文章目录
- 一、输入框
-
- `常用属性`
- `文本框`
- `示例`
-
- 带提示,必须输入内容
- 带默认值
- 二、下拉框
-
- `示例1—默认选项和禁用`
- `示例2—分组`
- `示例三—搜索`
- 三、复选框
- 四、开关
- 五、单选框
- 六、文本域
- 七、行内表单
一、输入框
常用属性
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
class="layui-input-block":占据全部宽度
class="layui-input-inline":占据部分宽度
文本框
placeholder:当文本框为空时,默认显示的文本信息
autocomplete:自动填充(当浏览器缓存中存在相同name属性时,会填充)
value:设置默认值
示例
带提示,必须输入内容

<div class="layui-form-item">
<label class="layui-form-label">IP地址</label>
<div class="layui-input-block">
<input type="text" name="ip" required lay-verify="required" placeholder="请输入IP地址" autocomplete="off" class="layui-input">
</div>
</div>
带默认值

value可设置默认值
<div class="layui-form-item">
<label class="layui-form-label">操作系统</label>
<div class="layui-input-block">
<input type="text" name="os" required lay-verify="required" value="CentOS7" autocomplete="off" class="layui-input">
</div>
</div>
二、下拉框
selected:设定默认选中项
optgroup:给select分组:
disabled:开启禁用,select和option标签都支持
示例1—默认选项和禁用
默认北京,禁用上海

<select name="city" lay-verify="required" >
<option value=""></option>
<option value="0" selected>北京</option>
<option value="1" disabled>上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
示例2—分组

<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option>
</optgroup>
</select>
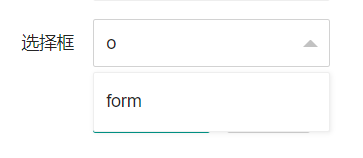
示例三—搜索

<select name="city" lay-verify="" lay-search>
<option value="">请选择</option>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571">layim</option>
</select>
三、复选框

<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like" title="写作" value="write">
<input type="checkbox" name="like" title="阅读" value="read" checked>
<input type="checkbox" name="like" title="发呆" value="fd">
</div>

四、开关

<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch" lay-text="打开|关闭">
</div>
</div>

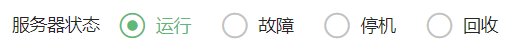
五、单选框


<div class="layui-form-item">
<label class="layui-form-label">服务器状态</label>
<div class="layui-input-block">
<input type="radio" name="status" value="运行" title="运行" checked>
<input type="radio" name="status" value="故障" title="故障">
<input type="radio" name="status" value="停机" title="停机">
<input type="radio" name="status" value="回收" title="回收">
</div>
</div>
六、文本域

<div class="layui-form-item layui-form-text">
<label class="layui-form-label">详细信息</label>
<div class="layui-input-block">
<textarea name="info" placeholder="请输入详细信息" class="layui-textarea"></textarea>
</div>
</div>
七、行内表单
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内

<div class="layui-inline">
<div class="layui-input-inline" style="width: 240px">
<input type="text" name="ip" placeholder="请输入IP地址" class="layui-input" style="width: 150px; float: left">
<button class="layui-btn" style="float: left" id="searchBtn">搜索</button>
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline" style="width: 100px">
<button type="submit" class="layui-btn" id="addBtn"><i class="layui-icon layui-icon-add-circle"></i> 添加服务器</button>
</div>
</div>

