何为定位
我们可以通过定位将元素摆放到页面的任意位置,因为它是一种高级的布局手段,它有以下5个可选值:
| 值 | 解释 |
|---|---|
| static | 默认值,元素是静止的,没有开启定位 |
| relative | 开启元素的相对定位 |
| absolute | 开启元素的绝对定位 |
| fixed | 开启元素的固定定位 |
| sticky | 开启元素的粘滞定位 |
对于以上5个可选值,我们最易弄混的便是relative 和absolute 这两个。
因而,就这两个可选值进行如下详细分析,但在分析之前,我们要考虑下偏移量,因为偏移量对定位是有很大影响的。
比如如果元素开启了相对定位,但不设置偏移量,元素不会发生任何的变化。
偏移量
只要元素开启了定位,我们可以通过偏移量来设置元素的位置。
垂直方向
定位元素垂直方向的位置由top 和 bottom 两个属性来控制,但通常情况下,我们只会使用其中之一。
top
- 定位元素和定位位置上边的距离。
- top值越大,定位元素越向下移动。
bottom
- 定位元素和定位位置下边的距离。
bottom值越大,定位元素越向上移动。
水平方向
定位元素水平方向的位置由left和right两个属性控制,通常情况下,我们只会使用其中之一。
left
- 定位元素和定位位置的左侧距离。
-left越大,元素越靠右。
right
- 定位元素和定位位置的左侧距离。
right越大,元素越靠右。
绝对定位-absolute
我们只有清楚了偏移量,才能更好的理解绝对定位。
何谓绝对定位
当元素的position的属性值设置为absolute时,则开启了元素的绝对定位。
绝对定位的特点
-
开启绝对定位后,如果不设置偏移量,元素的位置不会发生变化。
-
开区绝对定位后的元素脱离文档流
-
绝对定位会改变元素的性质,行内变成快,快的高度被内容撑开。
-
决定定位会使元素提升一个层级。
-
绝对定位元素时相对于其
包含块进行定位的。
布局等式
水平方向布局等式
水平方向的元素大小(是相对父元素):left + margin-left + border-left + position-left + content + position-right + border-right + margin-right + right
垂直方向布局等式
垂直方向的元素大小(是相对父元素):top + margin-top + border-top + position-top + content + position-bottom + border-bottom + margin-bottom + bottom**
包含块
在正常情况下,包含块就是离当前元素最近的祖先快元素,比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>包含块</title>
</head>
<body>
<div id="div1">
<div id="div2">
</div>
</div>
</body>
</html>
id = div1便是 id = div2的包含块。
重要说明
html是根元素,初始包含块。
子绝父相
如果当前元素开启了绝对定位,那么其父元素便需要开启相对元素。
