

一、介绍
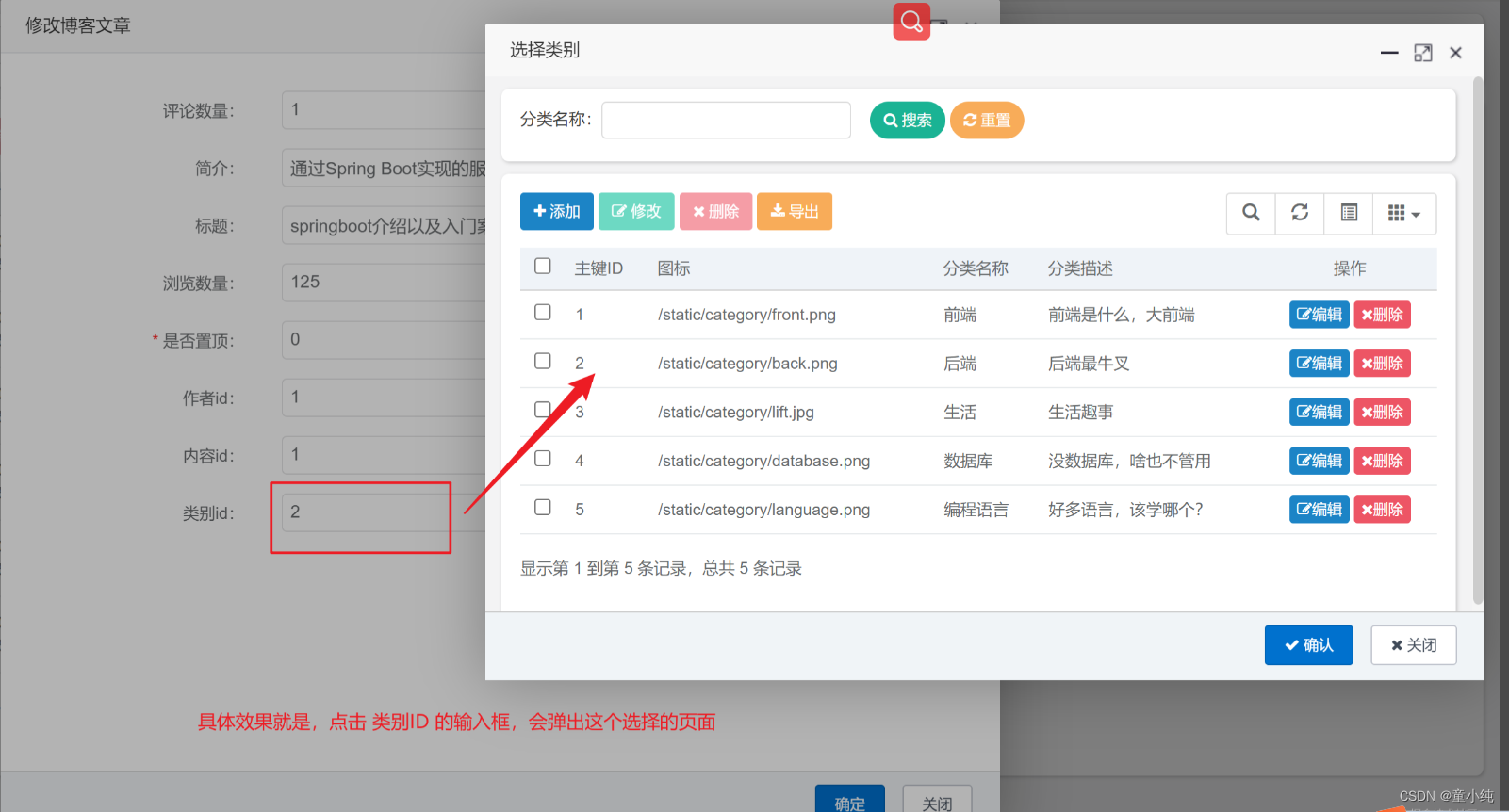
这个弹层并不是在一个页面的,他是由两个页面组合完成的,所以说是父子页面。
比如我现在要修改一个博客的分类,那么我不仅需要 博客的修改页面,还需要 分类的列表页面,望读者能够分清关系。


上面两个红框就是马上需要用到的两个页面。
二、实现
1、edit.html
将下面的两个方法添加到 edit.html 中的 js 代码块中
function selectCategory() {
var options = {
title: '选择类别',
url: ctx + "blog/category", // 注意,这个请求是去请求一个页面返回的,并不是JSON数据返回
callBack: doSubmit
}
$.modal.openOptions(options);
}
function doSubmit(index, layero){
// 这里取到的是多行的
var rows = layero.find("iframe")[0].contentWindow.getSelections();
if (rows.length > 0){
// #categoryId 就是修改页面的分类ID
// 这个 rows[0].id 就是查询分类列表得到的分类主键ID
// categoryId id 也就是数据库中对应的名称
$('#categoryId').val(rows[0].id);
}
$.modal.close(index);
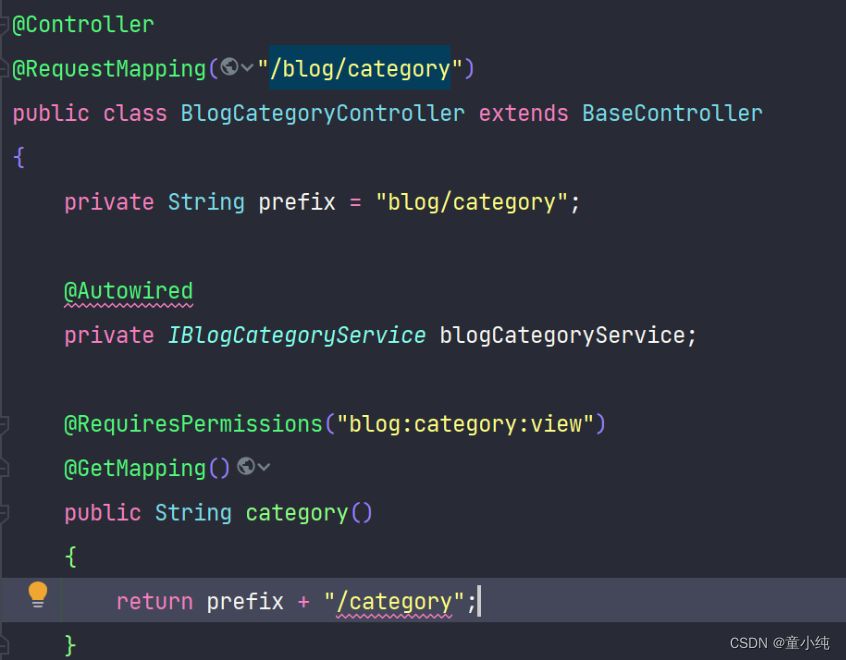
}2、查询的后端代码

注意,这里返回的是页面! 注意,这里返回的是页面! 注意,这里返回的是页面!
3、category.html
将下面的代码添加到JS代码块中
function getSelections() {
return $("#" + table.options.id).bootstrapTable('getSelections');
}这样就能 选择数据回显到父弹框中了

