在vue中实现组件间的通信
1、组件通信
概念:组件通信,就是指组件与组件之间的数据传递。
- 组件的数据是独立的,无法直接访问其他组件的数据
- 想用其他组件的数据→组件通信
1.1、不同的组件关系和组件通信方案分类
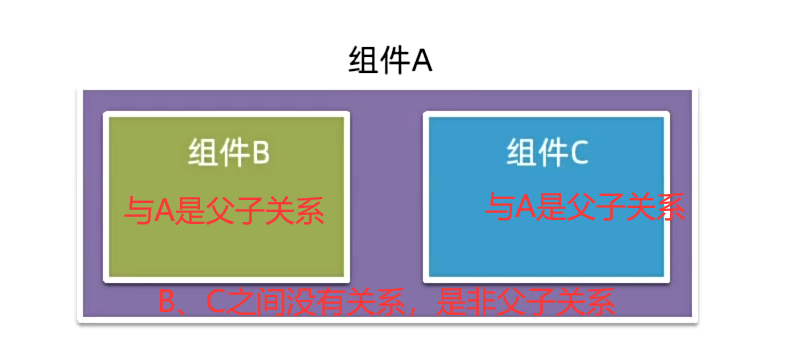
组件关系分类(如图):
-
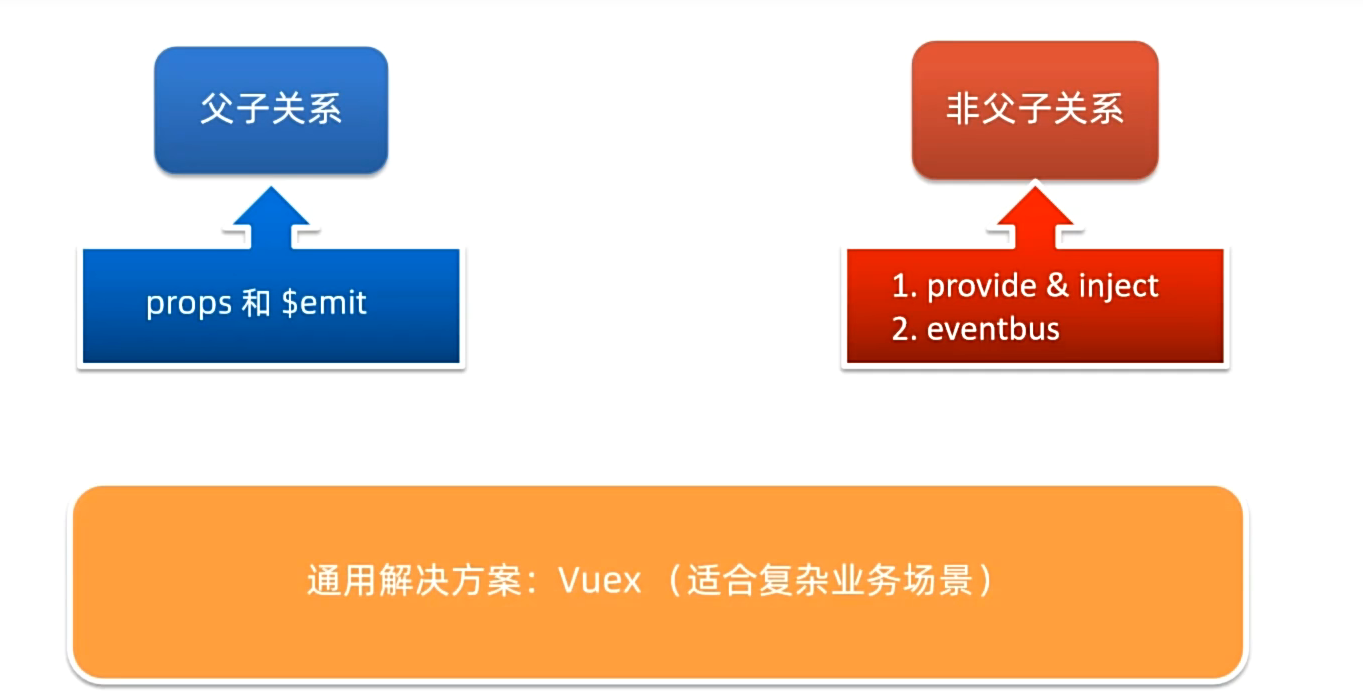
父子关系:
- 父组件通过
props将数据传递给子组件 - 子组件利用
$emit通知父组件修改更新
- 父组件通过
-
非父子关系:
- provide & inject或eventbus
-
通用方案:vuex

1.2、组件通信的解决方案

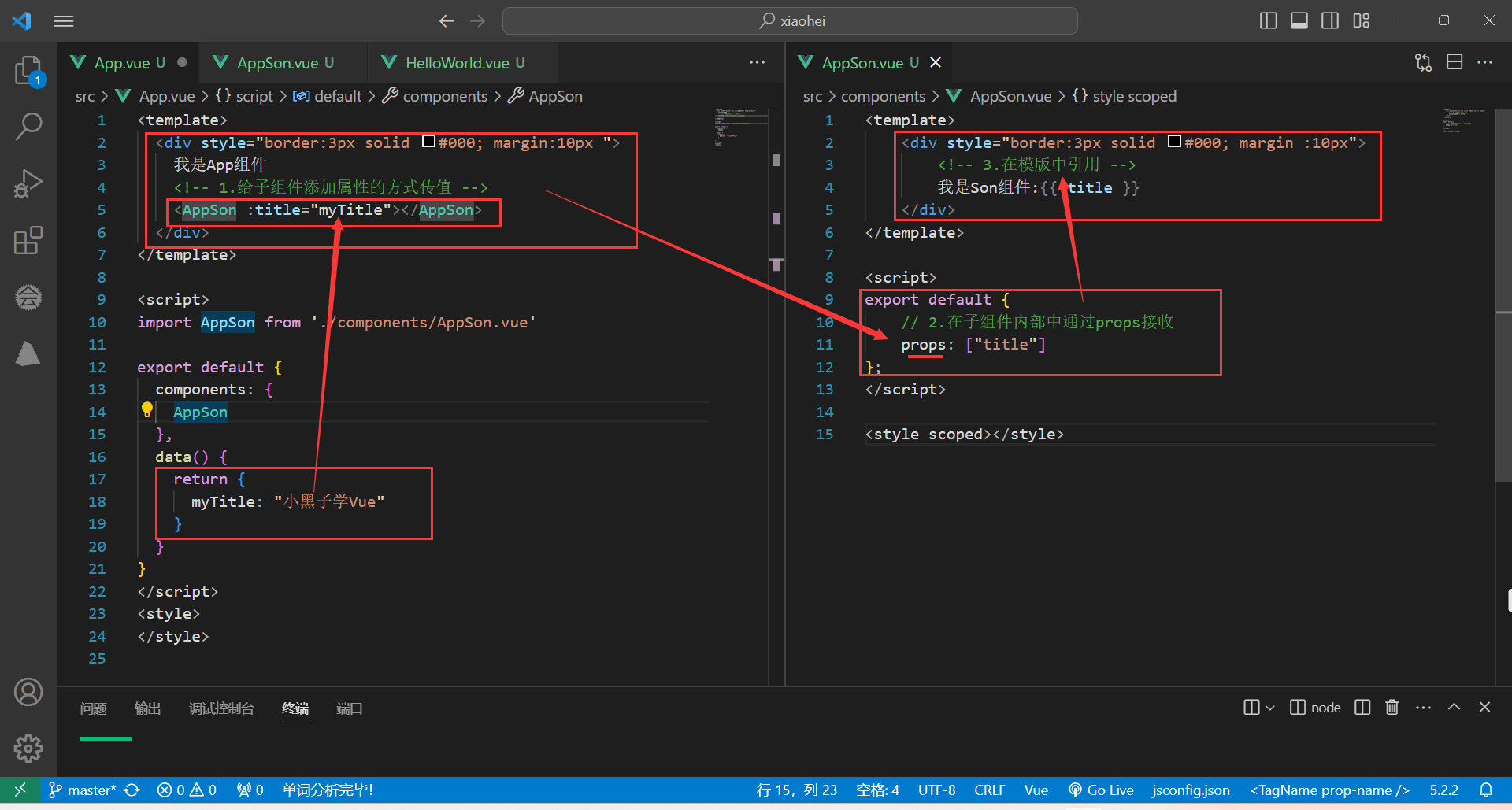
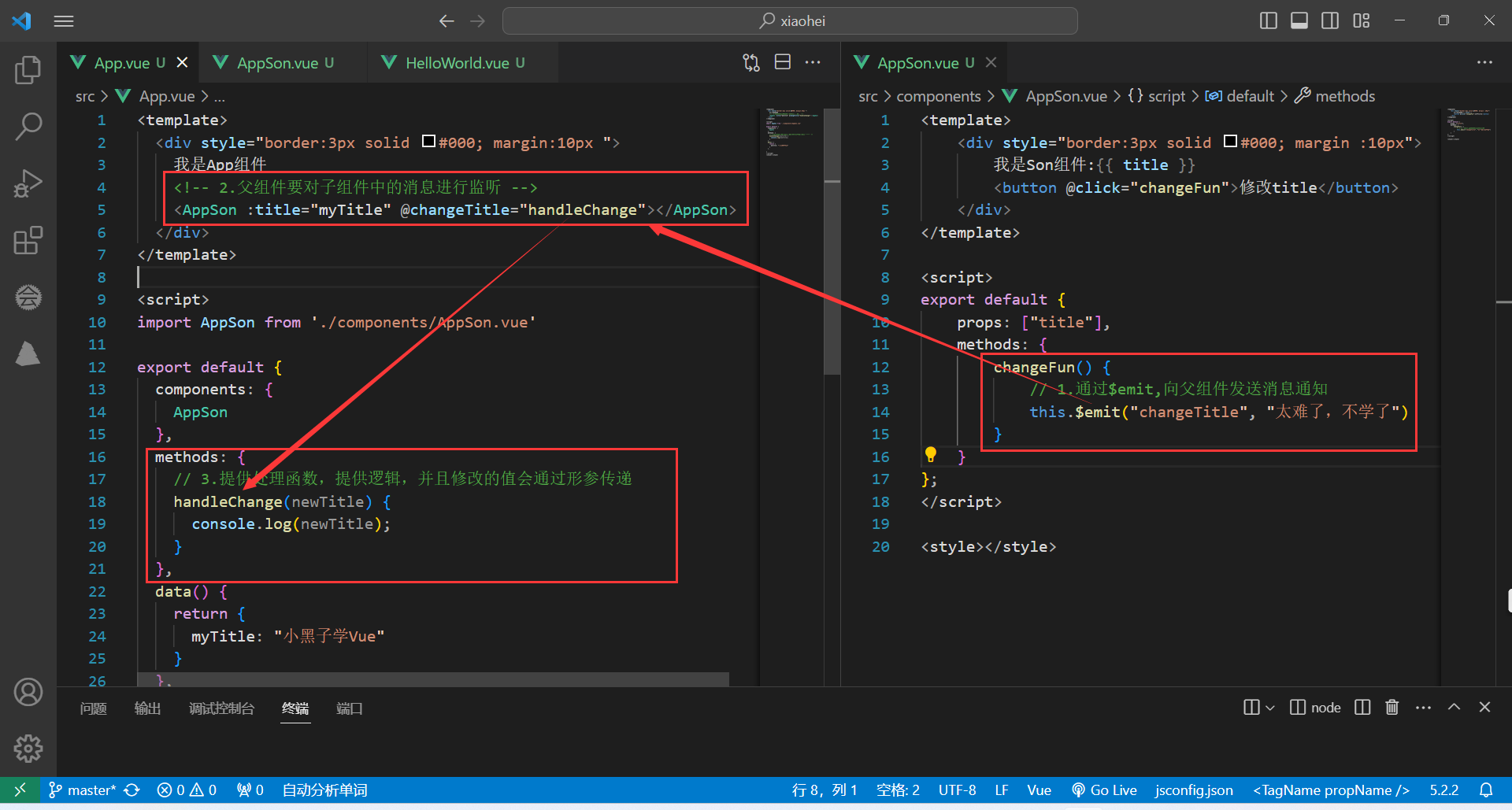
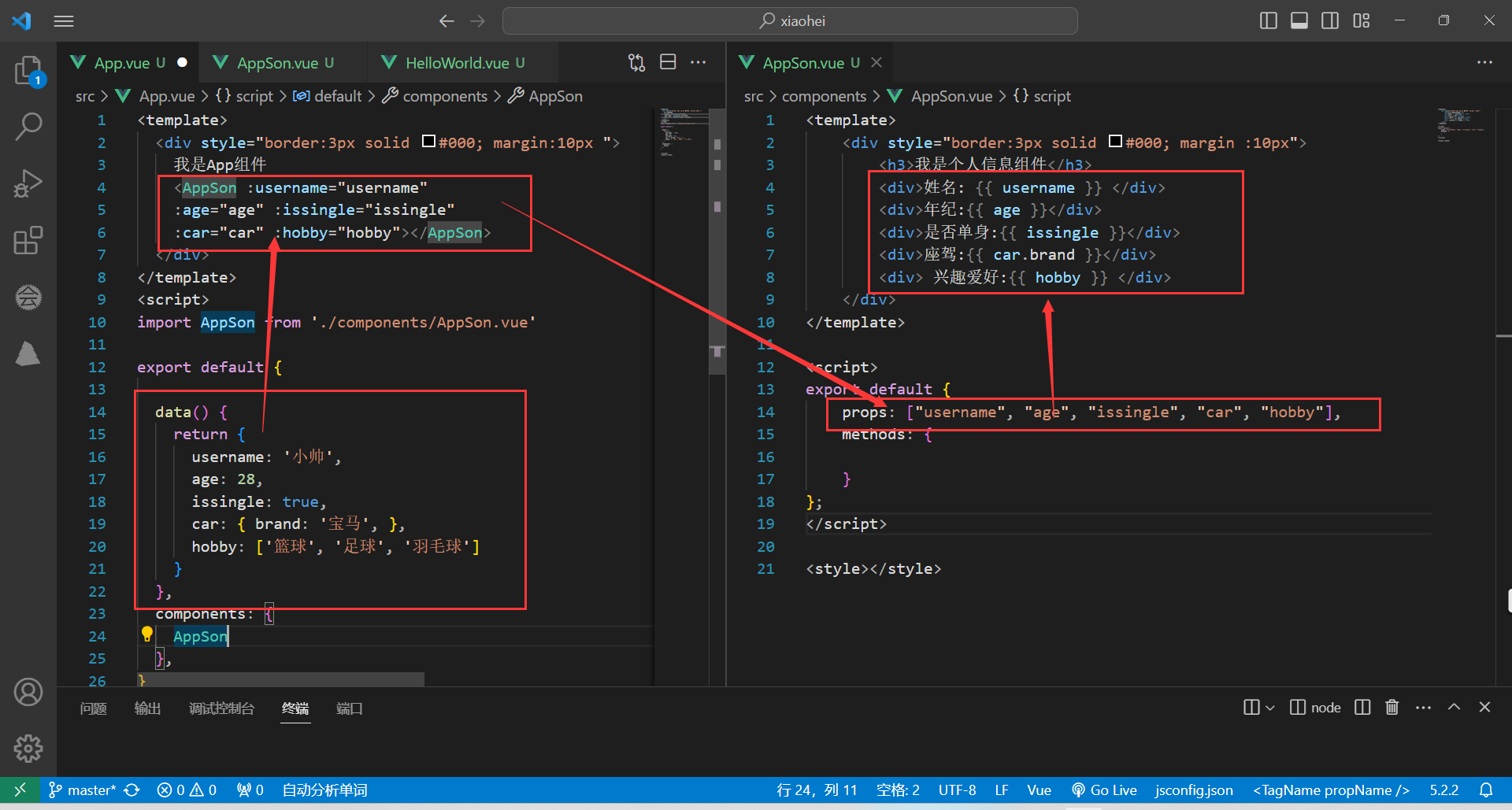
父传子props属性:

子传父$emit属性:

1.3、非父子通信- event bus事件总线
作用:非父子组件之间,进行简易消息传递。(复杂场景→Vuex)
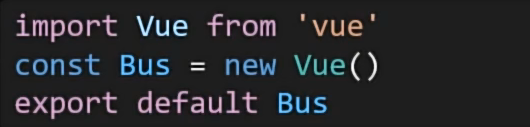
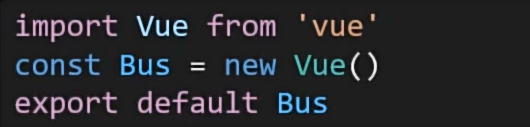
- 创建一个都能访问到的事件总线(空Vue 实例)→utils/EventBus.js

- A组件(接收方),监听Bus实例的事件

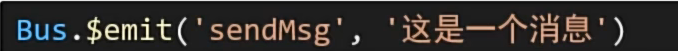
- B组件(发送方),触发Bus 实例的事件

