程序员如果敲一会就停半天,抱着一杯茶,表情拧巴,那才是在编程,在之前我要实现一级标签效果,我还在苦苦写了好多嵌套的代码,当我看到 Clip 时,泪奔啊,原来一个组件就可以实现,所以从事Flutter开发的小伙伴可以瞅瞅效果,万一用上呢 。
重要消息
- flutter从入门 到精通 系列文章
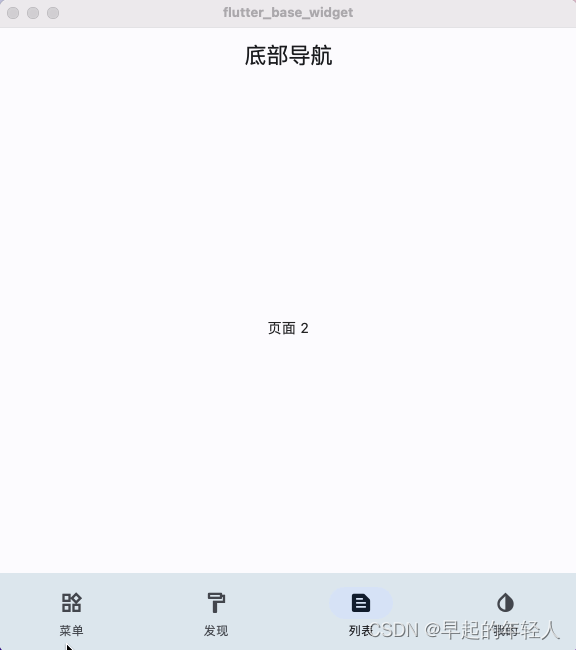
本文章实现的效果如下:

在Flutter开发中NavigationBar 学用来配置底部菜单栏选项。
1 页面的主体是继承于StatefulWidget
StatefulWidget是一个可以更新页面显示样式的Widget,在Flutter开发中,如果未使用到状态管理框架如Getx这一类的内容,那么开发的所有的页面,只要涉及到页面中有数据更新,就需要使用StatefulWidget。
class NavaHomePage1 extends StatefulWidget {
State<StatefulWidget> createState() {
return _NavaHomePageState();
}
}
class _NavaHomePageState extends State<NavaHomePage1> {
///当前显示的页面角标
int _currentIndex = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("底部导航"),
),
body: Text("这里是body $_currentIndex"),
//底部导航栏
bottomNavigationBar: NavigationBar(
//菜单组
destinations: navigationList,
//当前选中的
selectedIndex:_currentIndex ,
//选择点击事件
onDestinationSelected: (int index){
setState(() {
_currentIndex = index;
});
},
//背景颜色
backgroundColor: Colors.white,
//表面覆盖的一层浅色
surfaceTintColor: Colors.red,
),
);
}
...
}
Scaffold 意为脚手架,在Flutter开发中,可以理解为页面的结构组件,一个空的页面,基本都是以Scaffold来布局。
Scaffold的属性appBar配置的是页面的顶部标题。
Scaffold的属性body配置的是页面中间显示的内容主体,在本实例中显示的是一个简单的文本,读者可以替换为对应的具体的实现页页面。
Scaffold的属性bottomNavigationBar配置的就是页面的底部的导航栏菜单,这里使用了NavigationBar,NavigationBar中destinations属性用来配置菜单选项,要求最少有两个子菜单选项,本实现中定义如下:
static const List<NavigationDestination> navigationList = [
NavigationDestination(
tooltip: "",
icon: Icon(Icons.widgets_outlined),
label: "菜单",
selectedIcon: Icon(Icons.widgets),
),
NavigationDestination(
tooltip: "",
icon: Icon(Icons.file_open_outlined),
label: "发现",
selectedIcon: Icon(Icons.file_open),
),
NavigationDestination(
tooltip: "",
icon: Icon(Icons.text_fields),
label: "列表",
selectedIcon: Icon(Icons.text_fields_outlined),
),
NavigationDestination(
tooltip: "",
icon: Icon(Icons.people_alt_outlined),
label: "我的",
selectedIcon: Icon(Icons.people),
)
];
完毕

