1、创建项目
1.1、命令格式:vue create 项目名称
vue create vue3_example001
1.2、运行项目
npm run serve
1.2.1、增加run命令
启动时想修改命令,例如:
npm run dev
1、找到项目根路径下的package.json文件;
2、找到【scripts】数据
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
修改后:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"dev": "vue-cli-service serve"
}
1.2.1、修改启动默认端口
总结:优先级:方法一>方法二=方法三>方法四
如果方法二和方法三同时使用,且端口号设置不同,就会报错
1.2.1.1、修改package.json文件
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"dev": "vue-cli-service serve --port 81"
}
修改后再次运行项目,端口号就变更为:81
1.2.1.2、修改启动命令
在运行项目时追加端口号
npm run serve -- --port 81
1.2.1.3、修改vue.config.js文件
在根目录下创建vue.config.js文件(和package.json同一目录)
module.exports = {
devServer:{
port:8090, // 启动端口号
open:true // 启动后是否自动打开网页
}
}
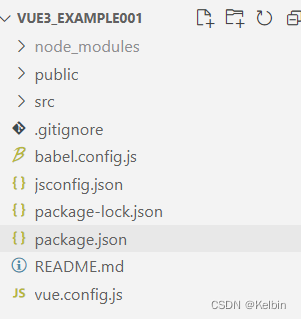
2、目录结构

2.1、 目录说明
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: 1、assets: 放置一些图片,如logo等。2、components: 目录里面放了一个组件文件,可以不用。3、App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 4、main.js: 项目的核心文件。5、index.css: 样式文件。 |
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。package.json |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用npm run build命令打包后会生成该目录。 |
2.2、Vue源码
查看Vue工程下面的src/App.vue
<!--模板展示-->
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<!--Vue代码-->
<script>
// 引入组件
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<!--定义样式-->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

