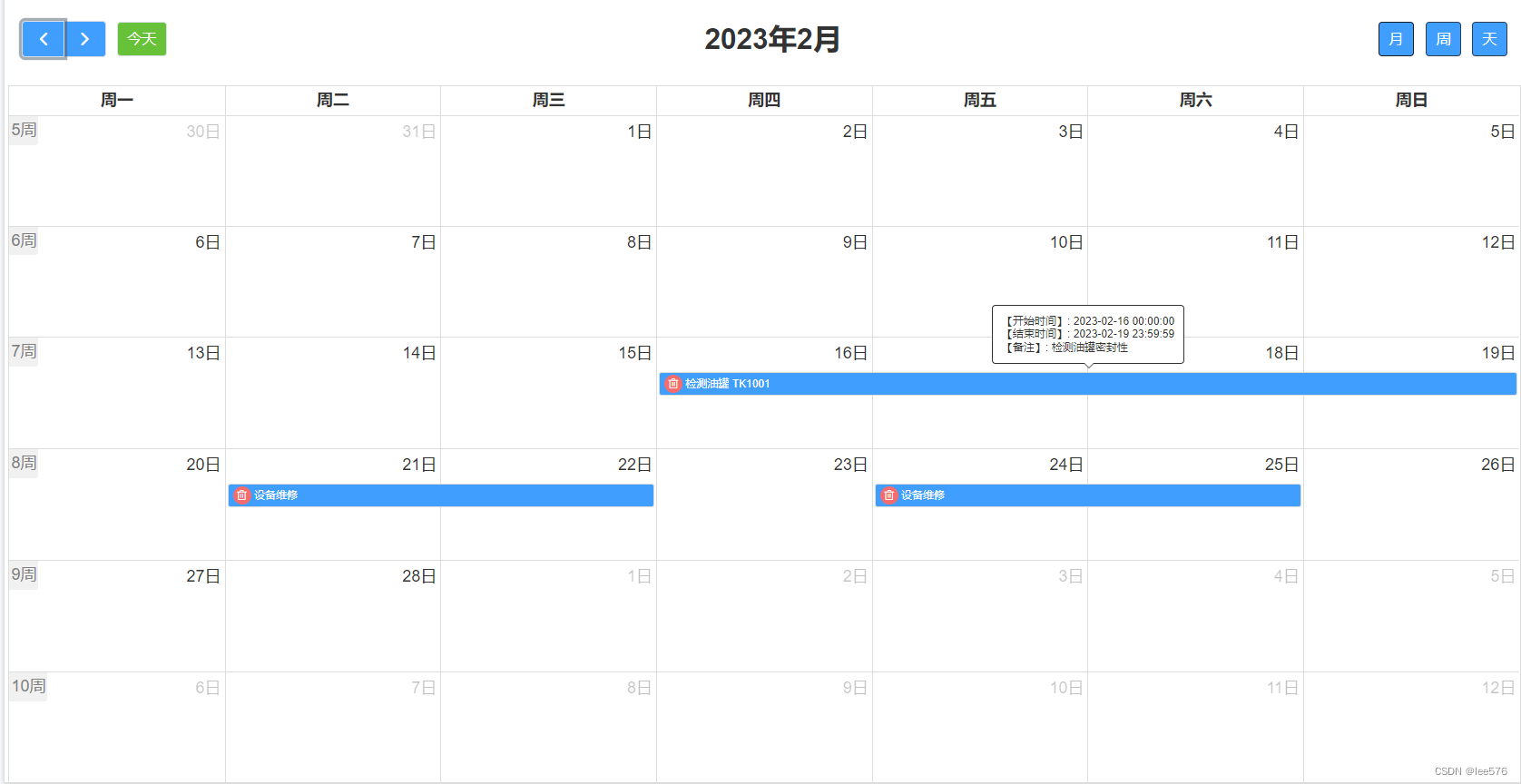
自定义实现了加载,删除,样式的定义,鼠标悬停的显示,如图

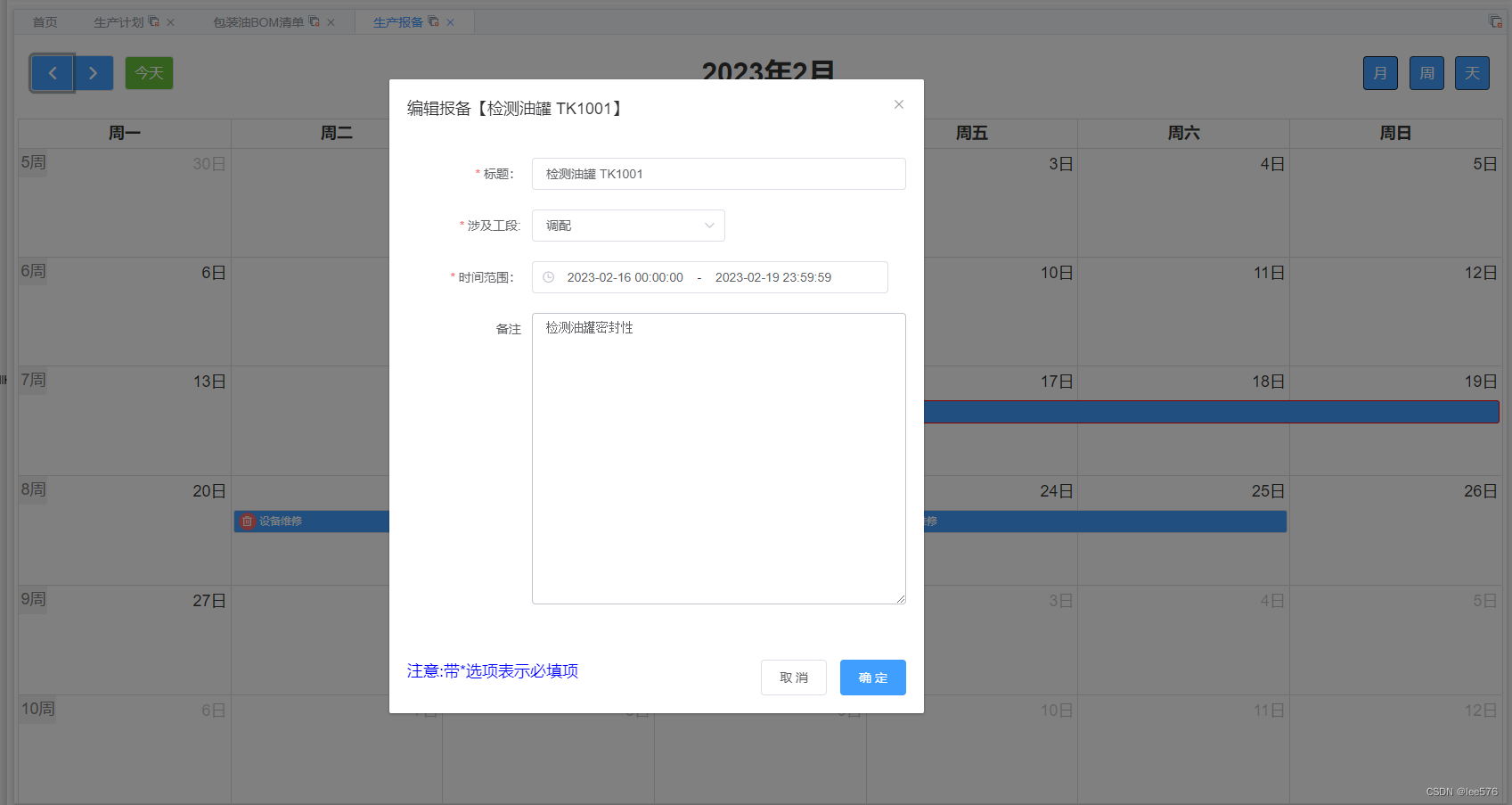
单击弹出编辑框

其中日周天的选择器都是作为插件引入的,这个组件还是蛮庞杂的,功能也强大,需要时间去研究
<template>
<div >
<FullCalendar
ref="FullCalendar"
:options="calendarOptions"
class="eventDeal-wrap"
>
<template #eventContent="arg">
<el-tooltip placement="top" effect="light">
<div slot="content">【开始时间】: {{ momentFormat(arg.event.start) }}<br/>【结束时间】: {{ momentFormat(arg.event.end) }}<br/>【备注】: {{arg.event.extendedProps.remark}}</div>
<div >
<el-button type="danger" class='el-buttons' @click.stop="deleteEvent(arg.event)" icon="el-icon-delete" size="mini" circle></el-button>
{{arg.event.title}}
</div>
</el-tooltip>
</template>
</FullCalendar>
<el-dialog
:visible.sync="dialogShow"
:destroy-on-close="true"
:close-on-press-escape="false"
:close-on-click-modal="false"
width="600px"
:title="dialogTitle"
height="500px"
@close="close"
>
<el-form
:model="BusinessModel"
label-width="140px"
ref="ruleForm"
size="medium"
:rules="rules"
>
<el-row :gutter="20">
<el-col :offset="0">
<el-form-item label="标题:" prop="title" class="is-required">
<el-input v-model="BusinessModel.title"> </el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="0">
<el-form-item label="涉及工段:" prop="task_type" class="is-required">
<el-select
v-model="BusinessModel.task_type"
placeholder="选择工段"
filterable
>
<el-option
v-for="(key, val) in productTaskType"
:key="key"
:label="val"
:value="key"
>
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="0">
<el-form-item label="时间范围:" prop="times" class="is-required">
<el-date-picker
size="medium"
v-model="BusinessModel.times"
type="datetimerange"
align="right"
start-placeholder="起始时间"
end-placeholder="结束时间"
:default-time="['00:00:00', '23:59:59']"
@change="dateChange($event, BusinessModel)"
>
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="0">
<el-form-item label="备注" prop="remark">