2、prop
2.1、prop详解
- Prop定义:组件上注册的一些自定义属性Prop
- 作用:向子组件传递数据
- 特点:
- 可以传递任意数量的prop
- 可以传递任意类型的prop
代码演示:

2.2、prop校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示–>帮助开发者,快速发现错误
语法:①类型校验②非空校验③默认值④自定义校验
- 基础写法(类型校验)
export default {
//此种方式就没对值进行校验,假如传入其他非数字类型也会传参
// props: ["precent"],
//将props写成对象的形式来约束参数类型(基础写法,类型校验)
props: {
precent: Number //String Boolean Array Object Function
}
};
- 完整写法(类型,非空,默认,自定义)
props: {
precent: {
type: Number, //类型校验 Number String Boolean Array Object Function
required: true, //是否可以空,true:表示开启非空验证
default: 0, //默认的参数,没有值的时候使用该值
validator(value) { //value是传过来的值
// 在此进行自定义的代码校验逻辑
return true;//返回true:即通过了代码逻辑,false:没有通过代码逻辑
}
}
}
2.3、prop & data、单向数据流
prop与data的共同点和区别:
- 共同点:都可以给组件提供数据。
- 区别:
- data的数据是自己的→随便改
- prop的数据是外部的→不能直接改,要遵循单向数据流
单项数据流:父级prop 的数据更新,会向下流动,影响子组件。这个数据流动是单向的。
所以,当在子组件需要修改来自父组件prop的值时,需要通过$emit来将修改的逻辑传到父组件,在父组件修改传到子组件的值,再根据单项数据流的特点,从而改变子组件的值。
3、v-mdoel原理
-
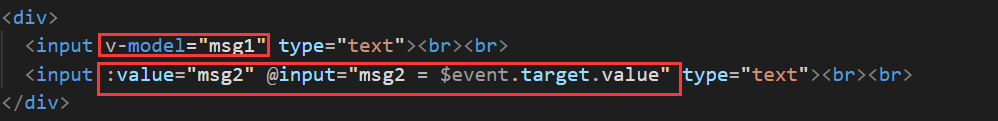
原理:v-model本质上是一个语法糖(语法的简写)。例如应用在输入框上,就是value属性和 input事件的合写。
-
作用:提供数据的双向绑定
- 数据变,视图跟着变
:value - 视图变,数据跟着变
@input
- 数据变,视图跟着变
-
注意:
$event用于在模板中,获取事件的形参
v-model原理代码演示: