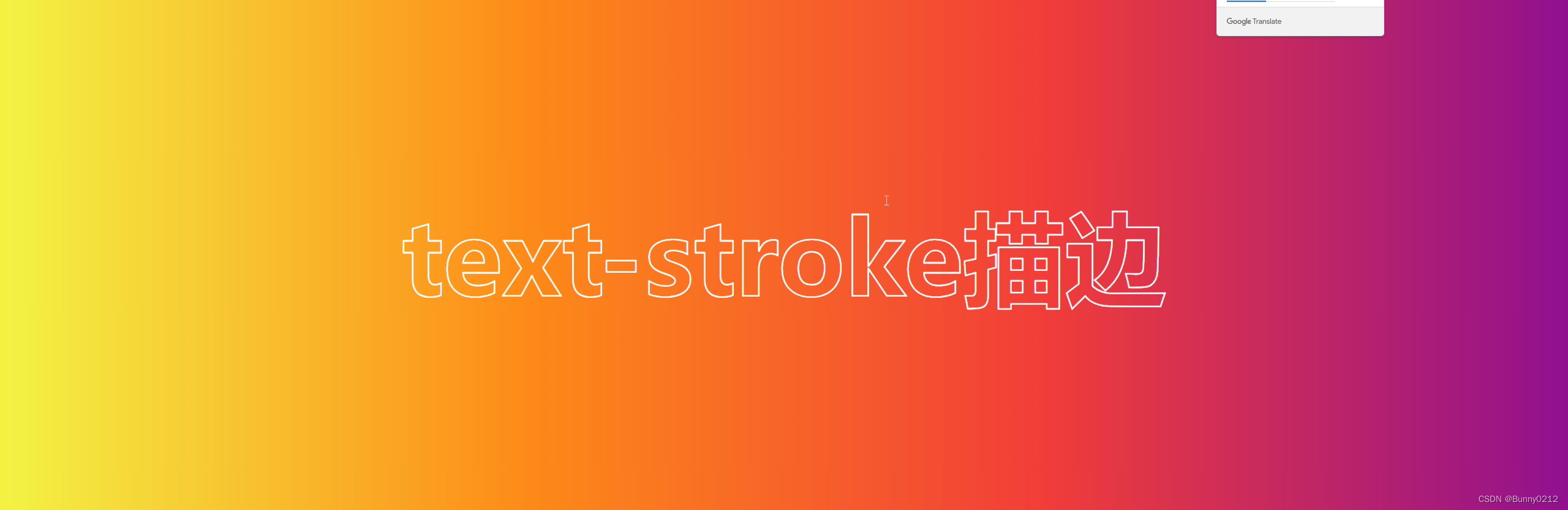
text-stroke 描边
css 代码
设置基础的样式
-webkit-text-stroke使用webkit内核设置文字描边效果,当文字为透明或者是其它颜色都可以由相同的效果
body {
background: linear-gradient(to right, #f3f344, #fd8b18, #f13d39, #90108f);
}
.out {
position: relative;
width: 100%;
height: 100vh;
}
.text-stroke {
position: absolute;
top: 50%;
left: 50%;
text-align: center;
-webkit-text-stroke: 2px #fff;
transform: translate(-50%, -50%);
color: transparent;
font-weight: 800;
font-size: 166px;
}

html 结构
<body>
<div class="out">
<h1 class="text-stroke">text-stroke描边</h1>
</div>
</body>