前端绘制地铁路线图
前端可以使用多种技术绘制二维地图,以下是几种常见的方法:
-
SVG:SVG是一种基于XML的矢量图形格式,可以使用SVG元素绘制各种形状和路径,包括线、圆、多边形等。可以使用JavaScript库如D3.js来绘制SVG地图。对于地铁路线图或小车地图等简单地图,可以使用SVG元素绘制线、圆等形状表示路线和站点,也可以使用文本元素添加标签和文字说明。
-
Canvas:Canvas是HTML5提供的一种绘图API,可以使用JavaScript绘制各种图形和图像。相比SVG,Canvas性能更高,适合绘制大量的图形和动画效果。可以使用Canvas绘制地图,并使用JavaScript逻辑控制小车运动等动态效果。
-
Leaflet:Leaflet是一款开源的JavaScript库,提供了地图绘制、交互和数据可视化等功能。可以使用Leaflet绘制各种地图,包括矢量地图、卫星地图等,并添加各种交互和效果,如缩放、拖拽、标注等。对于地铁路线图或小车地图等简单地图,也可以使用Leaflet绘制。
前端绘制二维地图
前端可以使用多种技术绘制二维地图,以下是几种常见的方法:
-
SVG:SVG是一种基于XML的矢量图形格式,可以使用SVG元素绘制各种形状和路径,包括线、圆、多边形等。可以使用JavaScript库如D3.js来绘制SVG地图。对于简单的二维地图,可以使用SVG元素绘制各种形状表示地图上的区域和点,也可以使用文本元素添加标签和文字说明。
-
Canvas:Canvas是HTML5提供的一种绘图API,可以使用JavaScript绘制各种图形和图像。相比SVG,Canvas性能更高,适合绘制大量的图形和动画效果。可以使用Canvas绘制地图,并使用JavaScript逻辑控制各种动态效果。
-
Leaflet:Leaflet是一款开源的JavaScript库,提供了地图绘制、交互和数据可视化等功能。可以使用Leaflet绘制各种地图,包括矢量地图、卫星地图等,并添加各种交互和效果,如缩放、拖拽、标注等。
-
OpenLayers:OpenLayers也是一款开源的JavaScript库,提供了地图绘制和数据可视化等功能。可以使用OpenLayers绘制各种地图,并添加各种交互和效果,如缩放、拖拽、标注等。
以上是几种常见的前端绘制二维地图的方法,可以根据需要选择合适的技术和工具。
前端绘制地铁路线图
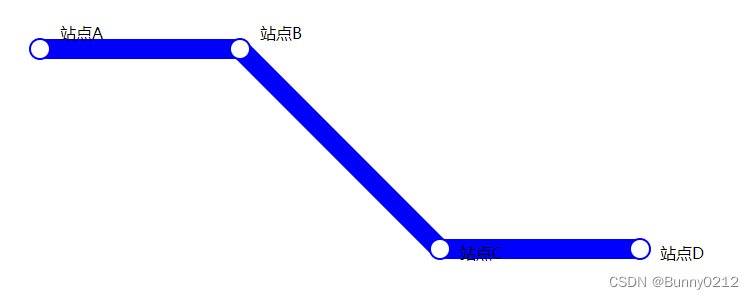
前端绘制地铁路线图,可以使用SVG或Canvas等技术实现。以下是一个简单的SVG绘制地铁路线图的示例:
<svg width="800" height="600">
<!-- 绘制地铁线路 -->
<path d="M100,100 L300,100 L500,300 L700,300" stroke="blue" stroke-width="20" fill="none" />
<!-- 绘制站点 -->
<circle cx="100" cy="100" r="10" fill="white" stroke="blue" stroke-width="2" />
<circle cx="300" cy="100" r="10" fill="white" stroke="blue" stroke-width="2" />
<circle cx="500" cy="300" r="10" fill="white" stroke="blue" stroke-width="2" />
<circle cx="700" cy="300" r="10" fill="white" stroke="blue" stroke-width="2" />
<!-- 添加站点标签 -->
<text x="120" y="90" fill="black">站点A</text>
<text x="320" y="90" fill="black">站点B</text>
<text x="520" y="310" fill="black">站点C</text>
<text x="720" y="310" fill="black">站点D</text>
</svg>

在上面的示例中,使用<path>元素绘制了地铁线路,使用<circle>元素绘制了站点,使用<text>元素添加了站点标签。可以根据实际需要修改元素的属性和位置,实现更复杂的地铁路线图。
D3JS实现
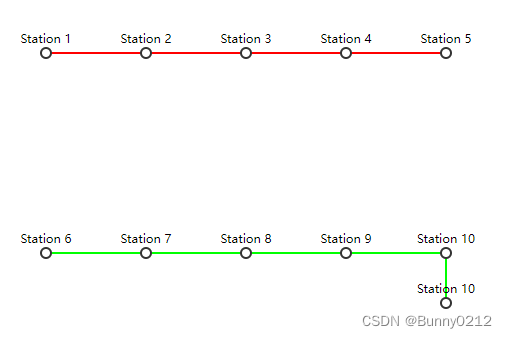
D3.js可以用于创建各种类型的数据可视化效果,包括地铁路线图。下面是一个简单的D3.js地铁路线图示例,可以帮助你快速了解如何使用D3.js创建地铁路线图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3.js Subway Map Example</title>
<style>
.line {
fill: none;
stroke: #333;
stroke-width: 2px;
}
.station {
fill: #fff;
stroke: #333;
stroke-width: 2px;
}
text {
font-size: 12px;
font-family: sans-serif;
text-anchor: middle;
}
</style>
<script src="https:///d3.v7.min.js"></script>
</head>
<body>
<svg width="600" height="400"></svg>
<script>
// 创建SVG画布
var svg = d3.select("svg");
// 定义地铁线路数据
var lines = [
{
name: "Line 1",
color: "#ff0000",
stations: [
{name: "Station 1", x: 100, y: 100},
{name: "Station 2", x: 200, y: 100},
{name: "Station 3", x: 300, y: 100},
{name: "Station 4", x: 400, y: 100},
{name: "Station 5", x: 500, y: 100}
]
},
{
name: "Line 2",
color: "#00ff00",
stations: [
{name: "Station 6", x: 100, y: 300},
{name: "Station 7", x: 200, y: 300},
{name: "Station 8", x: 300, y: 300},
{name: "Station 9", x: 400, y: 300},
{name: "Station 10", x: 500, y: 300}
]
}
];
// 绘制地铁线路
var line = d3.line()
.x(function(d) { return d.x; })
.y(function(d) { return d.y; });
svg.selectAll(".line")
.data(lines)
.enter().append("path")
.attr("class", "line")
.attr("d", function(d) { return line(d.stations); })
.style("stroke", function(d) { return d.color; });
// 绘制地铁站点
svg.selectAll(".station")
.data(d3.merge(lines.map(function(d) { return d.stations; })))
.enter().append("circle")
.attr("class", "station")
.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; })
.attr("r", 5)
.style("fill", "#fff")
.style("stroke", "#333")
.style("stroke-width", "2px");
svg.selectAll(".station-label")
.data(d3.merge(lines.map(function(d) { return d.stations; })))
.enter().append("text")
.attr("class", "station-label")
.attr("x", function(d) { return d.x; })
.attr("y", function(d) { return d.y - 10; })
.text(function(d) { return d.name; });
</script>
</body>
</html>

这个示例使用了D3.js的line路径生成器和circle元素,定义了地铁线路数据并在SVG画布上绘制了地铁线路和站点。你可以根据需要修改线路颜色、站点样式等参数,创建自己的地铁路线图效果。

