新的 flexbox 布局模式被用来重新定义CSS中的布局方式。
使用flexbox你还可以做的更多;这里只是一些让你了解概念的例子:
使用 Flexbox 的简单布局
代码实例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.container {
display:-webkit-flex;
display: flex;
border:3px solid #6ac5ac;
}
nav {
width:200px;
border:3px solid #d64078;
}
.flex_column {
-webkit-flex:1;
flex:1;
border:3px solid #d64078;
}
section {
border:3px solid #fdc72f;
}
</style>
</head>
<body>
<div >
<nav>
<ul>
<li><a href="#">文件</a></li>
<li><a href="#">编辑</a></li>
<li><a href="#">选择</a></li>
<li><a href="#">查找</a></li>
<li><a href="#">视图</a></li>
<li><a href="#">工具</a></li>
</ul>
</nav>
<div >
<section>
Flexbox好容易使用!
</section>
<section>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</section>
</div>
</div>
</body>
</html>效果图如下:

使用 Flexbox 的牛逼布局
代码实例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.container {
display:-webkit-flex;
display:flex;
border:3px solid #6ac5ac;
}
.initial {
-webkit-flex:initial;
flex:initial;
width:200px;
min-width:100px;
border:3px solid #fdc72f;
}
.none {
-webkit-flex:none;
flex:none;
width:200px;
border:3px solid #fdc72f;
}
.flex1 {
-webkit-flex:1;
flex:1;
border:3px solid #fdc72f;
}
.flex2 {
-webkit-flex:2;
flex:2;
border:3px solid #fdc72f;
}
</style>
</head>
<body>
<div >
<div >
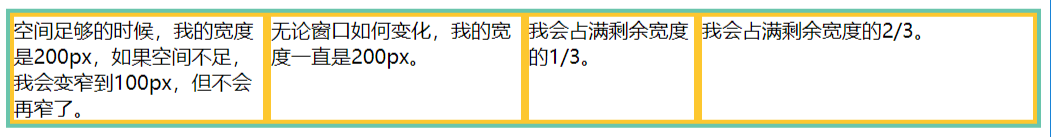
空间足够的时候,我的宽度是200px,如果空间不足,我会变窄到100px,但不会再窄了。
</div>
<div >
无论窗口如何变化,我的宽度一直是200px。
</div>
<div >
我会占满剩余宽度的1/3。
</div>
<div >
我会占满剩余宽度的2/3。
</div>
</div>
</body>
</html>效果图如下:

使用 Flexbox 的居中布局
代码实例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.vertical-container {
height:300px;
display:-webkit-flex;
display:flex;
-webkit-align-items:center;
align-items:center;
-webkit-justify-content:center;
justify-content:center;
border:3px solid #6ac5ac;
}
.inner {
border:3px solid #fdc72f;
}
</style>
</head>
<body>
<div >
<div >
CSS里总算是有了一种简单的垂直居中布局的方法了!
</div>
</div>
</body>
</html>效果图如下:


