1. 基本知识
el-dropdown是一个常用的UI组件,用于创建下拉菜单,通常用于实现各种交互式菜单、导航栏或下拉选项
确保安装Element UI库,它包含了el-dropdown组件
npm install element-ui
# 或者
yarn add element-ui
导入项目:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
示例Demo如下:
<template>
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>Action 1</el-dropdown-item>
<el-dropdown-item>Action 2</el-dropdown-item>
<el-dropdown-item>Action 3</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
// 组件的逻辑代码
};
</script>
<style>
/* 组件的样式代码 */
</style>
其中el-dropdown组件包含了一个el-dropdown-menu,el-dropdown-menu包含了多个el-dropdown-item,这些项就是菜单中的选项
对于属性和时间中,el-dropdown组件支持一系列属性和事件,用于定制和控制其行为。例如,可以使用trigger属性来设置触发下拉菜单的方式(默认是鼠标悬停),还可以监听command事件来处理菜单项被点击时的操作
也提供了多个插槽,允许定制菜单的内容和样式。使用slot属性来指定插槽的位置,常用的插槽包括dropdown、dropdown-title、dropdown-icon等
2. Demo
上述Demo是按钮组,如果是功能触发
需要设置为如下:
<template>
<el-dropdown split-button type="primary" @click="handleClick">
下拉菜单
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>Action 1</el-dropdown-item>
<el-dropdown-item>Action 2</el-dropdown-item>
<el-dropdown-item>Action 3</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
// 组件的逻辑代码
};
</script>
<style>
/* 组件的样式代码 */
</style>
也可增加其他的参数:
尺寸大小:<el-dropdown size="small" split-button type="primary">
指令: <el-dropdown-item command="c">
禁止选择: <el-dropdown-item disabled>
增加分割: <el-dropdown-item divided>
更多的参数选择可通过:el-dropdown官网说明
3. 实战
实战Demo中只是给部分代码以及展示,并无完整Demo
<img class="top-bar__img" :src="userInfo.avatar">
<el-dropdown>
<span class="el-dropdown-link">
{{userInfo.real_name}}
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-search">
<router-link to="/wel/index">{{$t('navbar.dashboard')}}</router-link>
</el-dropdown-item>
<el-dropdown-item icon="el-icon-edit">
<router-link to="/info/index">{{$t('navbar.userinfo')}}</router-link>
</el-dropdown-item>
<el-dropdown-item icon="el-icon-delete"
@click.native="logout"
divided>{{$t('navbar.logOut')}}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
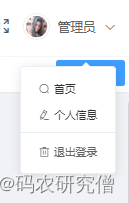
截图如下所示 :