昨天对“圳品”信息系统中的通用的checkbox全选、全部取消、反选函数内部代码进行了修改完善,在Edge浏览器中运行正常。详见:利用eval()打造通用的checkbox全选、全部取消、反选函数升级版+2
今天测试发现代码在editplus(应该是调用IE浏览器)中运行时会出错,比如点击“全部取消”按钮:

行:132
Char :13
错误:无法获取未定义或null引用的属性“checked"
代码:0
URL:file:///C: /Users/pe/AppData/Local/T emp/non3945. htm
经分析研究,决定先对checkbox进行判断,再检测是否有checked属性值。
调试发现checkbox的值为“[object HTMLInputElement]”,那么我们对通用函数代码进行修改,比如全选按钮函数代码改为:
//全选,s:checkboxname
function checkAll(s)
{
var i = 0;
while (eval(s)[i]=="[object HTMLInputElement]"
&& typeof(eval(s)[i].checked)!="undefined")
{
eval(s)[i++].checked = true;
}
}完整的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="Author" content="PurpleEndurer">
<title>“圳品”信息系统</title>
</head>
<body>
<p><strong>利用eval()打造通用的checkbox全选、全部取消、反选通用函数升级版+3 by PurpleEndurer</strong></p>
<div id="divArea">
县(区):
<script>
function showCbStateBox(n)
{
document.write(' <input type="button" value="全选" onclick="checkAll(', "'", n, "'",')" />');
document.write(' <input type="button" value="全部取消" onclick="uncheckAll(', "'", n, "'", ')" />');
