使用jquery做一个多选列表左右互换的功能,代码如下
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<script src="http:///jquery/2.2.4/jquery.js"></script>
</head>
<body>
<div>
<div>
<div >
<div>1组用户</div>
<select name="" multiple="multiple" id="left_select">
<option value="101">用户101</option>
<option value="102">用户102</option>
<option value="103">用户103</option>
<option value="104">用户104</option>
<option value="105">用户105</option>
<option value="106">用户106</option>
<option value="107">用户107</option>
</select>
</div>
<div >
<button type="button" id="left_btn">>></button>
<button type="button" id="right_btn"><<</button>
</div>
<div >
<div>2组用户</div>
<select name="" multiple="multiple" id="right_select">
<option value="201">用户201</option>
<option value="202">用户202</option>
<option value="203">用户203</option>
<option value="204">用户204</option>
<option value="205">用户205</option>
<option value="206">用户206</option>
<option value="207">用户207</option>
</select>
</div>
<div></div>
</div>
</div>
<script type="text/javascript">
$(function(){
//页面加载完毕后开始执行的事件
//点击左边select 去右边
$("#left_btn").click(function(){
$("#left_select option:selected").each(function(){
$("#right_select").append($(this).prop("outerHTML"));
$(this).remove();
});
});
//点击右边select 去左边
$("#right_btn").click(function(){
$("#right_select option:selected").each(function(){
$("#left_select").append($(this).prop("outerHTML"));
$(this).remove();
});
});
});
</script>
</body>
</html>
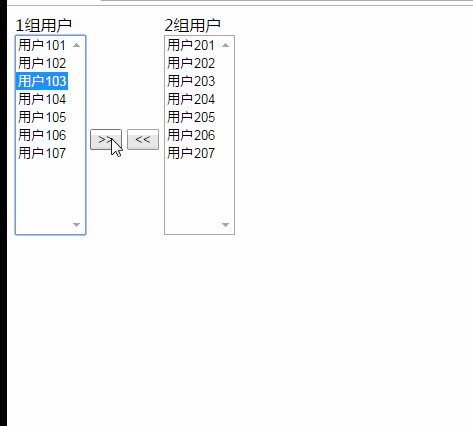
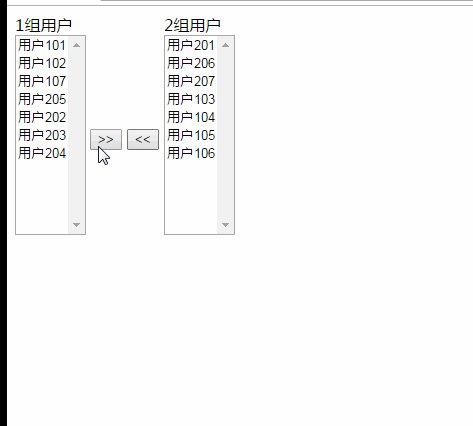
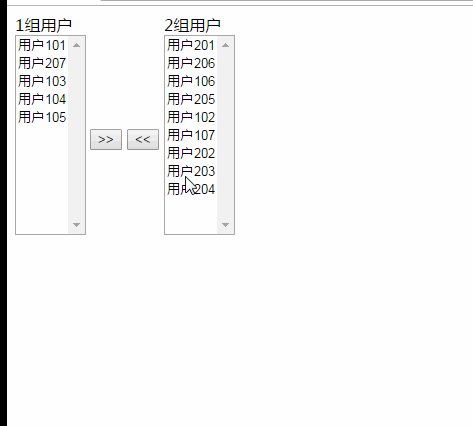
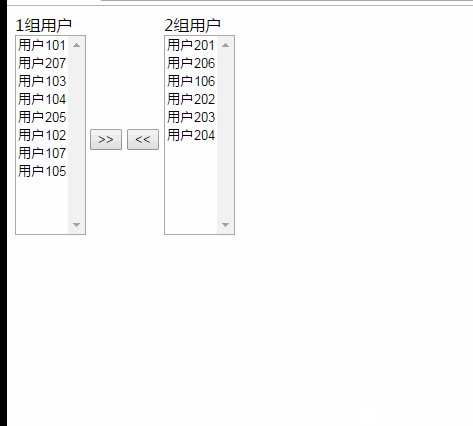
效果如图: