需求是这样的:由于访问某些页面及请求需要用户登录,后台作了一个判断并返回了响应信息:

前端根据这个响应来判断用户是否登录,如果用户没有登录则跳转到登录页面。
如果在每个请求后的响应都做判断,那么前台的每一条请求都需要做这种判断,请求越多写的代码也就越多,而vue有一个响应拦截器,就跟Java的请求拦截器一样,可以拦截后台的所有响应。
基本代码格式如下:

然后在vue项目的main.js中进行配置,大概代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from '@/router'
// 配置axios
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8181/vueblog_server_war/'// 配置请求的根路径
axios.defaults.withCredentials = true// 设置axios发送cookie到客户端
// 配置一个响应拦截器,拦截所有的后台响应
axios.interceptors.response.use(function (res) {
// 获取后台的响应代码
const code = res.data.code
// 如果为-1,表示用户未登录
if (code === -1) {
// 那么让用户去登录,即跳转到登录页面
this.$router.push('/login')
alert('请登录!')
}
return res
}, function (err) {
// 处理响应的错误信息
console.log(err)
})
Vue.prototype.$http = axios
new Vue({
router,
render: h => h(App)
}).$mount('#app')
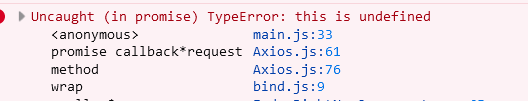
但很可惜的是,会报错,因为无法获取到this,也无法进行路由跳转。

解决方法就是利用Vue的全局变量来进行路由跳转,代码改为如下:
import Vue from 'vue'
import App from './App.vue'
import router from '@/router'
// 配置axios
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8181/vueblog_server_war/'// 配置请求的根路径
axios.defaults.withCredentials = true// 设置axios发送cookie到客户端
Vue.prototype.$http = axios
var vm = new Vue({
router,
render: h => h(App)
}).$mount('#app')
// 配置一个响应拦截器,拦截所有的后台响应
axios.interceptors.response.use(function (res) {
// 获取后台的响应代码
const code = res.data.code
// 如果为-1,表示用户未登录
if (code === -1) {
// 那么让用户去登录,即跳转到登录页面
vm.$router.push('/login')// 注意,这里使用了Vue的全局实例
alert('请登录!')
}
return res
}, function (err) {
// 处理响应的错误信息
console.log(err)
})
此时就可以在响应拦截器中进行路由跳转了。

