一、表格
- 场景:在网页中以表格(行、列)形式直观、整齐展示数据。开发一些管理类的系统时,经常会使用表格来看起来更加的直观,如:班级表、课程表、学生表、成绩表等等。
- 标签:

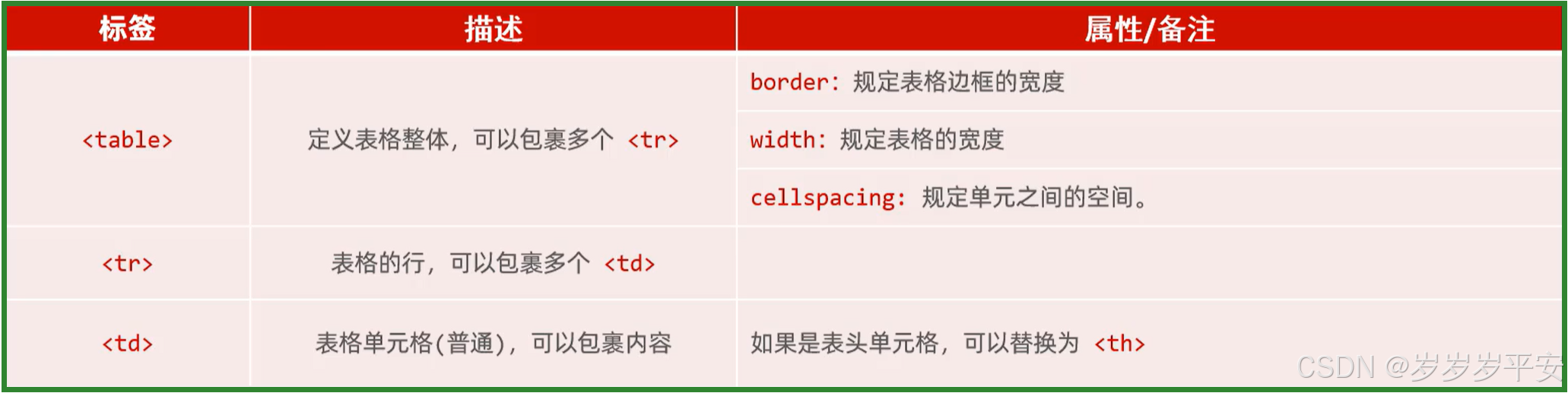
(1)关于表格中标签说明
- 在整个表格的外层定义一个标签<table>。
- 其中每个表格中有很多的行,一个<tr>就代表一行。
- 然后在表格中每行当中都会有很多单元格,则每个单元格都会通过标签<td>来定义。
- 注意:如果是一个表头定义的单元格——>用标签<th>来代替。(这个标签所带来的表头单元格的效果具有"字体加粗、居中展示"。也就是普通单元格用标签<td>就可以了)
(2)关于表格中属性说明
- border:指定表格边框的宽度的,默认表格是没有边框的。
- width:指定表格整体的宽度
- cellspacing:指定每个单元格之间的空间。
(3)简单操作演示
- 基础代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="2px" cellspacing="0" width=" 500px">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>所属学校</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>长沙中学</td>
