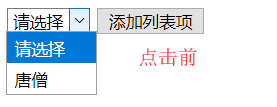
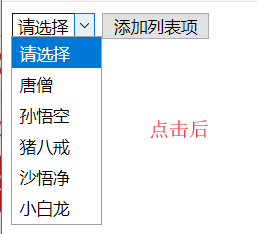
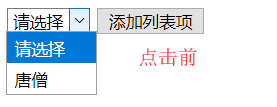
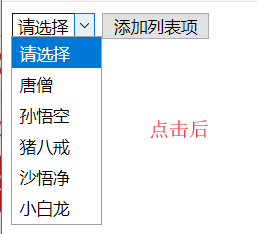
效果展示


代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<select name="list" id="list">
<option>请选择</option>
<option value="">唐僧</option>
</select>
<input type="button" value="添加列表项" onclick="addItems();">
</div>
<script type="text/javascript">
function addItems() {
// 调用方法
var items = ["孙悟空", "猪八戒", "沙悟净", "小白龙"];
addListOption("list", items);
}
/**
* 向下拉列表框中添加列表项
*
* @ selectId 下拉列表框的id
* @ listItems 要添加到列表框中的列表项数组
*/
function addListOption(selectId, listItems) {
// 循环遍历数组
for (var item in listItems) {
// 获取下拉列表框对象
var selectID = document.getElementById(selectId);
// 创建option元素
var option = document.createElement("option");
// 添加节点
option.appendChild(document.createTextNode(listItems[item]));
// 设置value属性
option.setAttribute("value", listItems[item]);
// 将option添加到下拉列表框中
selectID.appendChild(option);
}
}
</script>
</body>
</html>