document.write(' <input type="button" value="反选" onclick="reverseCheck(', "'", n, "'", ')" />');
}
aArea = new Array(
"河池", //0
"金城江", //1
"宜州", //2
"罗城", //3
"环江", //4
"南丹", //5
"天峨", //6
"东兰", //7
"巴马", //8
"凤山", //9
"都安", //10
"大化"); //11
function showAreaChkBox()
{
var i;
for (i = 0; i < aArea.length; i++)
{
document.write('<input type="checkbox" checked="true" name="',i,'" >',aArea[i],'</input> ');
}
}
showAreaChkBox();
showCbStateBox("cbArea");
</script>
</div>
<div id="divZpProg">
<strong>认证状态:</strong>
<script>
const aZpProg = new Array("已获评",//0
"已完成现场评价", //1
"待现场评价",//2
"待补充材料", //3
"未通过评价"//4
);
function showZpProgChkBox()
{
var i;
document.write('<input type="checkbox" checked="true" name="cbZpProg0">',aZpProg[0],'</input> ');
for (i = 1; i < aZpProg.length; i++)
{
document.write('<input type="checkbox" name="cbZpProg',i,'">',aZpProg[i],'</input> ');
}
showCbStateBox("cbZpProg");
}
showZpProgChkBox();
</script>
</div>
<div id="divCertYear">
认证时间:
<script>
