锥形渐变
使用conic-gradient即可解决
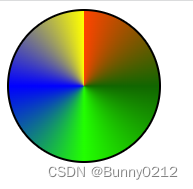
渐变效果
width: 150px和height: 150px设置元素的宽度和高度为 150 像素,使其呈现为一个正方形。border-radius: 50%设置元素的圆角半径为 50%,使其呈现为一个圆形。border: 2px solid #000设置元素的边框为 2 像素的黑色实线边框。background: conic-gradient(#f40, #160, #2f0, blue, yellow)设置元素的背景为一个锥形渐变。锥形渐变是一种从中心点向外扩散的渐变,可以使用conic-gradient()函数来实现。这个函数接受一个或多个颜色值作为参数,并将它们沿着锥形渐变的路径进行渐变。在这个例子中,我们使用了五个颜色值,分别为#f40(红色)、#160(深蓝色)、#2f0(绿色)、blue(蓝色)和yellow(黄色)。这些颜色值将沿着从圆心开始的逆时针方向进行渐变,形成一个多色渐变的圆形背景。- 如果不加角度依,顺时针方向转动
.demo1 {
width: 150px;
height: 150px;
border-radius: 50%;
border: 2px solid #000;
background: conic-gradient(#f40, #160, #2f0, blue, yellow);
}

扇形
width: 150px和height: 150px:设置元素的宽度和高度为 150 像素,使其成为一个正方形。border-radius: 50%:将元素的边框半径设置为 50%,使其成为一个圆形。border: 2px solid #000:设置元素的边框宽度为 2 像素,颜色为黑色。background: conic-gradient(#160 90deg, transparent 90deg):使用conic-gradient()函数创建一个圆锥渐变背景。这个渐变从#160开始,到透明结束,覆盖了整个元素。在这个渐变中,我们使用了90deg的角度值,使其从圆形的顶部开始。这个角度值也是进度条的起始角度。在这个角度之前的部分将被填充为#160颜色,之后的部分将被填充为透明。这样可以创建一个类似于进度条的效果,进度条的进度取决于90deg角度之前的部分的占比。
.demo2 {
width: 150px;
height: 150px;
border-radius: 50%;
border: 2px solid #000;
background: conic-gradient(#160 90deg, transparent 90deg);
}