</tr>
<tr>
<td>002</td>
<td>老六</td>
<td>女</td>
<td>22</td>
<td>怀化学院</td>
</tr>
</table>
</body>
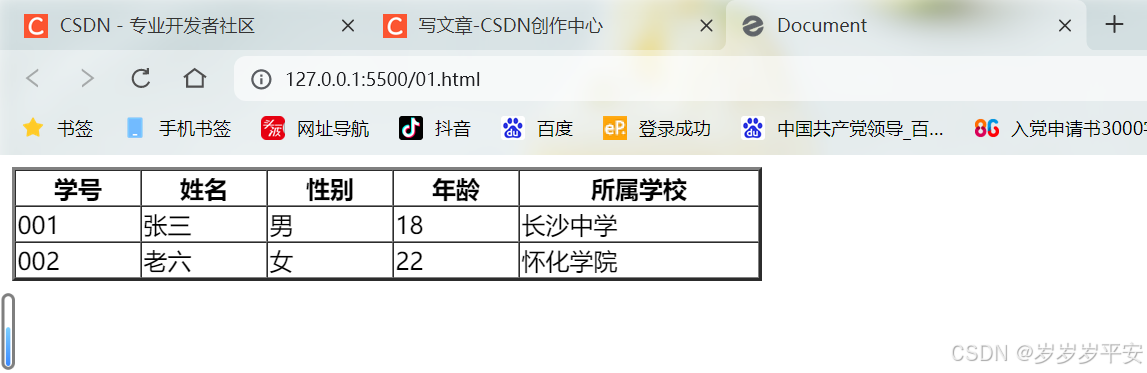
</html>- 运行效果图

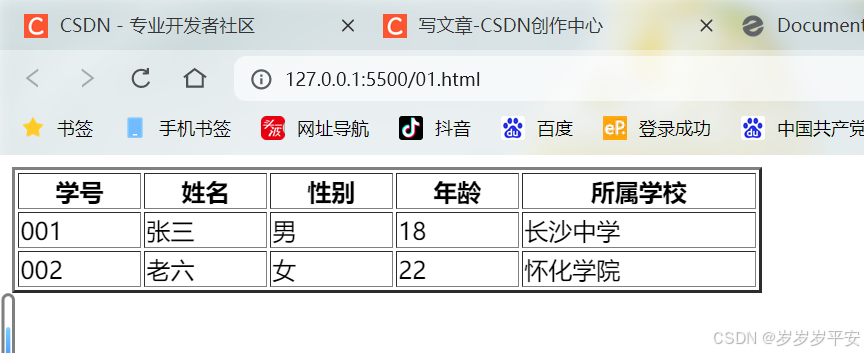
- 如果没有设置各个单元格之间的间隙为0,则:

注:
1、如果想让每个单元格之间没有间隙,就给标签<table>添加一个属性:cellspacing="0"。
2、可以给整个表格中设置一个总体的宽度:width。
3、对于整个表格的边框可以设置属性:border。
(4)表格小结
- <table>标签定义表格。
- <tr>标签定义表格中的行,一个<tr>表示一行
- <th>标签——>表头单元格(加粗+居中)
- <td>标签——>普通单元格
二、表单
- 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。即点击提交,将表单中所采集到的数据发送到服务端,服务端将数据保存起来。这些数据一般会存放到数据库当中。
- 表单标签:<form>
- 表单项:不同类型的 input 元素、下拉列表、文本域等。