function showCertYearChkBox()
{
var i, d = new Date();
d = d.getFullYear();
for (i = 2020; i <= d; i++)
{
document.write('<input type="checkbox" checked="true" name="', i, '" >', i, '</input> ');
}
}
showCertYearChkBox();
showCbStateBox("cbCertYear");
</script>
</div>
<div id="divCol">
显示信息包含:
<script>
var g_aCol = new Array("序号","所属县区","企业名称","产品名称","证书编号","认证时间","有效期","备注");
function showColChkBox()
{
var i;
for (i = 0; i < g_aCol.length; i++)
{
document.write('<input type="checkbox" checked="true" name="',i,'" >',g_aCol[i],'</input> ');
}
}
showColChkBox();
showCbStateBox("cbCol");
</script>
</div>
<script>
var divArea = document.getElementById("divArea");
var cbArea = divArea.getElementsByTagName("input");
var divCol = document.getElementById("divCol");
var cbCol = divCol.getElementsByTagName("input");
var divZpProg = document.getElementById("divZpProg");
var cbZpProg = divZpProg.getElementsByTagName("input");
var divCertYear = document.getElementById("divCertYear");
var cbCertYear = divCertYear.getElementsByTagName("input");
//全选,s:checkboxname
function checkAll(s)
{
var i = 0;
while (eval(s)[i]=="[object HTMLInputElement]"
&& typeof(eval(s)[i].checked)!="undefined")
{
eval(s)[i++].checked = true;
}
}
//全部取消,s:checkboxname
function uncheckAll(s)
{
var i = 0;
while (eval(s)[i]=="[object HTMLInputElement]"
&& typeof(eval(s)[i].checked)!="undefined")
{
eval(s)[i++].checked = false;
}
}
//反选,s:checkboxname
function reverseCheck(s)
{
var i = 0;
while (eval(s)[i]=="[object HTMLInputElement]"
&& typeof(eval(s)[i].checked)!="undefined" )
{
eval(s)[i].checked = !(eval(s)[i].checked);
i++;
}
}
</script>
</body>
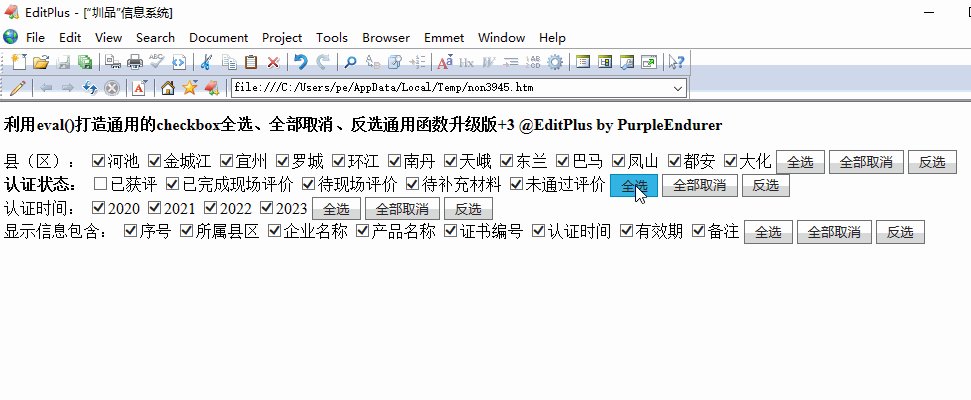
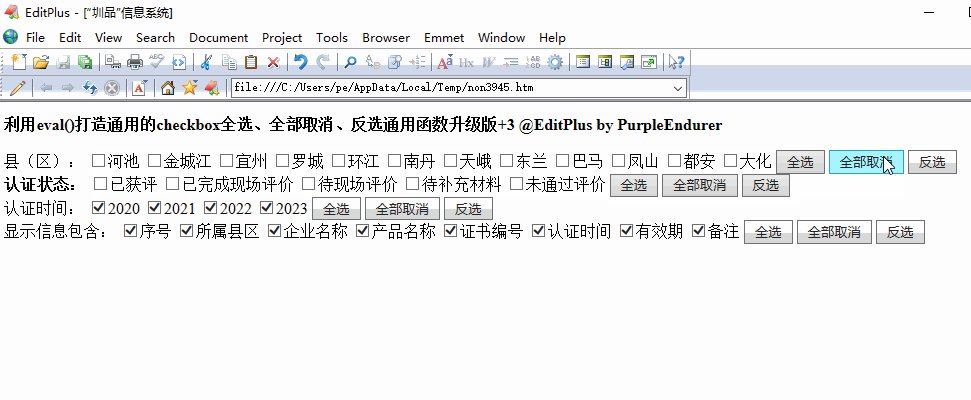
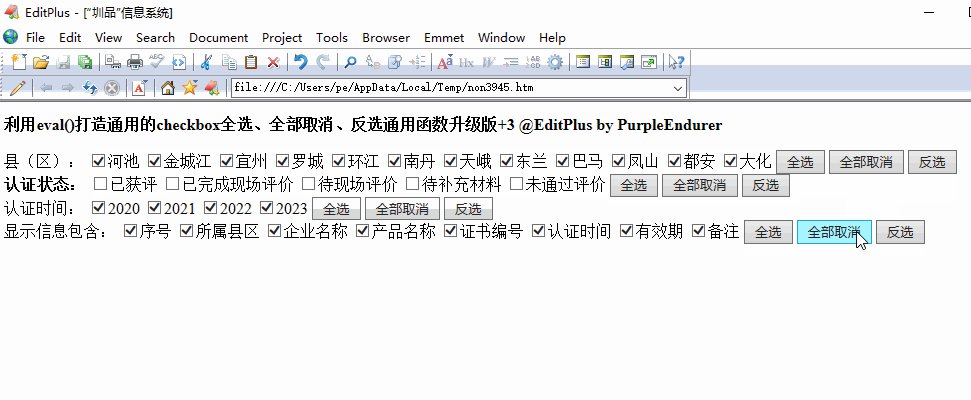
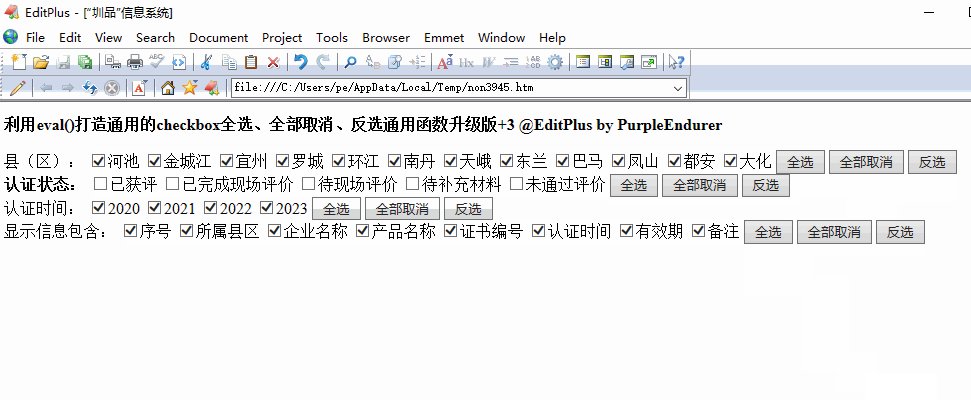
</html>在EditPlus中的运行效果如下:

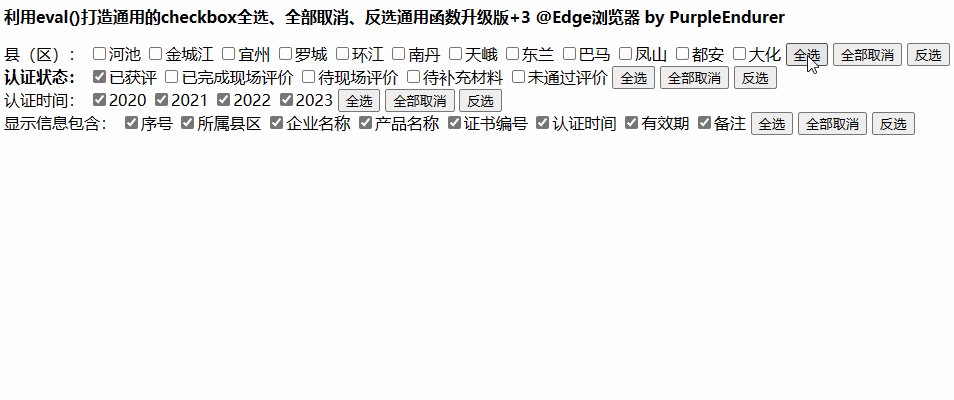
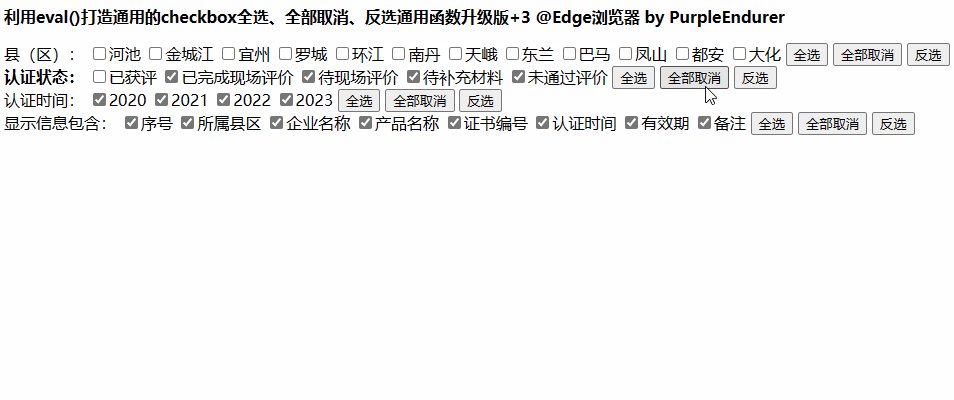
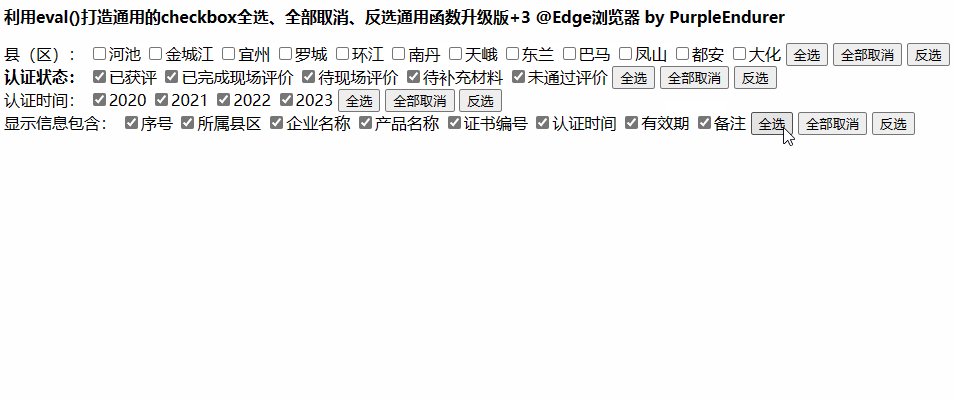
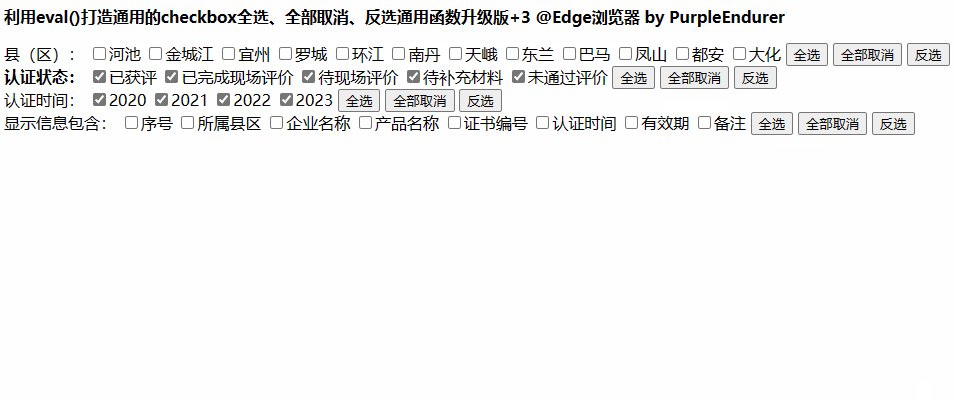
在Edge浏览器中的运行效果如下: