一、node和webpack安装步骤
1.安装 node.js
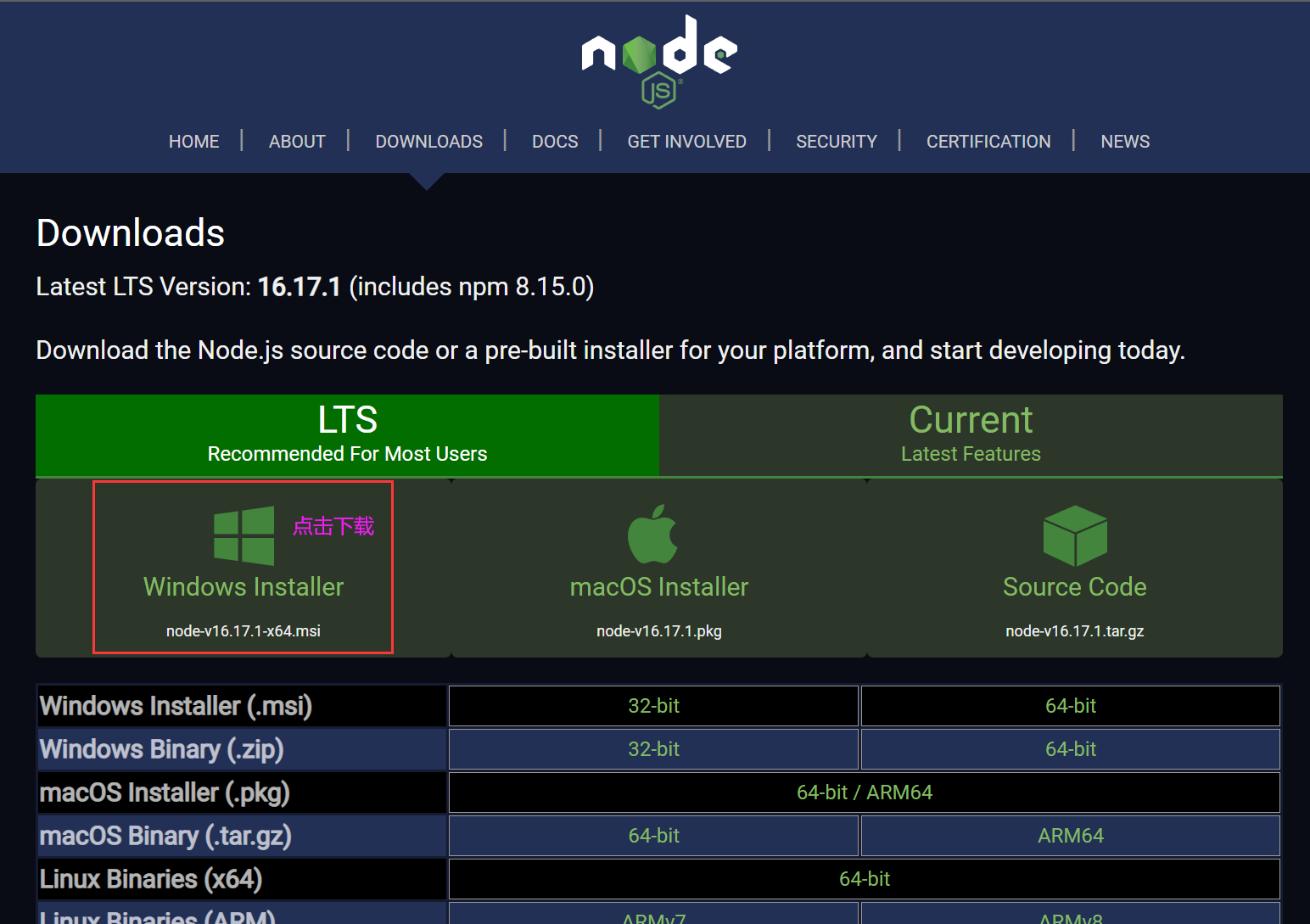
(1)在 node.js官网(Download | Node.js)下载LTS稳定版本,一路傻瓜式安装

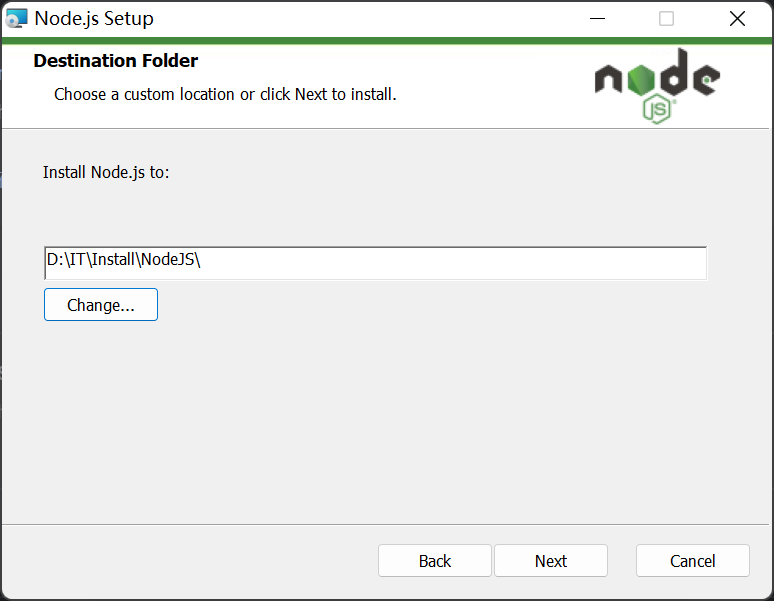
(2) 傻瓜式下一步 Next 安装即可

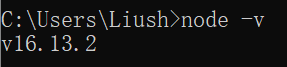
(3)安装完成后在cmd界面输入node -v,如果能出现版本号,代表安装成功。

(4)解决 npm -v 出现空白行 没反应的方法
问题一:输入npm 或 npm -v 后下面出现两空行

问题二:紧接着导致 webpack 安装空两行,无法安装成功!

解决办法: 搜索C盘下的.npmrc,然后删除即可

2.安装 webpack
(不建议安装新版本,建议指定安装3.X版本)
(操作此处命令即可,以下的参考即可)
npm install webpack@3.4.1 -g
(3.X版本默认一起安装了webpack-cli,所以不用再单独安装了)
在cmd中输入 npm install webpack -g
npm install webpack -g① 此处 -g 表示全局安装的方式
② 默认安装最新 webpack 版本

3.安装 webpack-cli
在webpack3中,webpack与webpack-cli是绑定的。也就是你使用"npm i webpack -g"安装了webpack以后,webpack-cli是默认就安装上了。
但是到了webpack4,这2个东西已经被分解成了2个完全独立的包,所以,你还需要独立安装webpack-cli。
在cmd中执行 npm i webpack-cli -g 进行全局安装, 输入webpack -v,出现版本号代表安装成功。
或者cmd中执行 webpack --version 或 webpack -v 查看版本自动提醒安装 webpack-cli,输入yes 即自动安装成功。
npm i webpack-cli -g 
4.安装 webpack-dev-server
再次检查版本成功!但是提示:webpack-dev-server not installed
继续执行命令:npm install webpack-dev-server
npm install webpack-dev-server --save-dev二、webpack命令补充
1.全局安装最新版本命令
npm install webpack -g
2.全局安装指定版本
npm install webpack@3.6.0 -g
3.全局安装webapck-cli
npm install webpack-cli -g
4.局部安装webpack
npm install webpack@3.6.0 --save-dev
5.删除全局和局部webpack-cli
npm uninstall -g webpack-cli
npm uninstall webpack-cli6.删除全局webpack
npm uninstall -g webpack
7.删除本地webpack
npm un webpack
8.查看webpack版本
webpack -v三、解决webpack打包错误问题
1.webpack3.X版本打包命令
webpack .\src\main.js .\dist\bundle.js
2.webpack4.X版本打包命令
webpack .\src\main.js -o .\dist\bundle.js
