文档处理参考表
| 名称 | 描述 |
|---|---|
|
append(content|fn) |
向每个匹配的元素内部追加内容。 |
| appendTo(content) | 把所有匹配的元素追加到另一个指定的元素元素集合中。实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。 |
| prepend(content|fn) | 向每个匹配的元素内部前置内容。 |
| prependTo(content) |
把所有匹配的元素前置到另一个、指定的元素元素集合中。实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。 |
| after(content|fn) | 在每个匹配的元素之后插入内容。 |
| before(content|fn) |
在每个匹配的元素之前插入内容。 |
| insertAfter(content) |
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。实际上,使用这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面。 |
| insertBefore(content) | 把所有匹配的元素插入到另一个、指定的元素元素集合的前面。实际上,使用这个方法是颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B前面。 |
| wrap(html|ele|fn) | 把所有匹配的元素用其他元素的结构化标记包裹起来。 |
| unwrap() | 将移出元素的父元素。 |
| wrapAll(html|ele) | 将所有匹配的元素用单个元素包裹起来。 |
| wrapInner(html|ele|fn) | 将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来。 |
| replaceWith(content|fn) | 将所有匹配的元素替换成指定的HTML或DOM元素。 |
| replaceAll(selector) | 用匹配的元素替换掉所有 selector匹配到的元素。 |
| empty() | 删除匹配的元素集合中所有的子节点。 |
| remove([expr]) | 从DOM中删除所有匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。 |
| detach([expr]) | 从DOM中删除所有匹配的元素。所有绑定的事件、附加的数据等都会保留下来。 |
| clone([Even[,deepEven]]) | 克隆匹配的DOM元素并且选中这些克隆的副本。 |
内部插入
append(content|fn)
描述
向所匹配的元素内部文本后边追加内容。
参数说明:
- content:要追加到目标中的内容,可以是纯文本内容也可以是包含html标签的内容。
-
function(index, html):返回一个HTML字符串,用于追加到每一个匹配元素的里边。接受两个参数,index参数为对象在这个集合中的索引值,html参数为这个对象原先的html值。
语法
// 追加内容
$(selector).append(content);
// 使用回调函数追加内容
$(selector).append(function(index,html){});示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').append('<span>张三</span>');
</script>
</body>
</html>
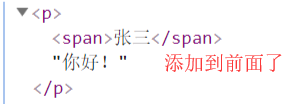
浏览器查看代码:

appendTo(content)
描述
将所匹配的元素插入到所添加的元素中。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
参数说明:
- content:用于匹配元素的jQuery表达式,即匹配元素的选择器。
语法
$(selector).appendTo(content);示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<p>你好!</p>
<div></div>
<script type="text/javascript">
// 上面的"<div></div>"代码必须存在才能添加成功.
$('p').appendTo('div');
</script>
</body>
</html>
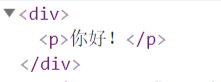
浏览器显示如下:

示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<p>你好!</p>
<div><span>张三</span></div>
<script type="text/javascript">
// 如果所添加的内容里面有子标签内容,则添加在子标签后面
$('p').appendTo('div');
</script>
</body>
</html>

prepend(content|fn)
描述
向所匹配的元素内部添加前置内容。
参数说明:
- content:要追加到目标中的内容,可以是纯文本内容也可以是包含html标签的内容。
-
function(index, html):返回一个HTML字符串,用于追加到每一个匹配元素的里边。接受两个参数,index参数为对象在这个集合中的索引值,html参数为这个对象原先的html值。
语法
// 附加前置内容
$(selector).prepend(content);
// 使用回调函数附加前置内容
$(selector).prepend(function(index,html){});示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').prepend('<span>张三</span>');
</script>
</body>
</html>
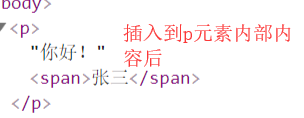
浏览器代码显示如下:

prependTo(content)
描述
把所有匹配的元素前置到另一个指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。
参数说明:
- content:用于匹配元素的jQuery表达式,即匹配元素的选择器。
语法
$(selector).prependTo(content);示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<div><span>张三</span></div>
<script type="text/javascript">
// 将p所选择的元素的内容添加到div元素内部前面,,即span元素之前.
$('p').prependTo('div');
</script>
</body>
</html>
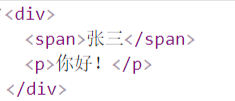
浏览器显示如下:

外部插入
after(content|fn)
描述
在每个匹配的元素之后插入内容,插入的内容可以是文本字符串,也可以是通过jQuery选择器选中的元素,也可以是html内容。
参数说明:
- content:要插入的内容,可以是文本、html内容、jQuery选择器选中的元素。
-
function(index, html):返回一个HTML字符串,用于追加到每一个匹配元素的里边。接受两个参数,index参数为对象在这个集合中的索引值,html参数为这个对象原先的html值。
语法
// 附加文本
$(selector).after(content);
// 附加DOM元素
$(selector).after(html);
// 附加jQuery对象
$(selector1).after($(selector2));
// 附加函数
$(selector).after(function(){});示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').after('张三');
</script>
</body>
</html>

示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').after('<span>张三</span>');
</script>
</body>
</html>

示例3
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<span>张三</span>
<script type="text/javascript">
$('p').after($('span'));
</script>
</body>
</html>

示例4
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').after(function(index, html) {
return index + " : " + html;
});
</script>
</body>
</html>

before(content|fn)
描述
在每个匹配的元素之前插入内容。内容可以是文本、DOM内容、jQuery对象。
参数说明:
- content:要插入的内容,可以是文本、html内容、jQuery选择器选中的元素。
-
function(index, html):返回一个HTML字符串,用于追加到每一个匹配元素的里边。接受两个参数,index参数为对象在这个集合中的索引值,html参数为这个对象原先的html值。
语法
// 附加文本
$(selector).before(content);
// 附加DOM元素
$(selector).before(html);
// 附加jQuery对象
$(selector1).before($(selector2));
// 附加函数
$(selector).before(function(index,html){});示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').before('张三, ');
</script>
</body>
</html>

示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').before('<span>张三</span>');
</script>
</body>
</html>

示例3
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<span>张三</span>
<script type="text/javascript">
$('p').before($('span'));
</script>
</body>
</html>

示例4
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').before(function(index, html) {
return index + " : " + html;
});
</script>
</body>
</html>

insertAfter(content)
描述
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
实际上,使用这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面。
参数说明:
- content:用于匹配元素的jQuery表达式
语法
$(selector1).insertAfter(selector2);示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<span>张三</span>
<script type="text/javascript">
// 即p元素在span元素前面
$('span').insertAfter('p');
</script>
</body>
</html>

insertBefore(content)
描述
把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
实际上,使用这个方法是颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B前面。
参数说明:
- content:用于匹配元素的jQuery表达式
语法
$(selector1).insertBefore(selector2);示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<span>张三</span>
<script type="text/javascript">
// 即span元素在p元素前面
$('span').insertBefore('p');
</script>
</body>
</html>

包裹
wrap(html|element|fn)
描述
把所有匹配的元素用其他元素的结构化标记包裹起来。
参数说明:
- html:HTML标记代码字符串,用于动态生成元素并包裹目标元素
- element:用于包装目标元素的DOM元素
- fn:生成包裹结构的一个函数
语法
// html参数
$(selector).wrap(html);
// element参数
$(selector).wrap(element);
// 回调函数参数
$(selecotr).wrap(function(){});示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<span>你好</span>
<script type="text/javascript">
$('span').wrap('<div></div>')
</script>
</body>
</html>

示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<span>你好</span>
<br>
<div id="div"></div>
<script type="text/javascript">
$('span').wrap(document.getElementById("div"));
</script>
</body>
</html>

示例3
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<span>你好</span>
<script type="text/javascript">
$('span').wrap(function() {
return "<div id='div'></div>";
});
</script>
</body>
</html>

unwrap()
描述
这个方法将移出元素的父元素。这能快速取消 .wrap()方法的效果。匹配的元素(以及他们的同辈元素)会在DOM结构上替换他们的父元素。没有参数。
语法
// selector指的是选择器
$(selector).unwrap();示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<div id="div">
<span>你好</span>
</div>
<script type="text/javascript">
$('span').unwrap();
</script>
</body>
</html>
![]()
wrapAll(html|ele)
描述
将所有匹配的元素用单个元素包裹起来。
参数说明:
- html:HTML标记代码字符串,用于动态生成元素并包装目标元素。
- ele:指的是用于包裹目标元素的DOM元素。
语法
// selector指的是选择器
// html参数指的是html标记代码字符串
$(selector).wrapAll(html);
// element指的是用于包裹目标元素的DOM元素
$(selector).wrapAll(element);示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<span>你好</span>
<span>你好</span>
<span>你好</span>
<script type="text/javascript">
$('span').wrapAll('<div id="div"></div>');
</script>
</body>
</html>