1、<input>:定义表单项,通过 type 属性控制输入形式。其中还有另外一个属性name是必须的。因为表单项要成功的采集数据并提交,一定要有这个属性。name属性就是表单项的名字,如用户名表单项 ——> name="username"
2、<select>:定义下拉列表
3、<textares>:定义文本域
- 属性:
1、action:规定当提交表单时向何处发送表单数据,URL(指定当前表单数据所提交的URL地址)
2、method:规定用于发送表单数据的方式。GET、POST(当前表单以何种方式进行提交)
(1)简单操作演示
- 基础代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-标签</title>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" name="username">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
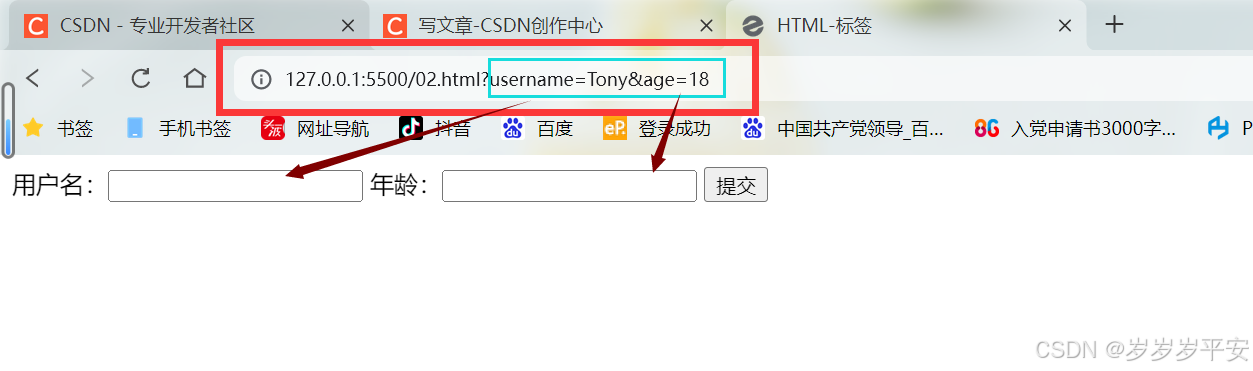
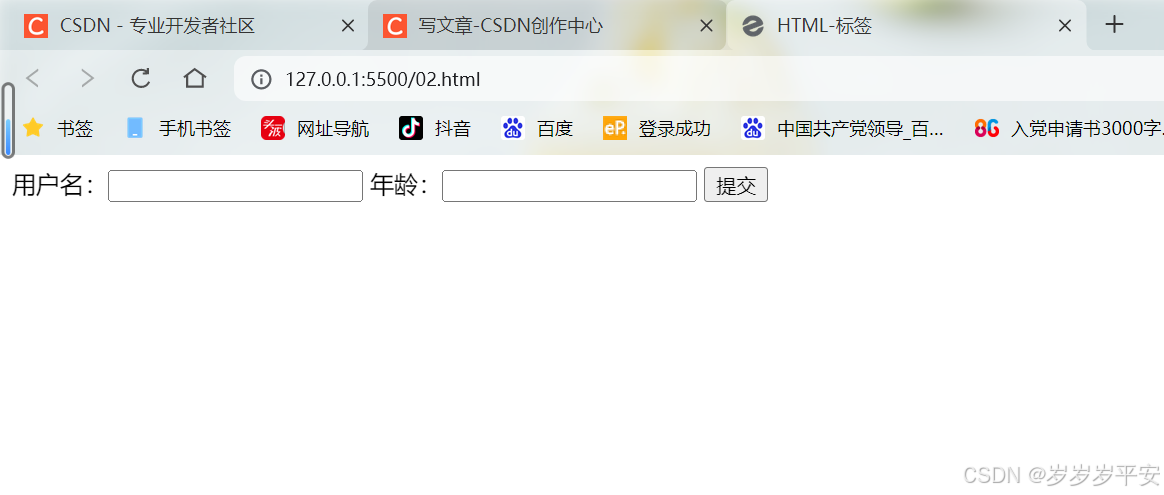
</html>- 效果图

(2)注意事项
- action:表单提交的url,指定往何处提交数据。如果不指定,默认提交到当前的页面。
- method:表单提交的方式
- get:像上方的例子我的提交方式:用到 "get" 的方式来请求。就会在url后面拼接表单的数据。具体提交形式如下:?username=Tony&age=18。而url的长度是有限制的,所以这个对于比较大的表单是没法操作的。且 "get" 是属性method的默认值。(即默认提交方式)
- post:与"get"不一样,它是在消息体(请求体)中传递的,且参数的大小无限制的。
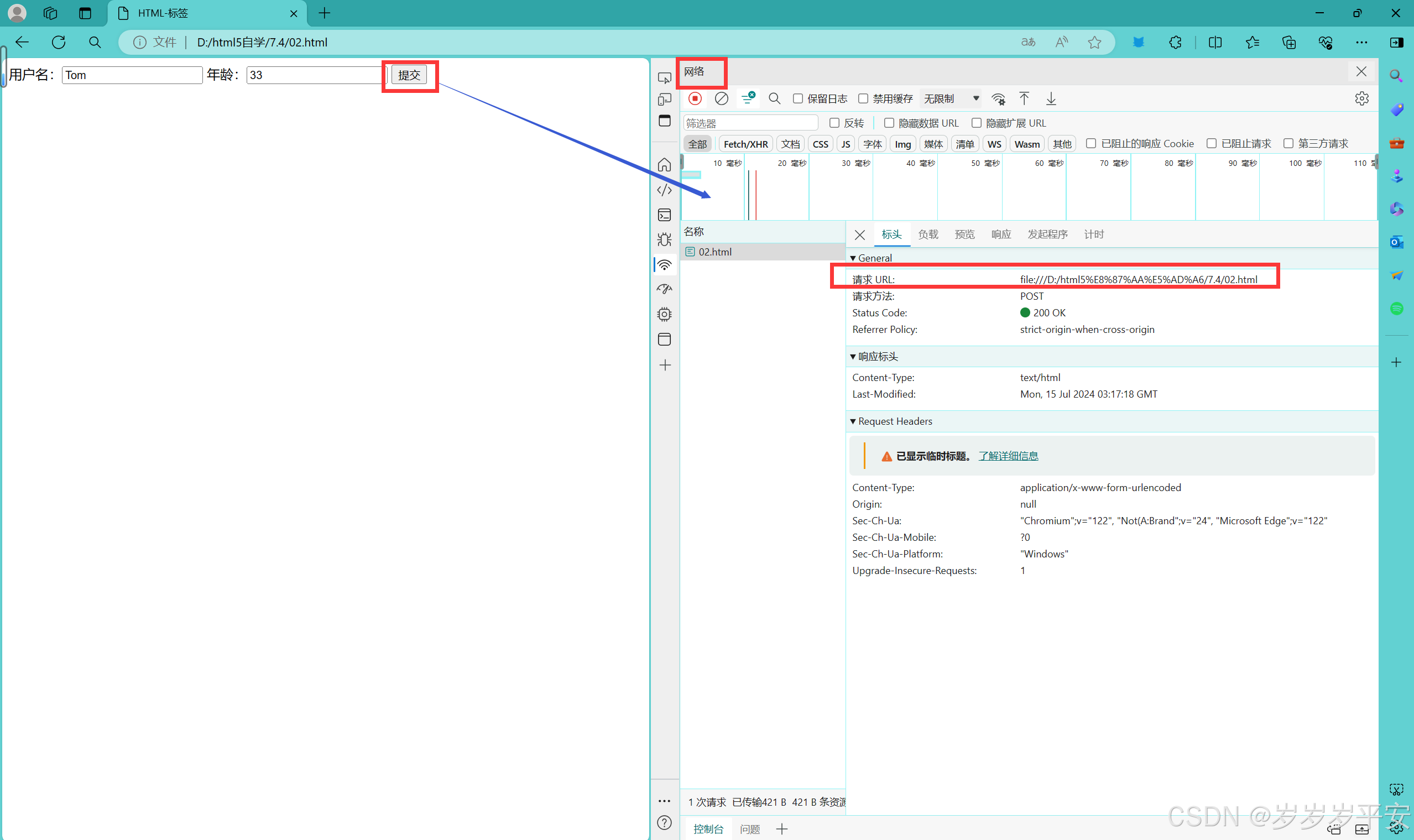
演示(我将上面的"get"改成"post")
1、按F12打开浏览器开发者界面,找到网络这一块。当点击提交,就会发起一个网络请求。
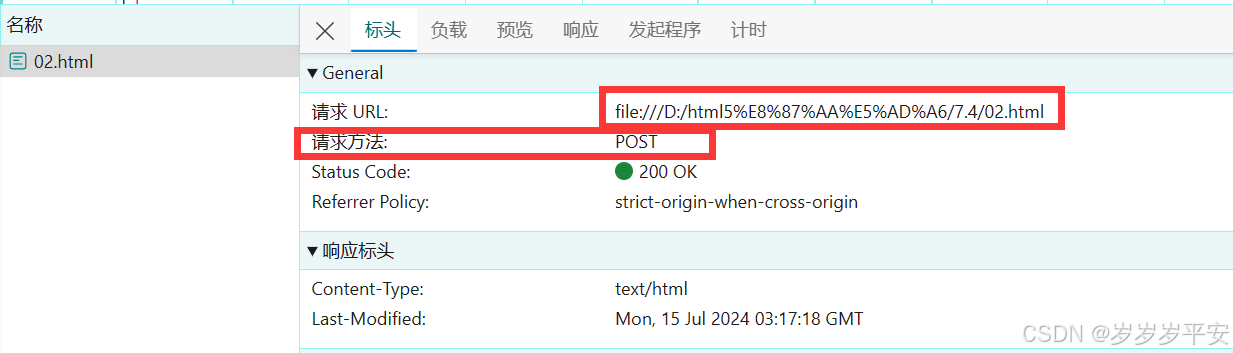
2、可以看到请求方式:post。
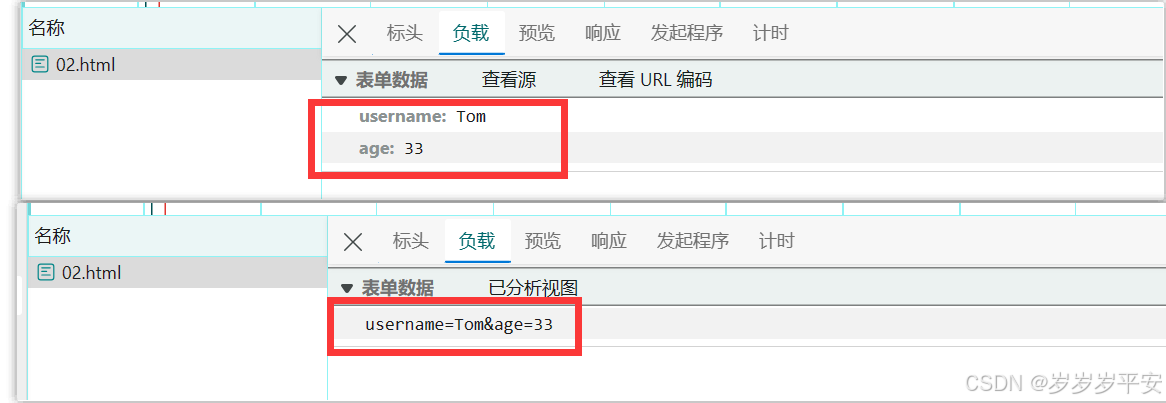
3、也可以看到当前提交的表单的数据。
4、其中 "username=Tom&age=33" 这一部分叫做消息体或者叫请求体。
(3)表单小结
- 表单标签:<form>
- 表单属性:action:表单数据提交的url地址。method:表单提交的方式。
- get:表单数据拼接在url后面。如:?username=java,大小有限制。post:表单数据在请求体中携带,大小没有限制。
注意:表单项必须有name属性才可以提交。否则表单项内所输入的数据是无法提交的。