背景:
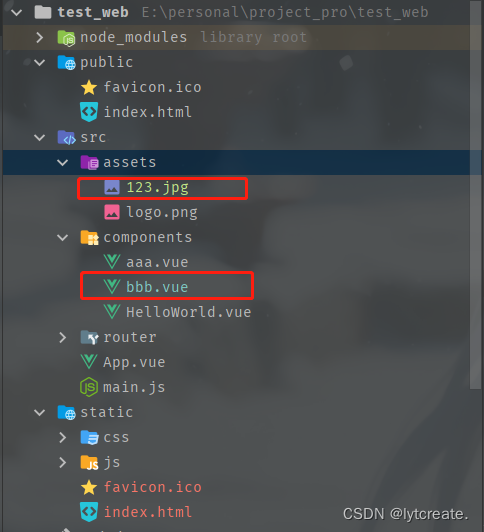
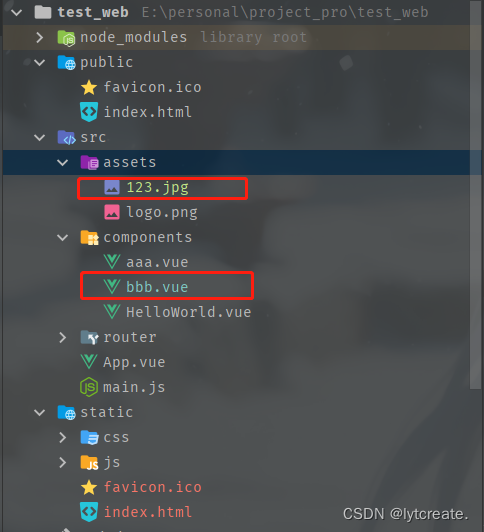
现在有一个文件123.jpg在assets目录,我需要在bbb.vue里面去引用他,直接使用../方法无法获取该文件,且页面不能正常显示。文件目录如下:
解决办法:使用require方法:
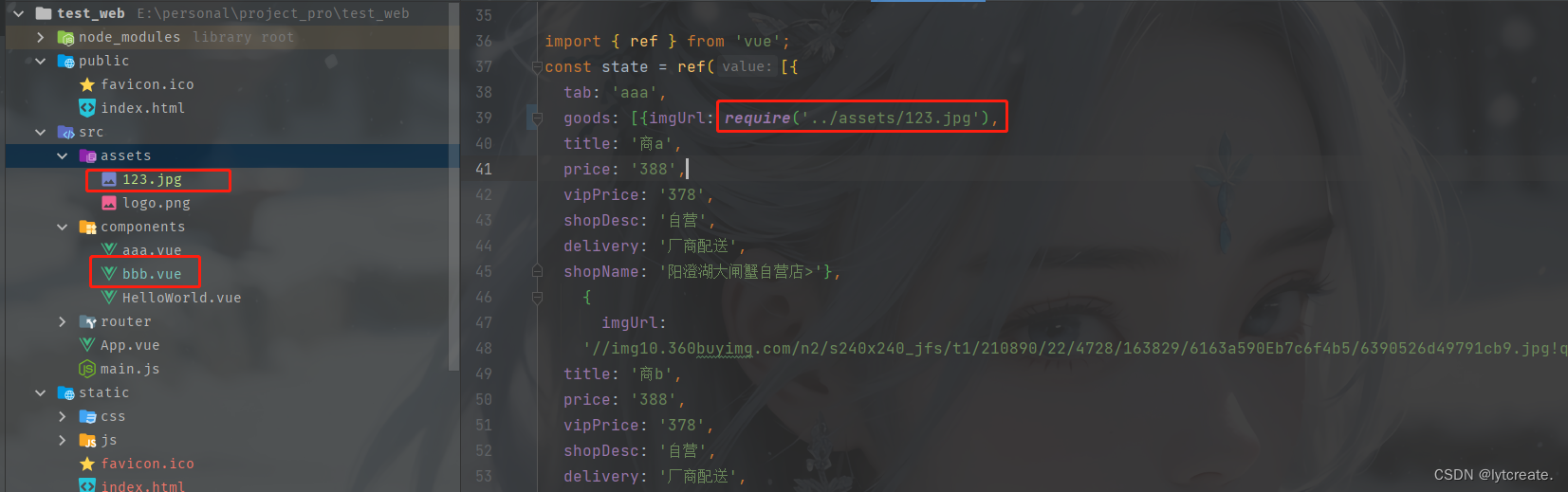
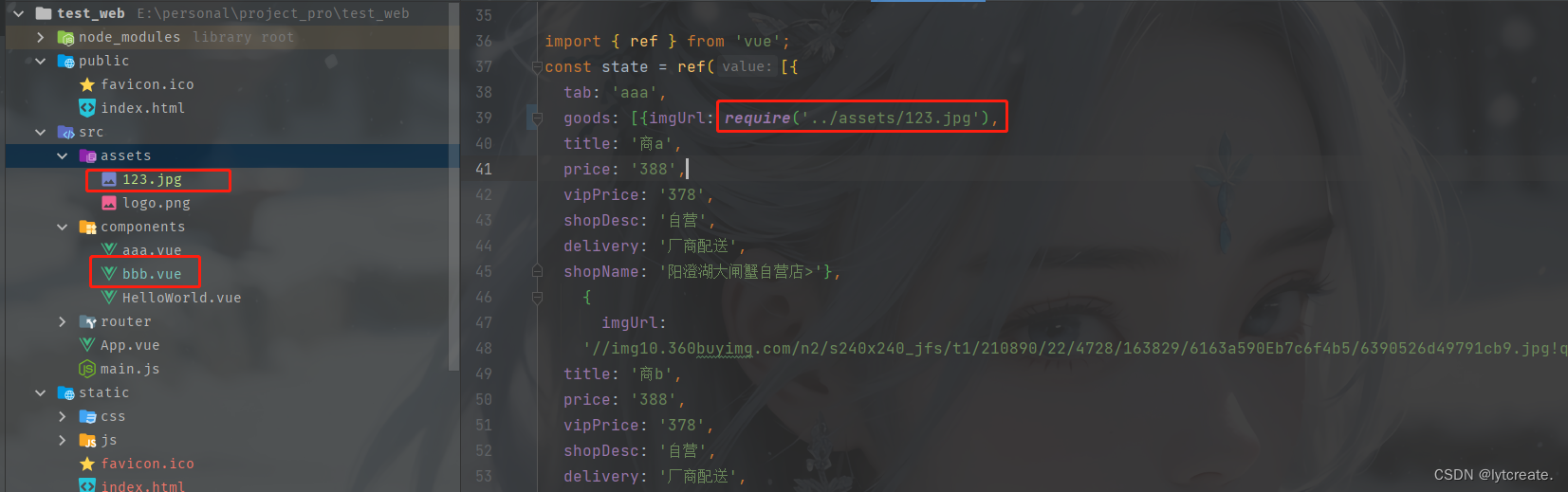
require('../assets/123.jpg')代码使用示例:

2024-05-24 07:00:22 阅读次数:42
背景:
现在有一个文件123.jpg在assets目录,我需要在bbb.vue里面去引用他,直接使用../方法无法获取该文件,且页面不能正常显示。文件目录如下:
解决办法:使用require方法:
require('../assets/123.jpg')代码使用示例:

下一篇:date之Hi时间的思考
从零开始手撸WebGL3D引擎11: PostProcessing框架(里程碑5了)
Vue项目学习(1)
数据结构14-栈常见操作3
vue-image-crop-upload 一个强大的图片剪切组件
vue-area-linkage 省市区Vue组件
webpack2.4.* 常用的一些loader
vue v-show && v-model的简单使用
使用 Vue 和 Create-Vue 构建工程化前端项目
vue-property-decorator 用法详解
解决vue3引入ref后页面报错:The requested module ‘/xx/vue.js‘ does not provide an export named ‘default‘

文章
32168
阅读量
4664437
2025-04-01 10:29:12
2025-03-31 08:57:48
2025-03-31 08:57:48
2025-03-31 08:57:38
2025-03-31 08:50:08
2025-03-06 09:15:52
2022-11-17 12:37:24
2023-02-07 10:34:04
2023-07-26 08:08:42
2023-07-26 07:51:41
2023-02-20 10:30:04
2023-03-16 07:13:43