开启绝对定位的父元素不开启相对定位
假如元素开启了绝对定位后,但父元素没有开启相对定位,那么布局会是什么样的呢,如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>包含块元素</title>
<style>
#div1 {
width: 50px;
height: 50px;
border: 1px solid green;
}
#div2 {
left: 10px;
top: 10px;
width: 20px;
height: 20px;
border: 1px solid red;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
</div>
</div>
</body>
</html>
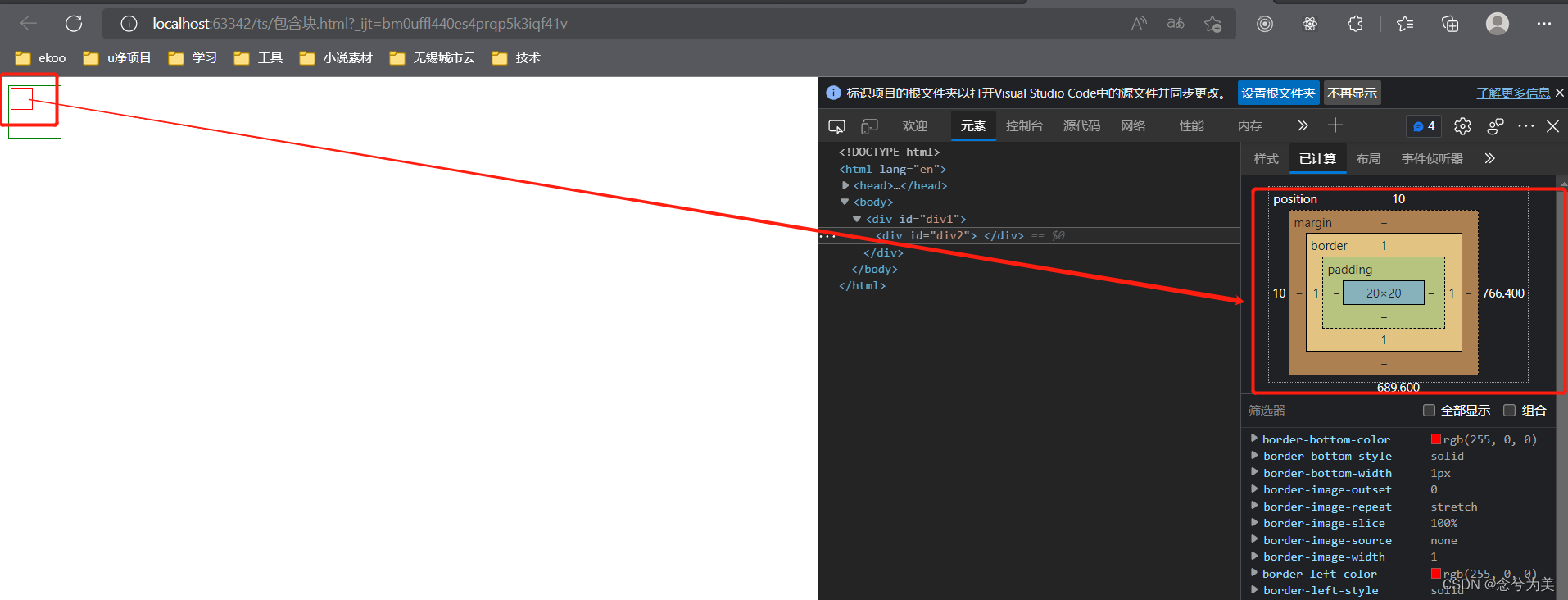
输出结果如下图:

此时,id = div2便是相对于根元素html布局,其水平布局等式便是:
html大小 = left + margin-left + border-left + position-left + content + position-right + border-right + margin-right + right
即如下
798.400px = 10px + 0px + 1px + 20px + 0px + 1px + 0px + 766.400px
开启绝对定位的父元素开启了相对定位
如果开启绝对定位的父元素开启了相对定位,那么子元素的布局又会是什么情况呢?如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>包含块元素</title>
<style>
#div1 {
width: 50px;
height: 50px;
border: 1px solid green;
position: relative;
}
#div2 {
left: 10px;
top: 10px;
width: 20px;
height: 20px;
border: 1px solid red;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
</div>
</div>
</body>
</html>
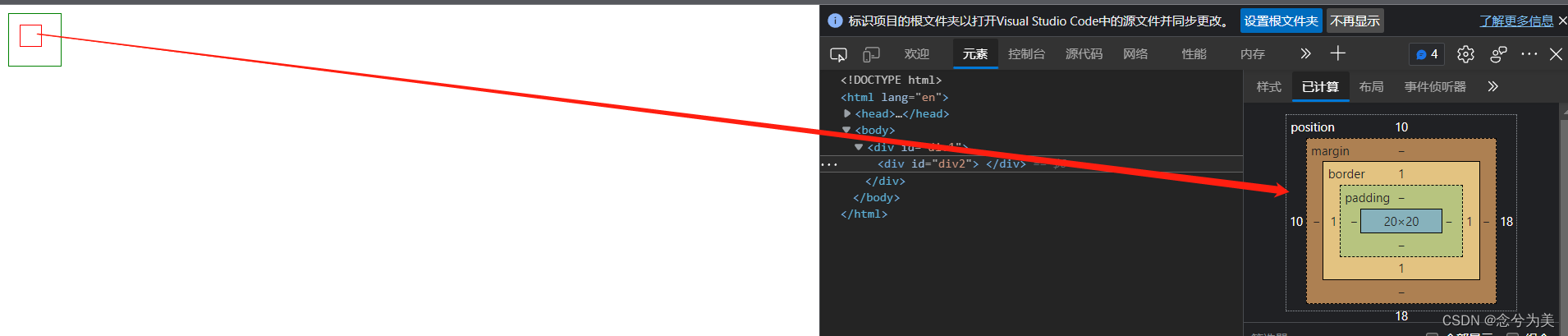
结果如图所示:

父元素(id = div1)的大小为 40px,那么子元素( id= div2)的总大小为多少呢,根据下面的公式计算可得:
html大小 = left + margin-left + border-left + position-left + content + position-right + border-right + margin-right + right
即如下
40px = 10px + 0px + 1px + 20px + 0px + 1px + 0px + 18px
因而,你会看到如果子元素开了绝对定位后,父元素也可开启相对定位,那么,子元素的整体大小便为父元素的大小。
总结
绝对定位:是相对包含块(离当前元素最近的父元素)定位的