示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#div {
width: 100px;
height: 100px;
background: #16B8C7;
}
</style>
</head>
<body>
<span>你好</span>
<span>你好</span>
<span>你好</span>
<br>
<div id="div"></div>
<script type="text/javascript">
$('span').wrapAll(document.getElementById("div"));
</script>
</body>
</html>

wrapInner(html|element|fn)
描述
将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来。
参数说明:
- html:HTML标记代码字符串,用于动态生成元素并包装目标元素
- element:用于包装目标元素的DOM元素。
- fn:生成包裹结构的一个函数,返回一个html字符串。
语法
// selector指的是选择器
// html指的是html字符串代码
$(selector).wrapInner(html);
// element指的是用于包装目标元素的DOM元素
$(selector).wrapInner(element);
// fn指的是生成包裹结构的函数
$(selector).wrapInner(function(){});示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('p').wrapInner('<b></b>');
</script>
</body>
</html>

示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#b {
color:red;
}
</style>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<b id="b"></b>
<script type="text/javascript">
$('p').wrapInner(document.getElementById("b"));
</script>
</body>
</html>
浏览器结构代码如下:

示例3
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#b {
color:red;
}
</style>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('p').wrapInner(function() {
return "<b id='b'></b>";
});
</script>
</body>
</html>
浏览器结构代码如下:

替换
replaceWith(content|fn)
描述
将所有匹配的元素替换成指定的HTML或DOM元素,替换会连同标签的内容也替换掉。
参数说明:
- content:用于将匹配元素替换掉的内容。
- fn:函数返回值必须是HTML字符串,HTML字符串,用来替换的内容。
语法
// selector指的是选择器
// content指的是要替换成的html代码内容
$(selector).replaceWith(content);
// function返回一个html代码字符串
$(selector).replaceWith(function(){});示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#b {
color:red;
}
</style>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('span').replaceWith('<b id="b">长江<b>');
</script>
</body>
</html>
浏览器显示代码如下:

replaceAll(selector)
描述
用匹配的元素替换掉所有 selector匹配到的元素。
参数说明:
- selector:指的是用于查找所要被替换的元素。
语法
// selector指的是选择器
// content指的是要替换成的内容
$(content).replaceAll(selector);示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
<style>
#b {
color:red;
}
</style>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('<b id="b">长江</b>').replaceAll('span');
</script>
</body>
</html>

删除
empty()
描述
删除匹配的元素集合中所有的子节点,没有参数。
语法
// selector指的是选择器
$(selector).empty();示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('p').empty();
</script>
</body>
</html>
浏览器查看代码结构:
![]()
remove([expr])
描述
从DOM中删除所有匹配的元素。
个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
参数说明:
- expr是可选参数。指的是用于筛选元素的jQuery表达式。
语法
// selector指的是选择器
// 无参数
$(selector).remove();
// expr指的是jQuery表达式参数
$(selector).remove(expr);示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('span').remove();
</script>
</body>
</html>
浏览器代码结构如下:
![]()
示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p><span>张三</span>你好,我是<span class="lisi">李四</span></p>
<script type="text/javascript">
// 指的是span元素上的可以选中的要删除的选择器
$('span').remove('.lisi');
</script>
</body>
</html>

detach([expr])
描述
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
参数说明:
- expr是可选参数。指的是用于筛选元素的jQuery表达式。
语法
// selector指的是选择器
// 无参数
$(selector).detach();
// expr指的是jQuery表达式参数
$(selector).detach(expr);示例1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p><span>张三</span>你好,我是<span>李四</span></p>
<script type="text/javascript">
$('span').detach();
</script>
</body>
</html>
![]()
示例2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p><span>张三</span>你好,我是<span class="lisi">李四</span></p>
<script type="text/javascript">
// 指的是span元素上的可以选中的要删除的选择器
$('span').detach('.lisi');
</script>
</body>
</html>

复制
clone([Even[,deepEven]])
描述
克隆匹配的DOM元素并且选中这些克隆的副本。
在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。
参数说明:
- Even:指的是一个布尔值(true 或者 false)指示事件处理函数是否会被复制。
-
Events[,deepEvents]:前者Events指的是一个布尔值(true 或者 false)指示事件处理函数是否会被复制;后缀deepEvents指的是一个布尔值,指示是否对事件处理程序和克隆的元素的所有子元素的数据应该被复制。
语法
// selector指的是选择器,可以参数为空
$(selector).clone()示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<p>你好!</p>
<script type="text/javascript">
$('p').clone().insertAfter('p');
</script>
</body>
</html>
浏览器代码结构显示如下:


