一、父组件与子组件
认识父组件、子组件案例1
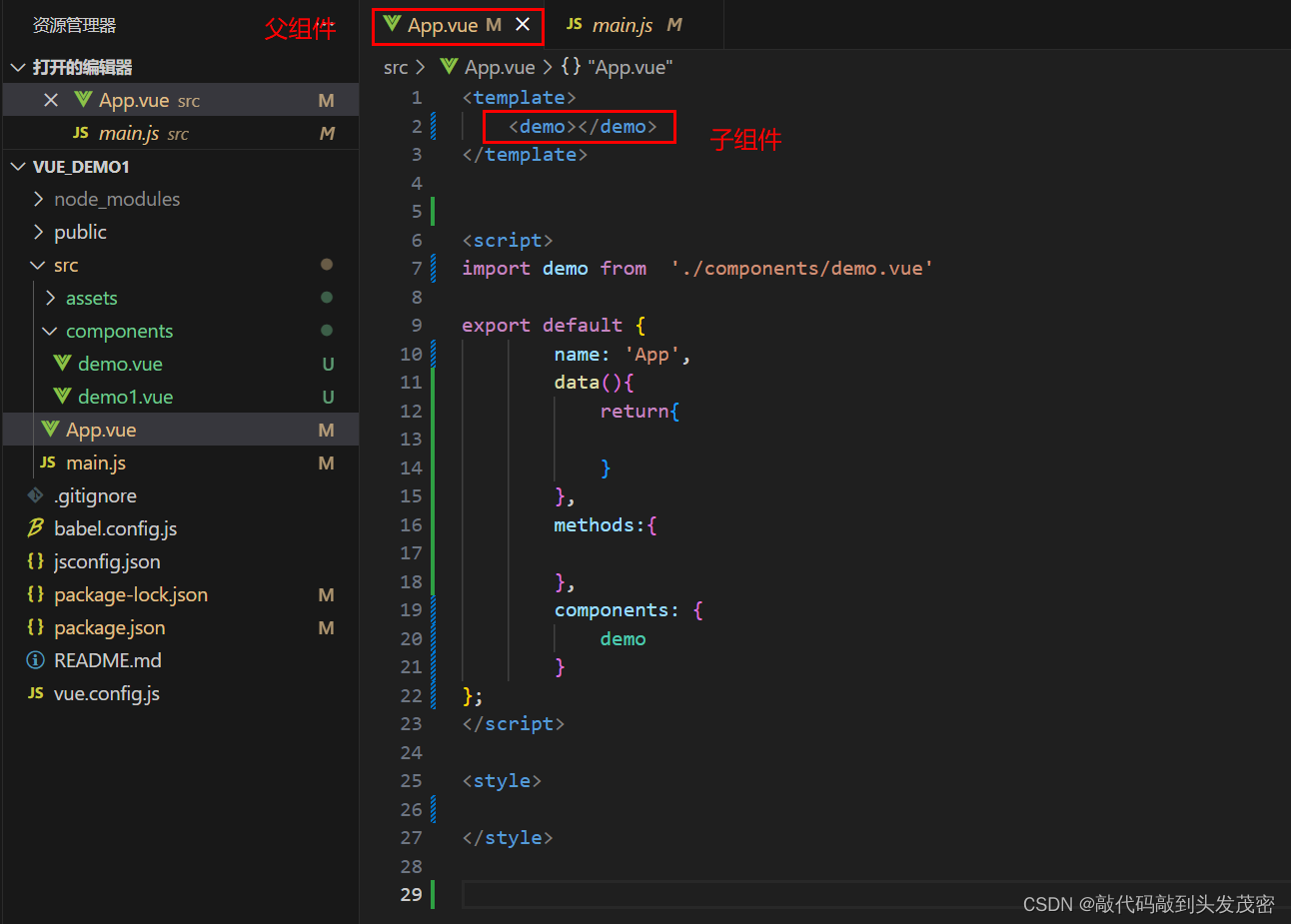
在App.vue中导入了demo组件、注册了局部组件,并且用了demo的组件
App.vue是父组件,demo.vue是子组件
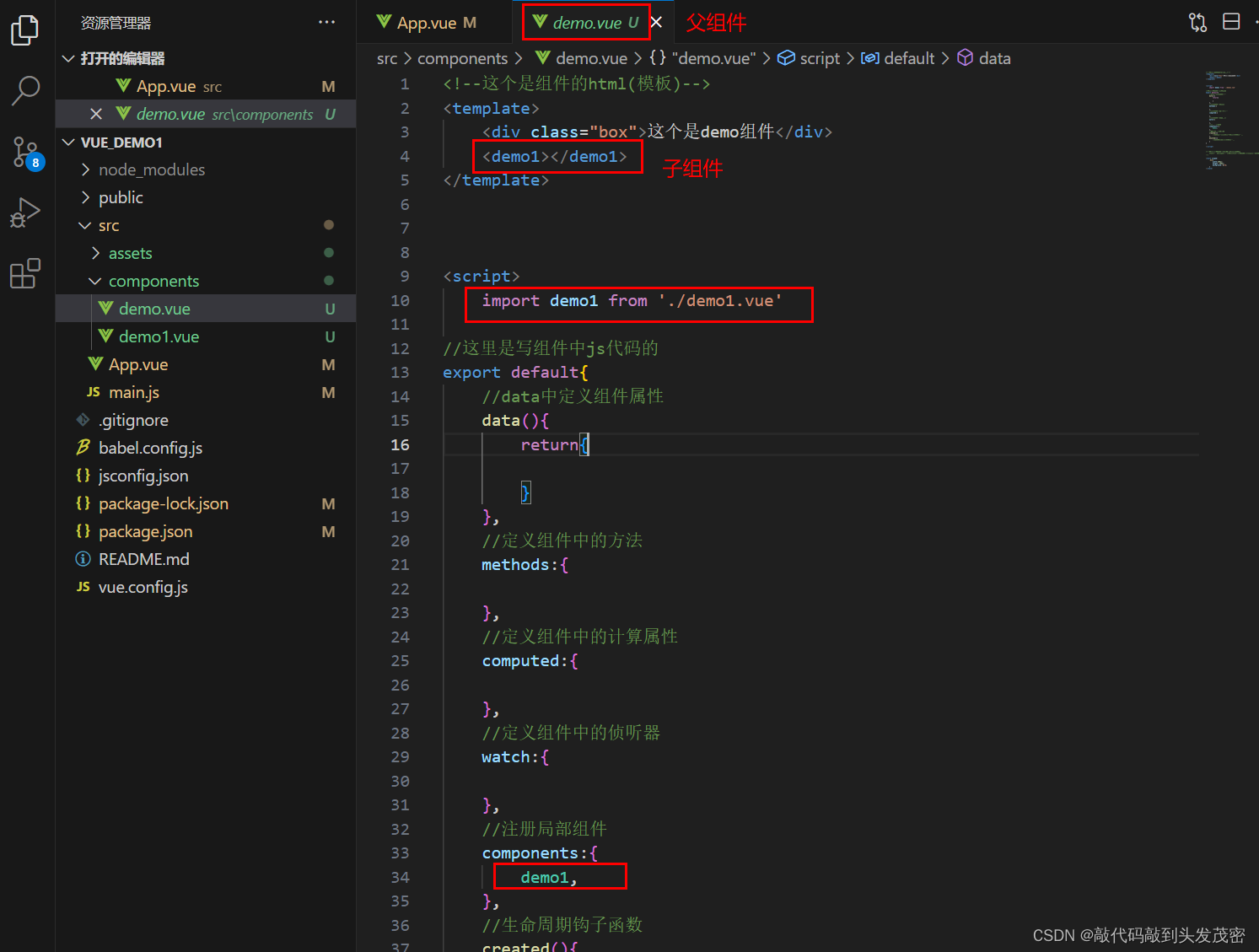
认识父组件、子组件案例2


二、父组件往子组件中传数据
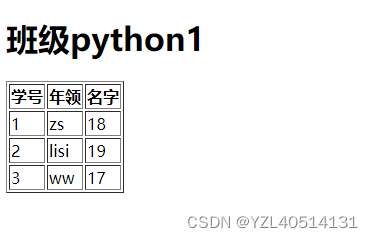
效果展示:stu1中的参数固定,不能动态变化,缺点很明显
1、子组件
<template>
<h1>班级{{cls}}</h1>
<table border="1">
<tr>
<th>学号</th>
<th>年领</th>
<th>名字</th>
</tr>
<tr v-for="item in stu1">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</template>
<script>
export default{
data(){
return{
cls:"python1",
stu1:[
{id:1,name:'zs',age:18},
{id:2,name:'lisi',age:19},
{id:3,name:'ww',age:17}
]
}
}
}
</script>
<style>
</style>
2、父组件(App)
<template>
<!-- demo组件 -->
<!-- <demo></demo> -->
<mtable></mtable>
</template>
<script>
import demo from './components/demo.vue';
import mtable from './components/MyTable.vue';
export default {
name: 'App',
components: {
demo,
mtable
}
};
</script>
<style>
</style>

3、实现步骤
1、子组件内部定义props接收传递过来的值
props:父组件在使用时给子组件中的属性传递的值;
props:[‘cls’,‘stu1’]:表示父组件中定义的值传给子组件中的cls和stu1
2、父组件在使用子组件时通过属性将值传递给子组件

子组件
<template>
<h1>班级{{cls}}</h1>
<table border="1">
<tr>
<th>学号</th>
<th>年领</th>
<th>名字</th>
</tr>
<tr v-for="item in stu1">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</template>
<script>
export default{
data(){
return{
}
},
props:['cls','stu1']
}
</script>
<style>
</style>
父组件(App)
<template>
<!-- demo组件 -->
<!-- <demo></demo> -->
<!-- <mtable></mtable> -->
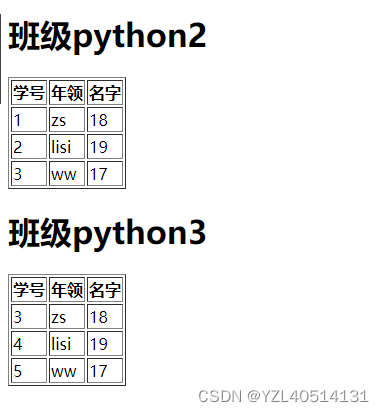
<mtable1 cls="python2" v-bind:stu1='stu1'></mtable1>
<mtable1 cls="python3" v-bind:stu1='stu2'></mtable1>
</template>
<script>
import demo from './components/demo.vue';
import mtable from './components/MyTable.vue';
import mtable1 from './components/MyTable1.vue';
export default {
name: 'App',
data(){
return{
stu1:[
{id:1,name:'zs',age:18},
{id:2,name:'lisi',age:19},
{id:3,name:'ww',age:17}
],
stu2:[
{id:3,name:'zs',age:18},
{id:4,name:'lisi',age:19},
{id:5,name:'ww',age:17}
],
}
},
components: {
demo,
mtable,
mtable1
}
};
</script>
<style>
</style>

特别注意:子组件中不能操作父组件中传递过来的数据,只能访问
三、子组件往父组件中传数据
原则:在子组件中最好不要修改父组件中传递过来的数据;数据源在那个组件中,删除操作就在那个组件中进行删除
实现步骤:
1、子组件中定义一个事件
emit:['delete'],
methods:{
//触发组件的delete事件
delRow(index){
this.$emit('delete',index)
}
子组件
当点击删除操作的时候
子组件中会执行 @click="delRow(index)"这个函数
<template>
<h1>班级{{cls}}</h1>
<table border="1">
<tr>
<th>学号</th>
<th>年领</th>
<th>名字</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in stu1">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td><button @click="delRow(index)">删除</button></td>
</tr>
</table>
</template>
<script>
export default{
data(){
return{
}
},
//定义组件的属性(父组件使用时传递的属性)
props:['cls','stu1'],
//自定义组件的事件
emit:['delete'],
methods:{
// delRow(index){
