一般我们的网站虽然页面多,但是很多部分是重用的,比如页首,页脚,导航栏之类的。对于每个页面,都要写这些代码,很麻烦。
Flask的Jinja2模板支持模板继承功能,省去了这些重复代码。
块和继承
案例
父模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父模板</title>
</head>
<body>
{% block temp1 %}
<P>页面的头部</P>
<hr>
{% endblock %}
{% block temp2 %}
<P>页面的尾部</P>
<hr>
{% endblock %}
</body>
</html>
子模版
注意子模版要想继承父模板需要在html模板的顶部加上一行代码
{% extends “父模板文件名字.html” %}
例如:{% extends “parent.html” %}
{% extends "parent.html" %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子模板</title>
</head>
<body>
{% block temp1 %}
<p>子模版的内容</p>
{% endblock %}
</body>
</html>
视图
from flask import Flask,render_template
#todo 初始化Flask项目的服务
app = Flask(__name__)
@app.route('/extends')
def hello_world():
return render_template("child.html")
if __name__ == '__main__':
#0.0.0.0:代表当前的系统的所有的ip地址,
# 设置端口为8080,
# flask的debug模式:把错误的信息显示到页面中
app.run(host='0.0.0.0',port=8080,debug=True)
启动项目

发现父模板中页面的头部没有继承,什么原因?
原因:父模板中定义了“temp1”,子模版也定义了“temp1”,子模板重写了父模板中的方法,所以不会继承。
如果想要继承需要加“{{ super() }}”

include标签
这个标签相当于是直接将指定的模版中的代码复制粘贴到当前位置。include标签,如果想要使用父模版中的变量,直接用就可以了。include的路径,也是跟import一样,直接从templates根目录下去找,不要以相对路径去找。
案例:
页面的头部文件
页面的尾部文件
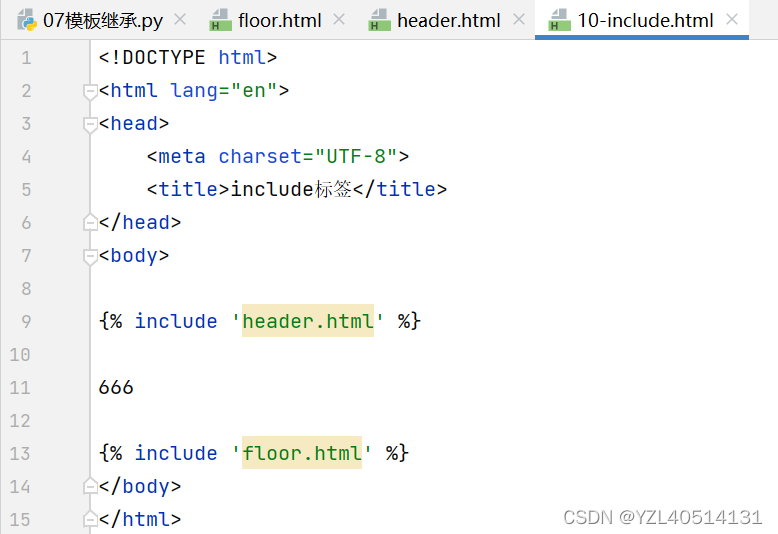
目标文件
视图
from flask import Flask,render_template
#todo 初始化Flask项目的服务
app = Flask(__name__)
@app.route('/include')
def to_include():
return render_template('10-include.html')
if __name__ == '__main__':
#0.0.0.0:代表当前的系统的所有的ip地址,
# 设置端口为8080,
# flask的debug模式:把错误的信息显示到页面中
app.run(host='0.0.0.0',port=8080,debug=True)
启动项目