<el-input type="textarea" :rows="15" v-model="BusinessModel.remark"> </el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<div >注意:带*选项表示必填项</div>
<el-button v-on:click="dialogShow = false">取 消</el-button>
<el-button type="primary" v-on:click="onSave()">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import FullCalendar from "@fullcalendar/vue";
import dayGridPlugin from "@fullcalendar/daygrid";
import interactionPlugin from "@fullcalendar/interaction";
import timeGridPlugin from "@fullcalendar/timegrid";
import {loadEnums,ProductTaskType} from '../../uitility/enmu'
import qs from 'qs'
export default {
name: "DEMO",
components: {
FullCalendar,
},
data() {
return {
calendarOptions: {
// 引入的插件
plugins: [dayGridPlugin, timeGridPlugin, interactionPlugin],
// 日历头部按钮位置
headerToolbar: {
left: "prev,next today",
center: "title",
right: "dayGridMonth, timeGridWeek, timeGridDay",
},
// 日历头部按钮中文转换
buttonText: {
today: "今天",
month: "月",
week: "周",
day: "天",
},
customButtons: {
prev: {
text: "上个月",
click: () => {
this.prev();
},
},
next: {
text: "下个月",
click: () => {
this.next();
},
},
today: {
text: "今天",
click: () => {
this.today();
},
},
},
locale: "zh-ch", // 切换语言,当前为中文
firstDay: "1", // 设置一周中显示的第一天是周几,周日是0,周一是1,以此类推
weekNumbers: true,
weekNumberCalculation: "ISO", // 与firstDay配套使用
weekNumberContent: this.weekNumberContent,
eventColor: "#3d8eec", // 全部日历日程背景色
timeGridEventMinHeight: "20", // 设置事件的最小高度
aspectRatio: "1.5", // 设置日历单元格宽高比
displayEventTime: true, // 是否显示事件时间
allDaySlot: false, // 周、日视图时,all-day不显示
allDayDefault: false,
editable: true, //是否允许修改事件
selectable: true,
eventLimit: true, // 设置月日程,与all-day slot 的最大显示数量,超过的通过弹窗展示
eventTimeFormat: {
hour: "2-digit",
minute: "2-digit",
second: "2-digit",
hour12: false,
},
slotLabelFormat: {
hour: "2-digit",
minute: "2-digit",
second: "2-digit",
meridiem: false,
hour12: false, // 设置时间为24小时制
},
events: [], // 日程数组
// 事件
editable: true, // 是否可以进行(拖动、缩放)修改
eventStartEditable: true, // Event日程开始时间可以改变,默认为true,若为false,则表示开始结束时间范围不能拉伸,只能拖拽
eventDurationEditable: true, // Event日程的开始结束时间距离是否可以改变,默认为true,若为false,则表示开始结束时间范围不能拉伸,只能拖拽
selectable: true, // 是否可以选中日历格
selectMirror: true,
selectMinDistance: 0, // 选中日历格的最小距离
weekends: true,
navLinks: true, // 天链接
selectHelper: false,
selectEventOverlap: false, // 相同时间段的多个日程视觉上是否允许重叠,默认为true,允许
dayMaxEvents: true,
dateClick: this.handleDateClick, // 日期点击
eventsSet: this.handleEvents, // 事件点击
eventClick: this.handleEventClick, // 日程点击信息展示
eventDrop: this.handleEventDrop, // 日程拖动事件
eventResize: this.eventResize, // 日程缩放事件
},
condition: [],
dialogShow: false,
rules: {
title: { required: true, message: "请填写标题", trigger: "blur" },
times: [
{ required: true, message: "请选择起始结束时间", trigger: "blur" },
],
task_type: { required: true, message: "请选择工段", trigger: "blur" },
},
BusinessModel: {
id: null,
title: null,
start_time: null,
end_time: null,
remark: null,
times: [],
task_type: null
},
dialogTitle : null,
productTaskType: {},
};
},
mounted() {
this.$nextTick(() => {
loadEnums(ProductTaskType,(data) => { this.productTaskType = data })
this.queryEvent()
});
},
created() {},
methods: {
momentFormat(val) {
return this.$moment(val).format("YYYY-MM-DD HH:mm:ss")
},
weekNumberContent: ({num, text, date }) => {
return { html: `<div style='font-family:'Microsoft YaHei',font-size:18px>${num}周</div>` }
},
close() {
this.dialogShow = false;
},
// 日程删除
deleteEvent(info) {
this.$confirm("您是否要删除【" + info.title + "】报备?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
//ProductionEvent/DeleteById
console.log(info)
this.axios
.post("ProductionEvent/DeleteById?"+ qs.stringify({id: info.id}))
.then((response) => {
if(response.data.Data) {
info.remove()
}
})
.catch((error) => {
this.$message({
message: error,
type: "warning",
});
})
})
.catch((error) => {
this.$message({
message: '已取消操作',
type: 'info'
})
})
},
// 日程事件点击
handleEvents(info) {
console.log(":", info)
},
handleWeekendsToggle() {
this.calendarOptions.weekends = !this.calendarOptions.weekends;
},
// 日期点击
handleDateClick(selectInfo) {
this.$confirm("您是否要在【" + selectInfo.dateStr + "】添加一个新的报备?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.dialogTitle = '创建新的报备'
Object.keys(this.BusinessModel).forEach((key) => {
this.BusinessModel[key] = null
})
this.BusinessModel.times = [
this.$moment(selectInfo.date),
this.$moment(selectInfo.date).add(1, "days"),
];
this.dialogShow = true;
})
.catch((error) => {
this.$message({
message: '已取消操作',
type: 'info'
})
})
},
// 日程点击信息展示
handleEventClick(info) {
this.dialogTitle = `编辑报备【${ info.event.title }】`
info.el.style.borderColor = "red";
this.BusinessModel.id = info.event.id
this.BusinessModel.title = info.event.title
// remark 属于扩展字段 extendedProps
this.BusinessModel.remark = info.event.extendedProps.remark
this.BusinessModel.times = [this.$moment(info.event.start).format("YYYY-MM-DD HH:mm:ss"),
this.$moment(info.event.end).format("YYYY-MM-DD HH:mm:ss")]
// task_type 属于扩展字段 extendedProps
this.BusinessModel.task_type = info.event.extendedProps.task_type
this.dialogShow = true
},
// 日程事件触发
eventClick(info) {
info.el.style.borderColor = "red";
},
saveEvent(info) {
this.BusinessModel.id = info.event.id
this.BusinessModel.title = info.event.title
// remark 属于扩展字段 extendedProps
this.BusinessModel.remark = info.event.extendedProps.remark
this.BusinessModel.times = [this.$moment(info.event.start).format("YYYY-MM-DD HH:mm:ss"),
this.$moment(info.event.end).format("YYYY-MM-DD HH:mm:ss")]
this.BusinessModel.start_time = this.$moment(this.BusinessModel.times[0]).format("YYYY-MM-DD HH:mm:ss")
this.BusinessModel.end_time = this.$moment(this.BusinessModel.times[1]).format("YYYY-MM-DD HH:mm:ss")
this.dialogShow = false
this.axios.post('ProductionEvent/AddOrUpdate', this.BusinessModel)
.then((response) => {
if(response.data.Data) {
this.$message.success('操作成功!')
this.queryEvent()
this.dialogShow = false
}
})
.catch((error) => {
this.$message({
message: error,
type: 'warning'
})
})
},
// 日程拖动事件
handleEventDrop(info) {
this.saveEvent(info)
},
// 日程缩放事件
eventResize(info) {
this.saveEvent(info)
},
prev() {
this.$refs.FullCalendar.getApi().prev()
this.queryEvent()
},
next() {
this.$refs.FullCalendar.getApi().next()
this.queryEvent()
},
today() {
this.$refs.FullCalendar.getApi().today()
this.queryEvent()
},
// 去数据库检索报备信息
queryEvent() {
let start = this.$moment(
this.$refs.FullCalendar.getApi().view.activeStart
).format("YYYY-MM-DD HH:mm:ss");
let end = this.$moment(
this.$refs.FullCalendar.getApi().view.activeEnd
).format("YYYY-MM-DD HH:mm:ss");
this.condition = [];
this.condition.push({
FieldName: "start_time",
ConditionalType: "3",
FieldValue: start,
});
this.condition.push({
FieldName: "end_time",
ConditionalType: "5",
FieldValue: end,
});
this.axios
.post("ProductionEvent/QueryCondition", this.condition)
.then((response) => {
if(response.data.Data && Array.isArray(response.data.Data) && response.data.Data.length > 0) {
// 清除所有报备
this.$refs.FullCalendar.getApi()
.view.calendar.getEvents()
.forEach((eventSource) => {
eventSource.remove();
});
// 检索报备并显示报备
for(let i = 0; i < response.data.Data.length; i++) {
let entity = response.data.Data[i]
// 向日历中添加事项
this.$refs.FullCalendar.getApi().view.calendar.addEvent({
id: entity.id,
title: entity.title,
start: this.$moment(entity.start_time).format("YYYY-MM-DD HH:mm:ss"),
end: this.$moment(entity.end_time).format("YYYY-MM-DD HH:mm:ss"),
remark: entity.remark,
task_type: entity.task_type,
// 修改背景颜色
backgroundColor:'#409EFF',
// 修改边框颜色
borderColor:'#DDDDDD',
})
}
}
})
.catch((error) => {
this.$message({
message: error,
type: "warning",
});
})
},
dateChange(times, row) {
// row.StartDate = this.$moment(times[0]).format("YYYY-MM-DD HH:mm:ss")
// row.EndDate = this.$moment(times[1]).format("YYYY-MM-DD HH:mm:ss")
},
// 添加或保存报备
onSave() {
this.$refs["ruleForm"].validate((valid) => {
if (valid) {
this.BusinessModel.start_time = this.$moment(this.BusinessModel.times[0]).format("YYYY-MM-DD HH:mm:ss")
this.BusinessModel.end_time = this.$moment(this.BusinessModel.times[1]).format("YYYY-MM-DD HH:mm:ss")
this.dialogShow = false
this.axios.post('ProductionEvent/AddOrUpdate', this.BusinessModel)
.then((response) => {
if(response.data.Data) {
this.$message.success('操作成功!')
this.queryEvent()
this.dialogShow = false
}
})
.catch((error) => {
this.$message({
message: error,
type: 'warning'
})
})
}
});
},
taskChange(value) {
console.log(value)
}
},
};
</script>
<style lang="less" scoped>
.eventDeal-wrap {
height: 97% !important;
}
/deep/ .fc-header-toolbar {
margin-top: 15px;
margin-left: 15px;
margin-right: 15px;
}
/deep/ .fc-prev-button,
/deep/ .fc-next-button {
font-size: 16px;
background-color: #409eff !important;
border: 1px solid #dcdfe6;
}
/deep/ .fc-today-button {
font-size: 16px;
background-color: #67c23a !important;
border: 1px solid #dcdfe6;
}
/deep/ .fc--button.fc-button.fc-button-primary {
display: none;
}
/deep/ .fc-dayGridMonth-button.fc-button.fc-button-primary,
/deep/ .fc-timeGridWeek-button.fc-button.fc-button-primary,
/deep/ .fc-timeGridDay-button.fc-button.fc-button-primary {
border-radius: 0.25em;
font-size: 16px;
background-color: #409eff !important;
}
/deep/ .fc-daygrid-dot-event .fc-event-title {
text-overflow: ellipsis; //字符溢出隐藏
}
/deep/ .el-tooltip {
width: 100%;
}
// 日历自定义样式
/deep/ .fc-state-default {
background-color: initial;
background-image: initial;
border: none;
// box-shadow: 0 0 0 1px #409EFF;
}
/deep/ .fc-toolbar .fc-left {
font-size: 12px;
margin-left: 2px;
}
/deep/ .fc-ltr .fc-basic-view .fc-day-top .fc-day-number {
float: left;
}
/deep/.fc-ltr .fc-basic-view .fc-day-top .fc-day-cnTerm,
/deep/.fc-ltr .fc-basic-view .fc-day-top .fc-day-cnDate {
float: right;
}
/deep/.fc-ltr .fc-basic-view .fc-day-top .fc-day-cnTerm {
color: #f08f00;
}
// 每日任务自定义样式
/deep/ .fc-event,
.fc-event-dot {
color: #FFFFFF;
background-color: #409EFF;
border-color:'#DDDDDD';
cursor: pointer;
font-size: 12px;
padding: 2px 5px;
}
// /deep/ .fc-event {
// border: none;
// }
// /deep/ .fc-row .fc-content-skeleton {
// height: 100%;
// }
// // 去除滚动条
// /deep/ .fc-view-container *,
// .fc-view-container ::after,
// .fc-view-container ::before {
// box-sizing: border-box;
// }
// /deep/ .fc-row .fc-content-skeleton td,
// /deep/ .fc-row .fc-helper-skeleton td {
// color: #666;
// }
</style>
