一、关系选择器
后代选择器:只要是这个元素的后代,样式都会发生变化,div下面的所有h1标签样式都会改变
关系选择器:子代选择器,只改变子标签的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*后代选择器:只要是这个元素的后代,样式都会发生变化
div下面的所有h1标签样式都会改变*/
div h1{
color: gold;
}
/*关系选择器:子代选择器
只改变子标签的样式*/
div>h1{
color: royalblue;
}
</style>
</head>
<body>
<div>
<h1>富强</h1>
<h1>民主</h1>
<h1>文明</h1>
<h1>和谐</h1>
<h1>自由</h1>
<span>
<h1>平等</h1>
<h1>公正</h1>
<h1>法制</h1>
<h1>爱国</h1>
<h1>敬业</h1>
</span>
</div>
</body>
</html>
二、属性选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*属性选择器*/
input[type="password"]{
background-color: red;
}
input[type="text"][value="kb1"]{
background-color: yellow;
}
</style>
</head>
<body>
<form>
用户名1:<input type="text" value="kb1" /><br />
用户名2:<input type="text" value="kb2" /><br />
密 码:<input type="password" value="123123" /><br />
<input type="submit" value="登录" />
</form>
</body>
</html>
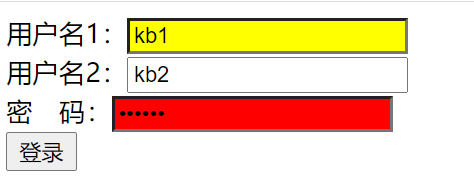
效果展示
三、伪类选择器
一般伪类选择器都用在超链接上:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
color: royalblue;
}
a:hover{
color: black;
}
</style>
</head>
<body>
<a href="index.html">超链接</a>
</body>
</html>

