HTML标签特点
HTML标签分为行内标签,块级标签和行内快标签。
| 行内标签 | 块级标签 | 行内块标签 | |
|---|---|---|---|
| 是否独占一行(默认宽度) | 不占一行,默认内容宽度 | 直接占一行,宽度就是父级的宽度 | 不占一行 |
| 能不能设置宽高 | 不能 | 能 | 可以设置宽度 |
| margin的使用 | 只能左右margin | 能上下左右 | 能上下左右 |
| 代表元素 | <span>、<b>、<i>、<sub>、<sup> |
<div>、<p>、<nav>、<header>、<footer>、<section>、<ul>、<li> |
注意:HTML元素之间可以相互转换的,通过display属性即可实现。
- display:inline;转换为行内元素
- display:block;转换为块状元素
- display:inline-block;转换为行内块状元素
示例
行内元素示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>行内元素示例</title>
<style type="text/css">
.s {
/* 设置一个border观察元素,发现行内元素没有独占一行 */
border: 1px solid red;
/* 设置行内元素的宽高,当实际上没有任何作用 */
width: 40px;
height: 30px;
/* 行内元素可以设置左右margin,但是不能设置上下margin */
/* 次序分别是上右下左 */
margin: 20px 15px 20px 15px;
}
</style>
</head>
<body>
<!-- 行内元素示例 -->
<span class="s">span元素</span>
<i class="s">i元素</i>
<b class="s">b元素</b>
<sub class="s">sub元素</sub>
<sup class="s">sup元素</sup>
</body>
</html>
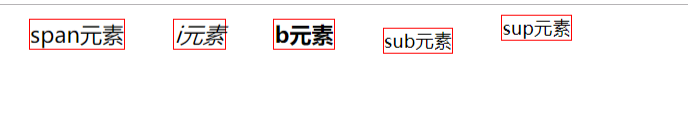
浏览器显示:

块级元素示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>块级元素示例</title>
<style type="text/css">
.s {
/* 设置一个border观察发现块级元素独占一行 */
border: 1px solid red;
/* 块级元素可以设置宽高 */
width: 200px;
height: 50px;
/* 块级元素可以设置上下左右的margin */
margin: 20px;
}
</style>
</head>
<body>
<!-- 块级元素示例 -->
<div class="s">div元素</div>
<p class="s">p元素</p>
<nav class="s">nav元素</nav>
<header class="s">header元素</header>
<footer class="s">footer元素</footer>
<section class="s">section元素</section>
<ul class="s">ul元素</ul>
<li class="s">li元素</li>
</body>
</html>
浏览器显示:

行内块元素示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>行内块元素示例</title>
<style type="text/css">
.s {
/* 必须设置display:inline-block将元素设置为行内块元素 */
display: inline-block;
/* 设置一个border便于观察行内块元素,发现行内块元素不是独占一行 */
border: 1px solid red;
/* 行内块元素可以设置宽度但不能设置元素的高度 */
width: 100px;
height: 100px;
/* 行内块元素可以设置上下左右margin */
margin: 30px;
}
</style>
</head>
<body>
<!-- 行内块元素示例 -->
<span class="s">span元素</span>
<div class="s">div元素</div>
</body>
</html>
浏览器展示:


