前言
本文将通过几个典型的面试题和代码示例,深入探讨 JavaScript 的核心概念和实际应用。我们将从基础的同步异步执行顺序,到 DOM 操作和滚动事件处理,再到用户输入验证等多方面进行详细解析。希望读者能够通过本文加深对 JavaScript 的理解,并掌握一些实用的编程技巧。
1. 同步与异步执行顺序

问题描述
在以下代码中,console.log 的输出顺序是什么?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(1);
setTimeout(function(){
console.log(2);
}, 0);
console.log(3);
setTimeout(function(){
console.log(4);
}, 1000);
console.log(5);
setTimeout(function(){
console.log(6);
}, 500);
console.log(7);
</script>
</body>
</html>
代码解析
这段代码展示了 JavaScript 中同步和异步任务的执行顺序。JavaScript 是单线程语言,所有的任务都在一个线程上执行,分为同步任务和异步任务。同步任务会立即执行,而异步任务会被放入任务队列中,等待主线程空闲时再执行。
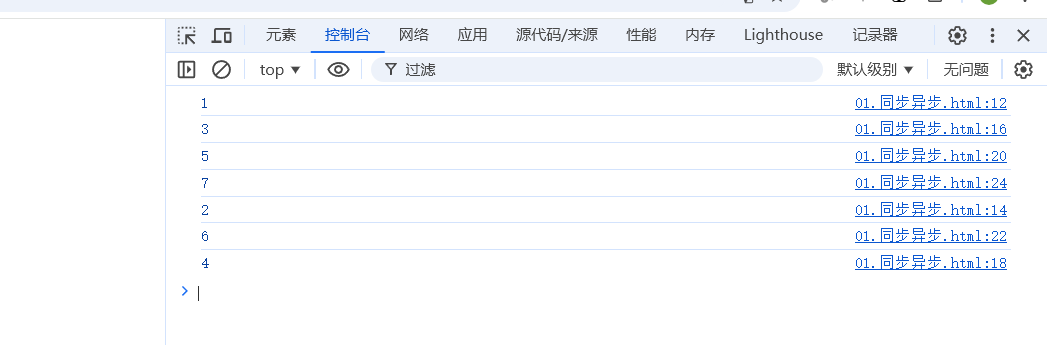
console.log(1)是同步任务,立即执行。setTimeout(function(){ console.log(2); }, 0)是异步任务,尽管延迟时间为 0,但它仍然会被放入任务队列中,等待主线程空闲时执行。console.log(3)是同步任务,立即执行。setTimeout(function(){ console.log(4); }, 1000)是异步任务,延迟 1000 毫秒后执行。console.log(5)是同步任务,立即执行。setTimeout(function(){ console.log(6); }, 500)是异步任务,延迟 500 毫秒后执行。console.log(7)是同步任务,立即执行。
因此,最终的输出顺序为:1 3 5 7 2 6 4。
关键点总结
- 同步任务:立即执行的任务。
- 异步任务:被放入任务队列中,等待主线程空闲时执行。
- 事件循环:JavaScript 的执行机制,确保同步任务优先执行,异步任务在适当的时候插入执行。
2. 窗口尺寸与文档可视区域

问题描述
如何获取窗口的高度和宽度,以及文档的可视区域高度和宽度?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 5000px;
width: 5000px;
}
</style>
</head>
<body>
<script>
// 窗口的高(包含滚动条的高) 窗口的宽(包含滚动条)
console.log(window.innerHeight, window.innerWidth);
// 文档区域的可视高(不包含滚动条) 文档区域的可视宽(不包含滚动条)
// document : 文档对象
// documentElement: html
console.log(document.documentElement.clientHeight, document.documentElement.clientWidth);
</script>
</body>
</html>
代码解析
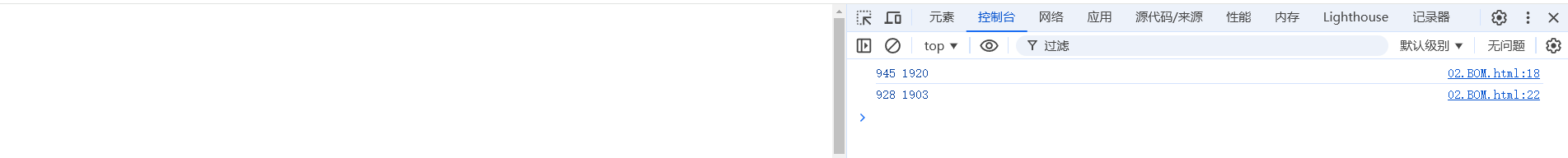
这段代码展示了如何使用 JavaScript 获取窗口和文档的尺寸信息:
window.innerHeight和window.innerWidth分别返回窗口的内高和内宽,包括滚动条。document.documentElement.clientHeight和document.documentElement.clientWidth分别返回文档的可视区域高度和宽度,不包括滚动条。
关键点总结
- 窗口尺寸:
window.innerHeight和window.innerWidth。 - 文档可视区域尺寸:
document.documentElement.clientHeight和document.documentElement.clientWidth。 - 应用场景:这些属性常用于响应式设计和布局调整,确保页面内容适应不同设备的屏幕尺寸。
3. 页面加载事件与 DOM 操作

问题描述
如何在页面加载完成后执行特定的 JavaScript 代码?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 添加一个页面加载事件
// window.onload : 页面加载事件,当浏览器将页面中所有的内容(文本、图片、音频、视频)全部加载成功后,执行后面的函数。
window.onload = function() {
// document.querySelector('选择器') : 通过选择器获取一个元素对象
var o_box = document.querySelector('#box');
alert(o_box);
}
</script>
</head>
<body>
<div id="box"></div>
<script>
// document.querySelector('选择器') : 通过选择器获取一个元素对象
var o_box = document.querySelector('#box');
alert(o_box);
</script>
</body>
</html>
代码解析
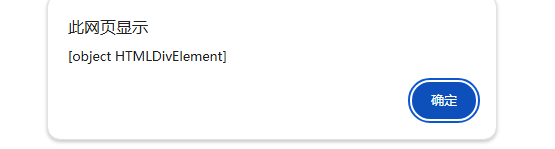
这段代码展示了如何使用 window.onload 事件来确保页面所有资源加载完毕后再执行 JavaScript 代码。window.onload 事件会在页面的所有内容(包括图片、音频、视频等)加载完成后触发。
- 在
window.onload事件中,使用document.querySelector('#box')获取元素并弹出提示框。 - 如果不在
window.onload中获取元素,可能会因为元素尚未加载而导致获取失败。
关键点总结
- 页面加载事件:
window.onload确保页面所有资源加载完毕后再执行代码。 - DOM 操作:
document.querySelector用于通过选择器获取页面中的元素。 - 应用场景:适用于需要在页面完全加载后执行的操作,如初始化插件、设置样式等。
4. 滚动事件与固定元素

问题描述
如何根据滚动条的位置显示或隐藏一个固定元素?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 5000px;
}
#box {
width: 50px;
height: 50px;
background: red;
color: yellow;
position: fixed;
right: 50px;
bottom: 50px;
display: none;
}
</style>
</head>
<body>
<div id="box">顶部</div>
<script>
// 获取页面元素
var o_box = document.querySelector('#box');
// 1. 求滚动条到顶端的距离
// 2. 触发滚动事件 onscroll
// 添加事件
window.onscroll = function() {
// 求滚动条到顶端的距离
// 除了低版本谷歌都支持
// var scrollTop = document.documentElement.scrollTop;
// 低版本谷歌
// var scrollTop = document.body.scrollTop;
// 兼容
var scrollTop = Math.floor(document.documentElement.scrollTop || document.body.scrollTop);
console.log(scrollTop);
if (scrollTop >= 3000) {
o_box.style.display = 'block';
} else {
o_box.style.display = 'none';
}
}
// 给 box 添加一个点击事件
o_box.onclick = function() {
document.documentElement.scrollTop = document.body.scrollTop = 0;
}
</script>
</body>
</html>
代码解析
这段代码展示了如何使用滚动事件 window.onscroll 来监听用户的滚动行为,并根据滚动距离显示或隐藏一个固定元素。
- 使用
document.documentElement.scrollTop或document.body.scrollTop获取滚动条到顶端的距离,确保兼容性。 - 当滚动距离大于等于 3000 时,显示固定元素;否则隐藏。
- 给固定元素添加点击事件,点击后将页面滚动到顶部。
关键点总结
- 滚动事件:
window.onscroll监听用户的滚动行为。 - 固定元素:
position: fixed实现元素固定在页面某一位置。 - 应用场景:适用于需要根据滚动位置动态显示或隐藏元素的场景,如回到顶部按钮、悬浮菜单等。
5. 用户输入验证与循环操作



问题描述
如何实现一个带输入提示框的数字验证功能?如果输入的数字大于 10,提示是否进行加 10 操作;如果小于 10,则提示无法运算。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
while (true) {
// 一个带输入的提示框
var n = prompt('请输入一个数字');
// 点击取消,就不进行后面操作。直接退出循环
if (!n) {
break;
}
// 判断是否为数字 只能输入数字
if (!isNaN(n)) { // 数字
// 如果输入的数字大于 10
if (n > 10) {
// 提示我们是否进行输入的数 + 10
if (confirm("是否进行输入的数 + 10")) {
// <1>如果点击确定,输出表达式和结果,
alert(n + '+' + 10 + '=' + (Number(n) + 10));
}
} else {
alert('无法运算');
}
}
}
</script>
</body>
</html>
代码解析
这段代码实现了用户输入验证和循环操作的功能:
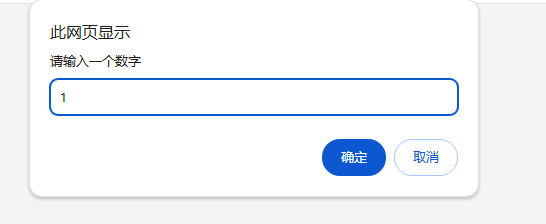
- 使用
prompt弹出一个带输入的提示框,要求用户输入一个数字。 - 使用
isNaN函数判断输入是否为数字。 - 如果输入的数字大于 10,使用
confirm提示用户是否进行加 10 操作,点击确定后显示结果;点击取消则重新弹出提示框。 - 如果输入的数字小于 10,提示无法运算。
- 用户点击取消时,直接退出循环。
关键点总结
- 用户输入验证:使用
prompt和isNaN进行输入验证。 - 条件判断:根据输入值的不同,执行不同的逻辑分支。
- 循环操作:使用
while循环实现重复操作,直到用户点击取消为止。 - 应用场景:适用于需要反复验证用户输入的场景,如表单验证、游戏规则等。
结尾
通过以上几个典型面试题的解析和代码示例,我们可以看到 JavaScript 在前端开发中的广泛应用。无论是同步异步执行顺序、DOM 操作、滚动事件处理,还是用户输入验证,都是前端开发者必须掌握的核心技能。

