{
for (var i = 2; i < n; i++)
{
if (n % i == 0)
{
b = false;
break;
}
} //for
if (i==n)
{
b = true;
}
} //if
return b;
}// isPrimeNumbers(n)
oBtn.onclick = function()
{
var n = oInp.value;
divDbg.innerHTML += '<p>n=['+ n + '] typeof(n)=' + typeof(n) + ' n.length=' + n.length + '</p>';
if (n.length > 0)
{
n = n.replace(/\s*/g,"");//去除所有空格
}
divDbg.innerHTML += '<p>n=['+ n + '] typeof(n)=' + typeof(n) + ' n.length=' + n.length + '</p>';
if (n.length==0)
{
oInp.value = n = Math.floor(Math.random() * 100);//使用随机数
}
divDbg.innerHTML += '<p>isPositiveInteger(' + n + ')=' + isPositiveInteger(n) + '</p>';
var s = isPositiveInteger(n) ? n + '<span >' + (isPrimeNumbers(n) ? '是' : '不是' ) + '</span>质数。'
: '请输入一个大于1的整数。';
if (ckbKeepResult.checked)
{
s += oResult.innerHTML;//保留之前的判断结果
}
oResult.innerHTML = s;
if (ckbAutoClear.checked)
{
oInp.value = '';//清空输入框
}
} //oBtn.onclick
</script>
</body>
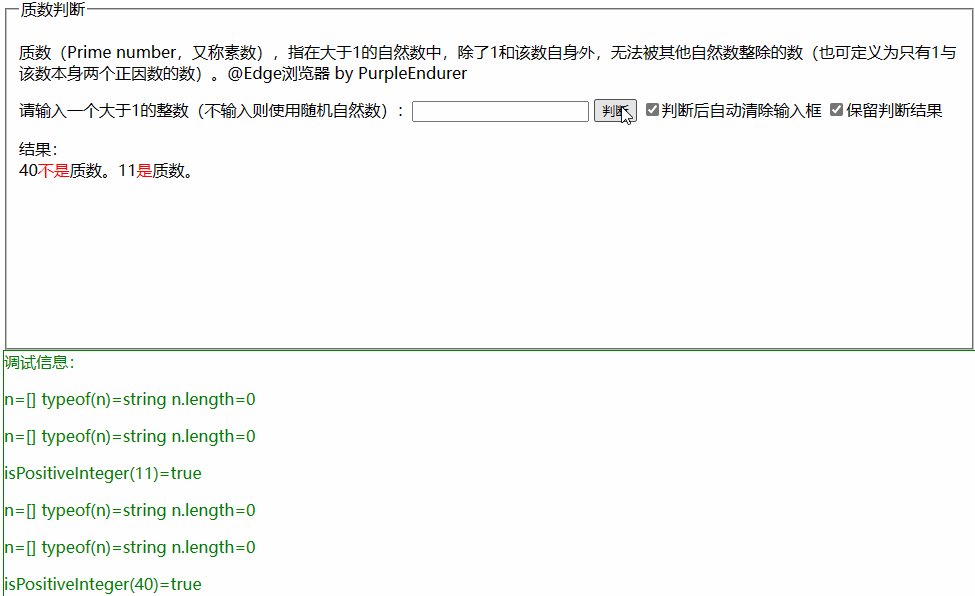
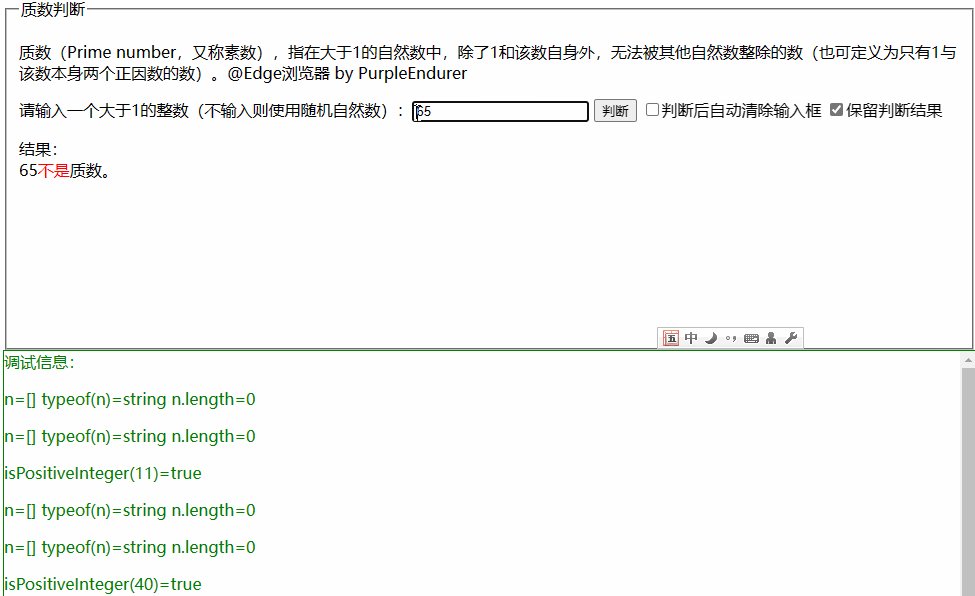
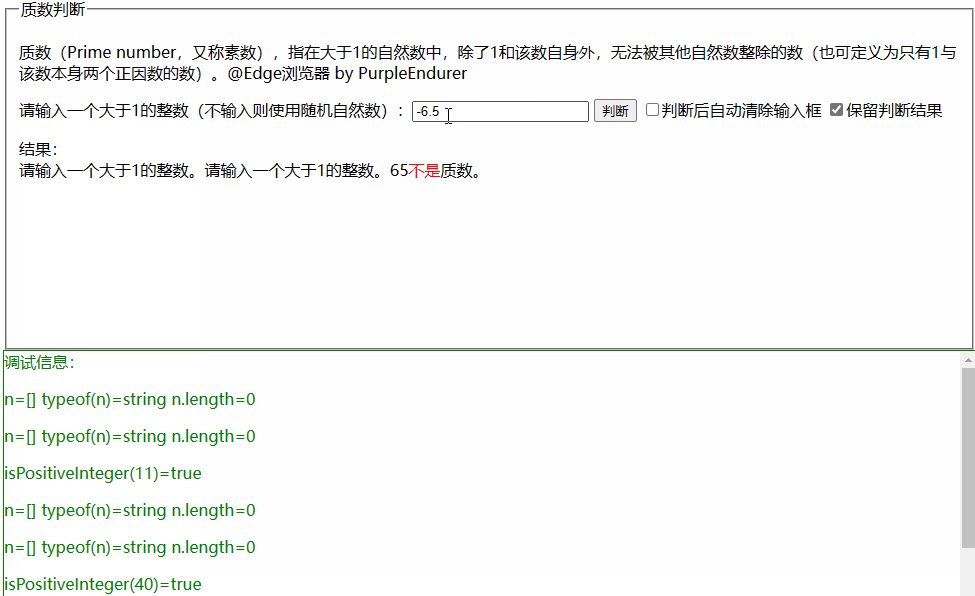
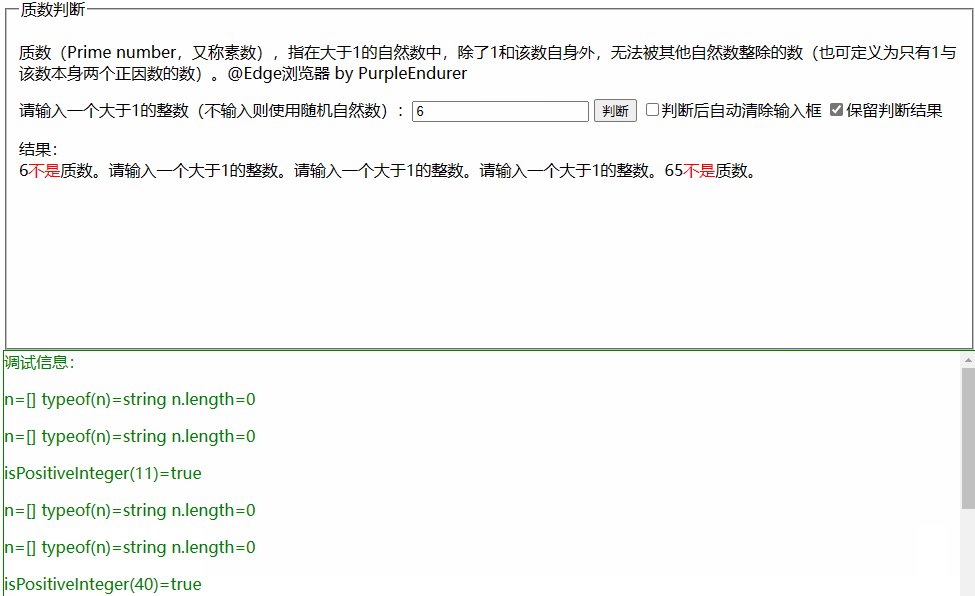
</html>运行的效果如下: