前言
在前端开发中,JavaScript 是一种非常重要的编程语言。它不仅可以用于创建动态的网页效果,还可以处理复杂的逻辑运算和用户交互。本文将通过多个实战案例,深入探讨 JavaScript 的应用,并提供详细的代码解析,帮助读者更好地理解和掌握这门强大的语言。
每个案例都包含完整的 HTML 和 JavaScript 代码片段,并附有详细的解析,帮助读者理解每一步的操作和背后的原理。
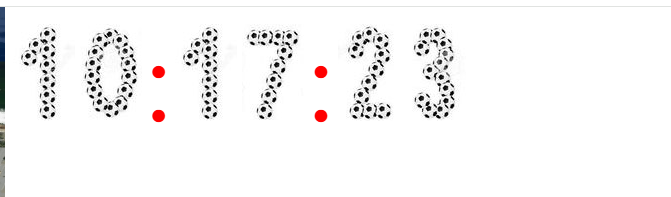
一、数码时钟的实现

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数码时钟</title>
<style>
.sp {
font-size: 100px;
color: red;
}
</style>
</head>
<body>
<div id="time">
<img src="img/0.jpg" alt="">
<img src="img/0.jpg" alt="">
<span class="sp">:</span>
<img src="img/0.jpg" alt="">
<img src="img/0.jpg" alt="">
<span class="sp">:</span>
<img src="img/0.jpg" alt="">
<img src="img/0.jpg" alt="">
</div>
<script>
var o_img = document.querySelectorAll('#time>img');
setInterval(function () {
var date = new Date();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var arr = [
hours < 10 ? 0 : Math.floor(hours / 10), hours % 10,
minutes < 10 ? 0 : Math.floor(minutes / 10), minutes % 10,
seconds < 10 ? 0 : Math.floor(seconds / 10), seconds % 10
];
for (var i = 0, len = o_img.length; i < len; i++) {
o_img[i].src = 'img/' + arr[i] + '.jpg';
}
}, 1000);
</script>
</body>
</html>
代码解析
-
HTML 结构:
- 使用
div容器来展示时间,其中包含了 6 张图片(表示小时、分钟和秒)和两个冒号符号。
- 使用
-
CSS 样式:
- 使用
.sp类来设置冒号的样式,字体大小为 100px,颜色为红色。
- 使用
-
JavaScript 逻辑:
- 使用
setInterval每隔一秒更新一次时间。 - 获取当前时间并将其分解为小时、分钟和秒。
- 将这些时间值转换为数组形式,并根据数组中的值更新对应的图片路径。
- 使用
二、随机数生成器

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机数生成器</title>
</head>
<body>
<script>
function randInt(min, max) {
if (min > max) {
var t = min;
min = max;
max = t;
}
return Math.floor(Math.random() * (max - min + 1) + min);
}
console.log(randInt(87, 80));
</script>
</body>
</html>
代码解析
-
函数定义:
randInt(min, max)函数用于生成指定范围内的随机整数。- 如果
min大于max,则交换两者的值以确保min总是小于等于max。 - 使用
Math.random()生成一个 0 到 1 之间的随机浮点数,然后通过乘法和加法将其映射到指定范围内,并使用Math.floor()取整。
-
调用示例:
console.log(randInt(87, 80));输出一个介于 80 和 87 之间的随机整数。
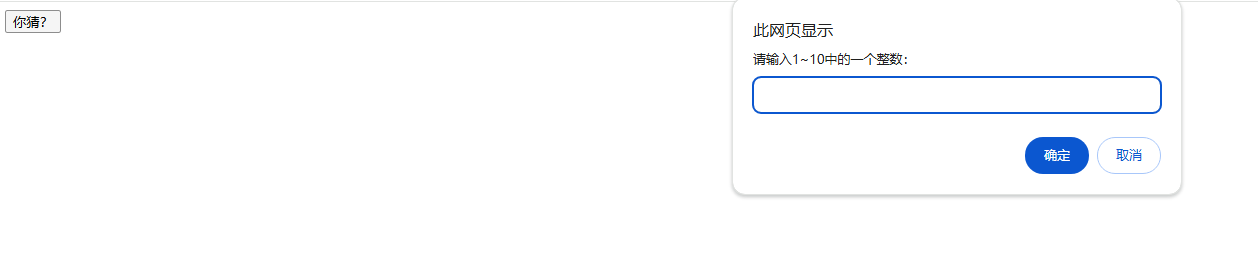
三、猜数字游戏

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猜数字游戏</title>
</head>
<body>
<input type="button" value="你猜?" id="btn">
<script>
var o_btn = document.getElementById('btn');
o_btn.onclick = function () {
var rand = Math.floor(Math.random() * 10 + 1);
for (var i = 1; i < 4; i++) {
var n = parseInt(prompt('请输入1~10中的一个整数:'));
if (rand === n) {
alert('您猜中了!');
break;
} else if (n > rand) {
alert('您猜大了!');
} else {
alert('您猜小了!');
}
}
if (i === 4) {
alert('很遗憾,你挑战失败!正确的数字是:' + rand);
}
}
</script>
</body>
</html>
代码解析
-
事件绑定:
- 给按钮绑定点击事件,当用户点击按钮时触发游戏逻辑。
-
游戏逻辑:
- 随机生成一个 1 到 10 之间的整数作为目标数字。
- 使用
for循环让用户最多猜三次。 - 根据用户的输入与目标数字进行比较,并给出相应的提示。
- 如果用户猜中或三次机会用完,则结束游戏并显示结果。
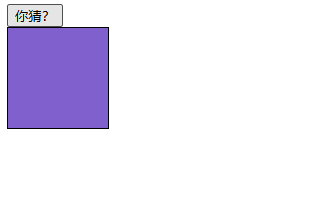
四、随机颜色生成器

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机颜色生成器</title>
<style>
#box {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<input type="button" value="你猜?" id="btn">
<div id="box"></div>
<script>
function randColor01() {
return '#' + Math.floor(Math.random() * 0xffffff).toString(16);
}
function randColor02() {
var str = '#';
for (var i = 0; i < 6; i++) {
str += Math.floor(Math.random() * 17).toString(16);
}
return str;
}
function randColor03() {
var arr = [];
for (var i = 0; i < 3; i++) {
arr.push(Math.floor(Math.random() * 256));
}
return 'rgb(' + arr.join() + ')';
}
var o_btn = document.getElementById('btn');
var o_div = document.getElementById('box');
o_btn.onclick = function () {
o_div.style.backgroundColor = randColor03();
}
</script>
</body>
</html>
代码解析
-
颜色生成函数:
randColor01()使用十六进制颜色值生成随机颜色。randColor02()逐位生成六位十六进制颜色值。randColor03()使用 RGB 格式生成随机颜色。
-
事件绑定:
- 给按钮绑定点击事件,点击后改变
div的背景颜色。
- 给按钮绑定点击事件,点击后改变
五、验证码生成器

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证码生成器</title>
</head>
<body>
<script>
function verificationCode(n) {
var str = '0123456789qwertyuioplkjhgfdsazxcvbnmQWERTYUIOPLKJHGFDSAZXCVBNM';
var code = '';
for (var i = 0; i < n; i++) {
code += str.charAt(Math.floor(Math.random() * str.length));
}
return code;
}
alert(verificationCode(6));
</script>
</body>
</html>
代码解析
-
函数定义:
verificationCode(n)函数用于生成指定长度的验证码。- 使用字符串
str包含所有可能的字符(数字、大小写字母)。 - 通过循环从字符串中随机选取字符并拼接成最终的验证码。
-
调用示例:
alert(verificationCode(6));生成一个 6 位的验证码并弹出提示框显示。
六、拆弹游戏

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拆弹游戏</title>
</head>
<body>
<input type="button" value="拆弹" id="stop">
<script>
var stop = document.getElementById('stop');
var timer = setTimeout(function () {
alert('.....');
}, 5000);
stop.onclick = function () {
clearTimeout(timer);
}
</script>
</body>
</html>
代码解析
-
定时器设置:
- 使用
setTimeout设置一个 5 秒后的提醒。
- 使用
-
事件绑定:
- 给按钮绑定点击事件,点击后清除定时器,防止提醒弹出。
七、日期格式化

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日期格式化</title>
</head>
<body>
<div id="box"></div>
<script>
var box = document.getElementById('box');
var arrMonth = ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'];
var arrWeek = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var date = new Date();
date.setFullYear(1984);
date.setMonth(2);
date.setDate(5);
date.setHours(18);
date.setMinutes(30);
date.setSeconds(50);
date.setMilliseconds(888);
var i_year = date.getFullYear();
var i_month = date.getMonth();
var i_date = date.getDate();
var i_day = date.getDay();
var i_hours = date.getHours();
var i_minutes = date.getMinutes();
var i_seconds = date.getSeconds();
var i_milliseconds = date.getMilliseconds();
var time = date.getTime();
box.innerText = i_year + ' 年 ' + arrMonth[i_month] + ' 月 ' + i_date + ' 日 ' + arrWeek[i_day] + ' ' + i_hours + ':' + i_minutes + ':' + i_seconds;
</script>
</body>
</html>
代码解析
-
日期对象操作:
- 创建一个
Date对象并设置其年、月、日、时、分、秒等属性。 - 使用
get方法获取这些属性值。
- 创建一个
-
格式化输出:
- 将获取到的日期信息组合成指定格式的字符串,并显示在页面上。
八、生活天数计算

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生活天数计算</title>
</head>
<body>
<script>
var now = new Date();
var birthday = new Date('2002/9/1 18:30:50');
var minus = Math.floor((now.getTime() - birthday.getTime()) / 1000);
var date = Math.floor(minus / 60 / 60 / 24);
var hours = Math.floor((minus - date * 24 * 60 * 60) / 60 / 60);
var minutes = Math.floor((minus - date * 24 * 60 * 60 - hours * 60 * 60) / 60);
var seconds = minus % 60;
console.log(date + '天' + hours + '时' + minutes + '分' + seconds + '秒');
</script>
</body>
</html>
代码解析
-
日期对象创建:
- 创建当前时间和生日的
Date对象。
- 创建当前时间和生日的
-
时间差计算:
- 计算两个日期之间的时间差(以秒为单位),并将其转换为天、小时、分钟和秒。
九、未来日期计算

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>未来日期计算</title>
</head>
<body>
<script>
function nDaysAfter(n) {
var date = new Date();
date.setDate(date.getDate() + n);
return date;
}
console.log(nDaysAfter(3).toLocaleString());
console.log(nDaysAfter(7).toLocaleString());
</script>
</body>
</html>
代码解析
-
函数定义:
nDaysAfter(n)函数用于计算从当前日期起n天后的日期。
-
日期对象操作:
- 使用
setDate方法将当前日期增加n天,并返回新的日期对象。
- 使用
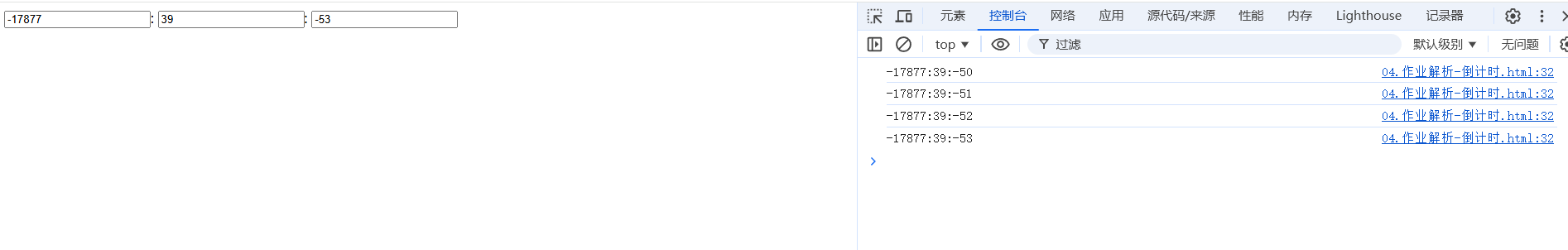
十、倒计时功能

代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时功能</title>
</head>
<body>
<input type="text" name="" id="hours">:
<input type="text" name="" id="minutes">:
<input type="text" name="" id="seconds">
<script>
var o_hours = document.getElementById('hours');
var o_minutes = document.getElementById('minutes');
var o_seconds = document.getElementById('seconds');
var timer = setInterval(function () {
var now = new Date();
var date = new Date('2022/12/9 14:00:00');
var minus = Math.floor((date.getTime() - now.getTime()) / 1000);
var hours = Math.floor(minus / 60 / 60);
var minutes = Math.floor((minus - hours * 60 * 60) / 60);
var seconds = minus % 60;
o_hours.value = hours;
o_minutes.value = minutes;
o_seconds.value = seconds;
if (hours === 0 && minutes === 0 && seconds === 0) {
clearInterval(timer);
alert('倒计时结束!');
}
}, 1000);
</script>
</body>
</html>
代码解析
- 倒计时逻辑:
- 使用
setInterval每隔一秒更新一次倒计时。 - 计算当前时间与目标时间之间的时间差,并将其转换为小时、分钟和秒。
- 当倒计时结束时,清除定时器并弹出提示框。
- 使用
结尾
通过以上多个实战案例,我们详细介绍了如何使用 JavaScript 实现各种实用的功能。从简单的随机数生成到复杂的倒计时功能,每个案例都展示了 JavaScript 在实际开发中的强大之处。希望这篇文章能够帮助读者更好地理解和掌握 JavaScript 的应用,为今后的开发工作打下坚实的基础。

