一.常用方式
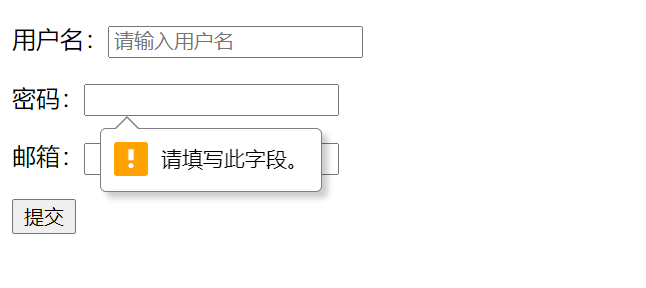
1.placeholder :提示信息
2.required :非空判断
3.pattern : 正则表达式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单的初级验证</title> </head> <body> <form action="test.html" method="get"> <p> 用户名:<input type="text" name="username" placeholder="请输入用户名"> </p> <p> 密码:<input type="password" name="password" required> </p> <p> 邮箱:<input type="text" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"> </p> <input type="submit" value="提交"> </form> </body> </html>