//原则:在子组件中最好不要修改父组件中传递过来的数据
//index是要删除数据的索引
// }
//触发组件的delete事件
delRow(index){
this.$emit('delete',index)
}
}
}
</script>
<style>
</style>
父组件
执行步骤:
父组件往子组件中传递cls和stu1值
监听delete事件,当delete事件被触发时,会执行后面绑定的方法del
<template>
<!-- demo组件 -->
<!-- <demo></demo> -->
<!-- <mtable></mtable> -->
<!-- <mtable1 cls="python2" v-bind:stu1='stu1'></mtable1> -->
<!-- <mtable1 cls="python3" v-bind:stu1='stu2'></mtable1> -->
<mtable2 @delete='del' cls='py6' :stu1="stu1"></mtable2>
<slotdemo>
<h3>111</h3>
</slotdemo>
</template>
<script>
import demo from './components/demo.vue';
import mtable from './components/MyTable.vue';
import mtable1 from './components/MyTable1.vue';
import mtable2 from './components/MyTable2.vue';
import slotdemo from './components/SlotDemo.vue';
export default {
name: 'App',
data(){
return{
stu1:[
{id:1,name:'zs',age:18},
{id:2,name:'lisi',age:19},
{id:3,name:'ww',age:17}
],
stu2:[
{id:3,name:'zs',age:18},
{id:4,name:'lisi',age:19},
{id:5,name:'ww',age:17}
],
}
},
methods:{
// del:function(index){
// this.stu1.splice(index,1)
// }
del(index){
this.stu1.splice(index,1)
}
},
components: {
demo,
mtable,
mtable1,
mtable2,
slotdemo
}
};
</script>
<style>
</style>
拓展
通过组件之间数据可知:
父组件向子组件img传递了src和alt数据
子组件中使用props进行接收
<img src="" alt=""/>
子组件中含有click事件,emit:[‘delete’],
子组件向父组件传递delete事件
<button @delete="del"></button>

