测试平台前端实战练习(一)
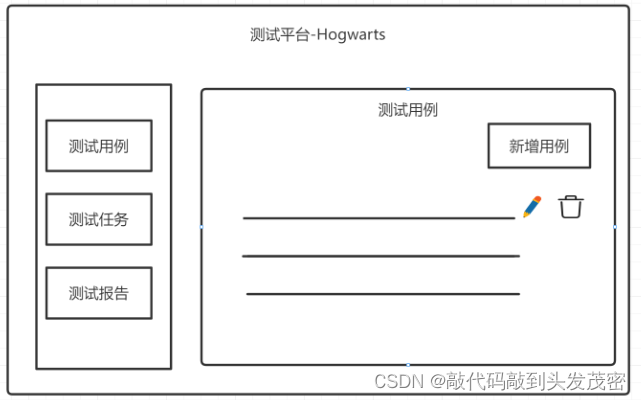
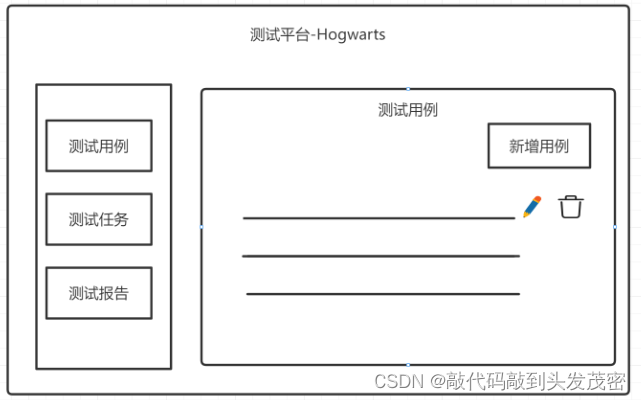
1、测试平台原型图
顶部栏
侧边栏
用例界面
2、vue ui 初始化项目
安装 vue 脚手架工具:npm install -g @vue/cli
启动 vue ui:vue ui
新建项目:test_fronted
配置项目:选择默认
安装插件:router
安装插件:vuetify
安装依赖:axios
2024-11-18 09:09:27 阅读次数:22
顶部栏
侧边栏
用例界面
安装 vue 脚手架工具:npm install -g @vue/cli
启动 vue ui:vue ui
新建项目:test_fronted
配置项目:选择默认
安装插件:router
安装插件:vuetify
安装依赖:axios
上一篇:JMeter变量和和属性(4)
在当今快速发展的数字化时代,企业面临着不断增长的应用需求以及对高效开发的迫切需求。低代码技术作为推动数字化转型的强大引擎,正在为企业带来全新的开发模式和效率。
python性能测试之pyperformance
Vue项目学习(1)
vue-image-crop-upload 一个强大的图片剪切组件
vue-area-linkage 省市区Vue组件
webpack2.4.* 常用的一些loader
vue v-show && v-model的简单使用
使用 Vue 和 Create-Vue 构建工程化前端项目
vue-property-decorator 用法详解
大数据平台的运维与管理技巧

文章
32268
阅读量
4697980
2025-04-11 07:08:26
2025-04-09 09:13:17
2025-03-28 07:40:32
2025-03-11 09:36:17
2025-03-11 09:34:32
2025-03-10 09:53:07
2023-04-25 10:21:10
2023-03-15 09:27:25
2023-04-13 09:31:09
2023-04-13 10:26:25
2024-09-24 06:30:57
2023-05-31 08:45:09